版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zhuxingchong/article/details/83375466
一.通过LinearGradient渐变效果
/**
@param x0 起始点X坐标
@param y0 起始点Y坐标
@param x1 终点X坐标
@param y1 终点Y坐标
@param colors 所有颜色渐变集合
@param positions 我们可以让它均匀的渐变,也可以让它按照你想要的比例进行渐变,可以为null,这样的话假设1为整个渐变的长度,我们设置的所有颜色(假设有4种颜色),都以同等的权重(渐变长度比例0.25:0.25:0.25:0.25)进行颜色渐变。
@param tile 着色器的不同模式
*/
public LinearGradient(float x0, float y0, float x1, float y1, int colors[], float positions[],
TileMode tile)
着色器三種模式
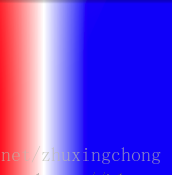
(1).LinearGradient.TileMode.CLAMP,颜色平铺
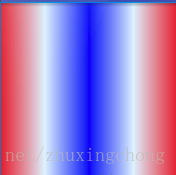
(2).LinearGradient.TileMode.REPEAT,颜色重复着色
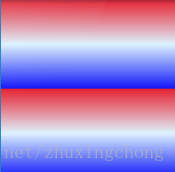
(3).LinearGradient.TileMode.MIRROR,颜色镜像(对称效果)
2.如下效果实现方式

1.在布局中直接使用
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/shape" <!--将整个View赋予渐变色-->>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
在drawable目录下新建一个shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="90"
android:endColor="@color/colorStart"<!--渐变起始颜色-->>
android:startColor="@color/colorEnd" /><!--渐变结束颜色-->>
</shape>2.在自定义布局中使用
public class SelfView extends View {
public SelfView(Context context) {
super(context);
}
public SelfView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public SelfView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//获取View的宽高
int width = getWidth();
int height = getHeight();
int colorStart = getResources().getColor(R.color.colorPrimary);
int color1 = Color.GRAY;
int colorEnd = getResources().getColor(R.color.colorAccent);
Paint paint = new Paint();
LinearGradient backGradient = new LinearGradient(0, 0, 0, height, new int[]{colorStart, color1 ,colorEnd}, null, Shader.TileMode.CLAMP);
paint.setShader(backGradient);
canvas.drawRect(0, 0, width, height, paint);
}
}
二.根据透明度和颜色渐变计算获取新的颜色
通过ArgbEvaluator获取颜色渐变值
/**
@param positionOffset:表示渐变度,取0.0F-1.0F之间某一值
@param PAGE_COLOR_ONE:表示起始颜色值
@param PAGE_COLOR_TWO:表示最终颜色值
@param currentLastColor:表示由以上三个参数计算得到的渐变颜色值
@param colors 所有颜色渐变集合
@param positions 我们可以让它均匀的渐变,也可以让它按照你想要的比例进行渐变,可以为
**/
ArgbEvaluator argbEvaluator = new ArgbEvaluator();//渐变色计算类
int currentLastColor = (int) (argbEvaluator.evaluate(positionOffset, PAGE_COLOR_ONE, PAGE_COLOR_TWO));
我们只需要在拖拽进度时将透明度或进度转为0.0F-1.0F作为alpha参数,再给出startcolor和endcolor颜色即可算出新的透明度颜色再將新的颜色设置给其他view
int bgAlpha = Color.alpha((int) mEvaluator.evaluate(alpha, startcolor, endcolor));