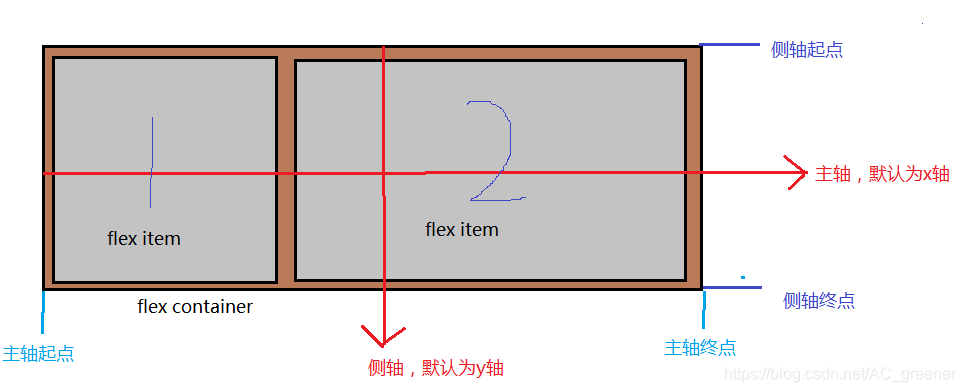
先来看一张图:

基本概念
1, 主轴默认为x轴,侧轴默认为y轴。flex布局就是围绕这个轴来进行的
2, flex container就是布局的父元素,flex item就是子元素
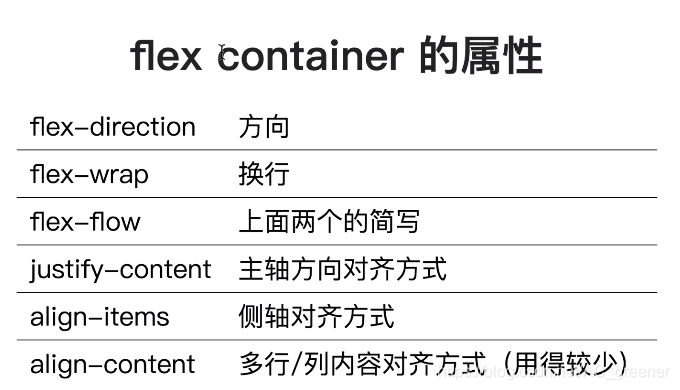
flex container的属性一共有:

1,主轴方向flex-direction: row/row-reverse/column/column-reverse
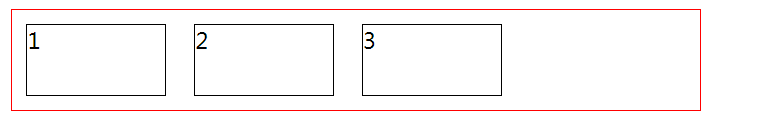
来看一个例子:
<style>
.parent {
display: flex;
border: 1px solid red;
width: 500px;
}
.child {
border: 1px solid black;
width: 100px;
height: 50px;
margin: 10px;
}
</style>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>

可以看到给父元素设置display后,三个子元素就排在一行了,因为flex-direction默认为row,就是排在一行
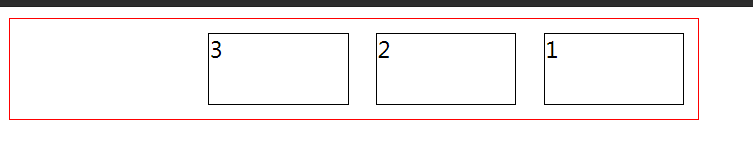
再看看一个flex-direction:row-reverse的例子:
.parent {
display: flex;
border: 1px solid red;
width: 500px;
flex-direction: row-reverse;
}
.child {
border: 1px solid black;
width: 100px;
height: 50px;
margin: 10px;
}

可以看到,子元素的排列顺序反了过来
flex-direction:column就是排在一列,这里就不做演示了
2,flex-wrap(换行):nowrap/wrap/wrap-reverse
看个例子:
.parent {
display: flex;
border: 1px solid red;
width: 500px;
flex-direction: row-reverse;
}
.child {
border: 1px solid black;
width: 100px;
height: 50px;
margin: 10px;
}

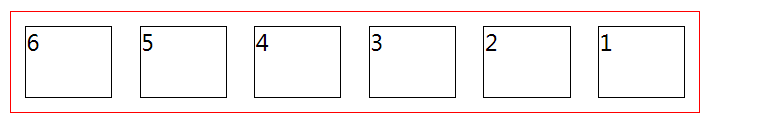
可以看到父元素的宽度为500,本来容不下六个子元素,但因为flex-wrap默认为nowrap。
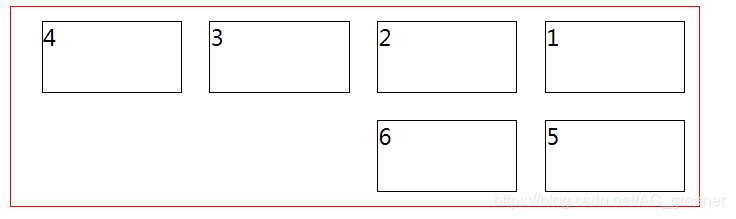
来看加上flex-wrap:wrap的效果:

显而易见,一行容不下6个子元素,他们自动进行了换行
3,justify-content(主轴内容)
.parent {
display: flex;
border: 1px solid red;
width: 500px;
height: 60px;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between
}
.child {
border: 1px solid black;
width: 100px;
height: 50px;
}
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
</div>
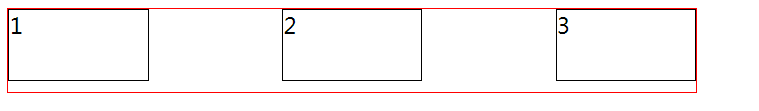
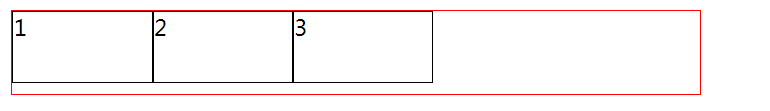
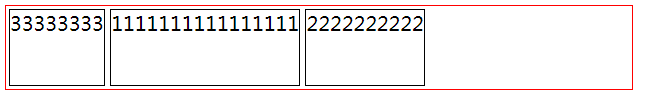
使用justify-content:space-between(空隙在中间)
来看效果图:

可以看到,多余的空间都在元素的中间
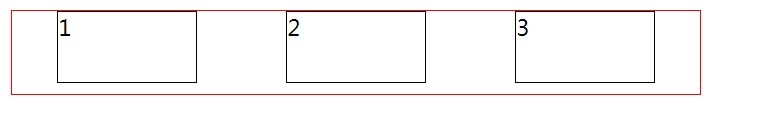
使用justify-content:space-around(空隙在周围)
来看效果图:

使用justify-content:flex-start (和主轴第一个元素对齐)

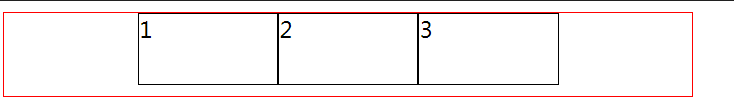
使用justify-content:center(居中)

4,align-items(侧轴内容如何排列,)
使用align-items: stretch(默认值,意思是伸展,拉伸);
.parent {
display: flex;
border: 1px solid red;
width: 500px;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-around;
align-items: stretch;
}
.child {
border: 1px solid black;
width: 100px;
}
</style>
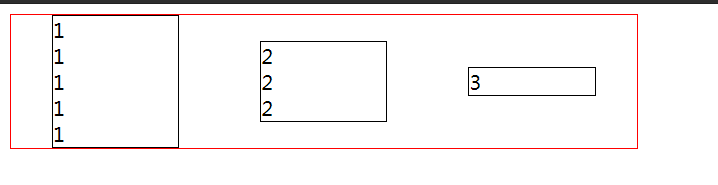
<div class="parent">
<div class="child">1 <br> 1<br>1 <br>1 <br>1 </div>
<div class="child">2 <br> 2 <br> 2 </div>
<div class="child">3</div>
</div>

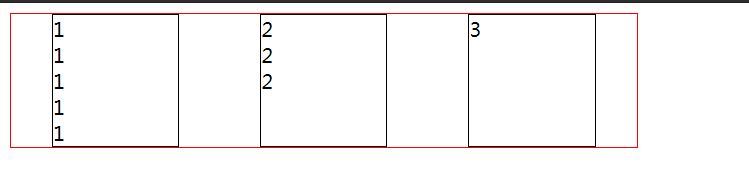
可以看到子元素2 和子3元素的内容是不足以撑开容器的高度,但是align-items: stretch吧他们的容器高度进行了拉伸,和最高的元素一样高
使用align-items: flex-start(意思是所有的元素往侧轴的起点靠);
看效果:

使用align-items: center(往侧轴的中间放):

align-content和justify-content的属性一样,只不过前者是侧轴,后者是主轴,这里就不介绍啦。
下面来看flex item的属性:

1,flex-grow(当空间多余时,这个属性决定孩子如何分配多余的空间)
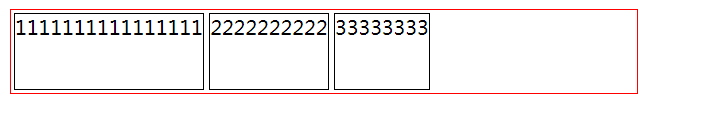
先看一个不使用flex-grow的例子:

可以看到第三个孩子右边还有很多空间。
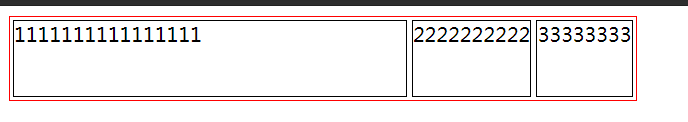
此时,在孩子1身上写:flex-grow:1,
.child:nth-child(1) {
flex-grow: 1
}
效果如下:
可以看到孩子1吧多余的空间占满了!!!!, 因为他吃的是独食
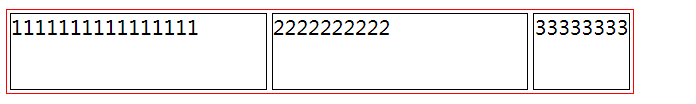
给孩子2加上flex-grow:1再看:
.child:nth-child(1) {
flex-grow: 1
}
.child:nth-child(2) {
flex-grow: 1
}
效果图:

可以看到孩子1和孩子2平分了剩下的空间。
如果在孩子3上加flex-grow:1 ,那么三个孩子平分这个多余的空间
如果孩子1写flex-grow:2, 孩子2写:fle-grow:1,那么孩子1就拿三分之二的空间,孩子2就拿三分之一的空间 是不是感觉恍然大悟呢?
2,flex-shrink(当空间不够时,这个属性决定孩子瘦了多少),这里就不展开讲了
3,flex-basis(默认为元素本身的大小,一般不用)
4,order(决定flex元素的顺序)
看一个例子:
.parent {
display: flex;
border: 1px solid red;
width: 500px;
}
.child {
border: 1px solid black;
margin: 2px;
height: 60px;
}
.child:nth-child(1) {
order: 2;
}
.child:nth-child(2) {
order: 3;
}
.child:nth-child(3) {
order: 1;
}
效果如图:

可以看到,通过改变order,来改变元素的位置。
algin-self(自己决定自己的位置)
看一个例子:
.parent {
display: flex;
border: 1px solid red;
width: 500px;
justify-content: space-around;
align-items: flex-start;
}
.child {
border: 1px solid black;
margin: 2px;
}
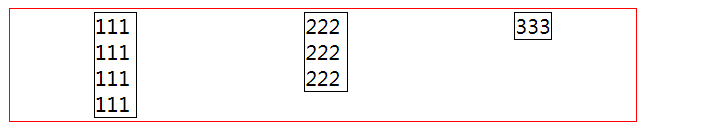
<div class="parent">
<div class="child">111 <br> 111 <br> 111 <br> 111 </div>
<div class="child">222 <br> 222 <br> 222 </div>
<div class="child">333</div>
</div>

现在孩子3是在最上面的,可是他就很皮,就不想在最上面,那怎么办呢?
就可以用align-self来调整孩子3的位置,比如:
.child:nth-child(3) {
align-self: center;
}
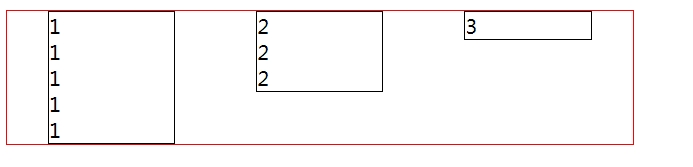
就有如下效果:

看到这里,你是不是对flex布局有的新的体会呢:)
完。