javaScript实现微信随机红包
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>ceshi9</title>
<style>
* {
padding: 0;
margin: 0;
}
#ss {
width: 150px;
height: 50px;
margin:60% auto 10% auto;
}
#ss .shu {
width: 30px;
height: 50px;
float: left;
text-align:center;
line-height:50px;
font-size:50px;
color:#ffe2b1;
overflow:hidden;
}
.shu ul li{
width: 30px;
height: 50px;
list-style-type:none;
}
#shu1{
position:relative;
}
#shu2{
position:relative;
}
#shu3{
position:relative;
}
.hongbao{
background:#f35543;
margin-top:2%;
margin-left:35%;
text-align:center;
position:absolute;
border-radius:10px;
}
#shuaxin{
border: none;
color:#ffe2b1;
}
#fahb{
width:70%;
height:8%;
margin:20% auto 10% auto ;
color:#2f2b2b;
background-color:#ddbc84;
border:none;
border-radius:5px;
font-size:15px;
}
</style>
</head>
<body>
<div class="hongbao"id="hongbao">
<div id="ss">
<div class="shu">
<div id="shu1"style="top:0;">
<ul class="shu1">
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
</div>
<div class="shu">
<ul>
<li>
.
</li>
</ul>
</div>
<div class="shu">
<div id="shu2"style="top:0;">
<ul class="shu2">
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
</div>
<div class="shu">
<div id="shu3"style="top:0;">
<ul class="shu3">
<li>0</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>
</div>
<div style="display:inline-block;margin-top:26px;color:#ffe2b1">
<span>元</span>
</div>
</div>
<div onclick="dianji()" style="height:50px;line-height:50px;position:absolute;left:35%;right:35%">
<img src="~/images/1.png" style="width:20px;height:30px;position:relative;top:10px;" />
<span id="shuaxin" >刷新金额</span>
</div>
<button id="fahb" type="button">发红包</button>
</div>
<script>
window.onload = function () {
shezhi();
}
function shezhi() {
var width = window.innerWidth;
var height = window.innerHeight;
var hongbao = document.getElementById('hongbao');
hongbao.style.width = parseInt(width * 0.3) + 'px';
hongbao.style.height = parseInt(height * 0.9) + 'px';
}
window.onresize = shezhi;
function dianji()
go();
var offset = -50;
function go() {
var shu1 = document.getElementById('shu1');
var shu2 = document.getElementById('shu2');
var shu3 = document.getElementById('shu3');
if (shu1.style.top == "-450px") {
shu1.style.top = 0;
}
shu1.style.top = parseInt(shu1.style.top) + offset + 'px';
if (shu2.style.top == "-450px") {
shu2.style.top = 0;
}
shu2.style.top = parseInt(shu2.style.top) + offset + 'px';
if (shu3.style.top == "-450px") {
shu3.style.top = 0;
}
shu3.style.top = parseInt(shu3.style.top) + offset + 'px';
}
var ding = setInterval(go, 20);
setTimeout(function () {
clearInterval(ding);
var zhi1 = parseInt(Math.random() * 10) * offset;
var zhi2 = parseInt(Math.random() * 10) * offset;
var zhi3 = parseInt(Math.random() * 10) * offset;
shu1.style.top = zhi1 + 'px';
shu2.style.top = zhi2 + 'px';
shu3.style.top = zhi3 + 'px';
},2000)
}
</script>
</body>
</html>
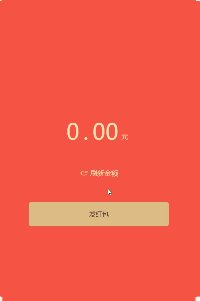
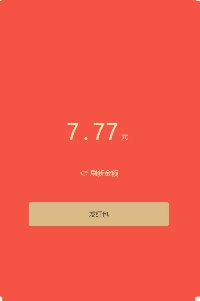
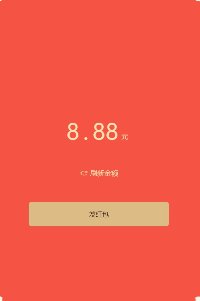
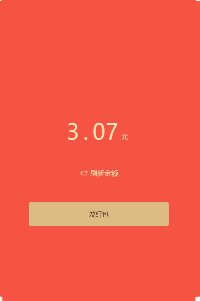
效果图: