版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/shrenk/article/details/83583815
使用方法:
1,引入Icon控件:
import{
Icon
} from 'office-ui-fabric-react';2, 在UI中添加Icon控件:
<Icon iconName="Add" title="Add" />其中iconName指定一个图标的名字,目前有一千多种图标可以直接使用,title是指定tooltip。
效果图:

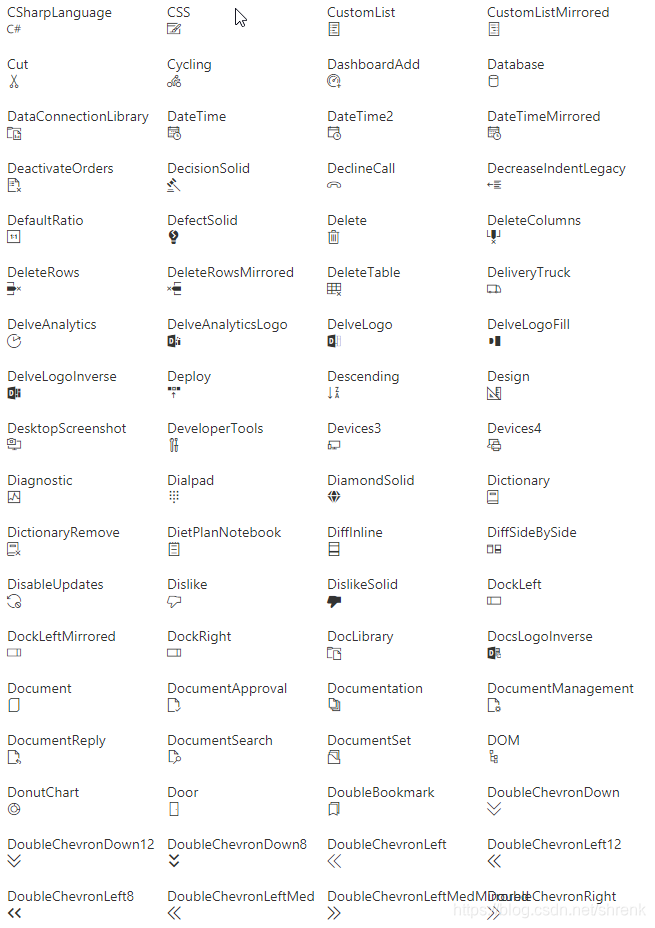
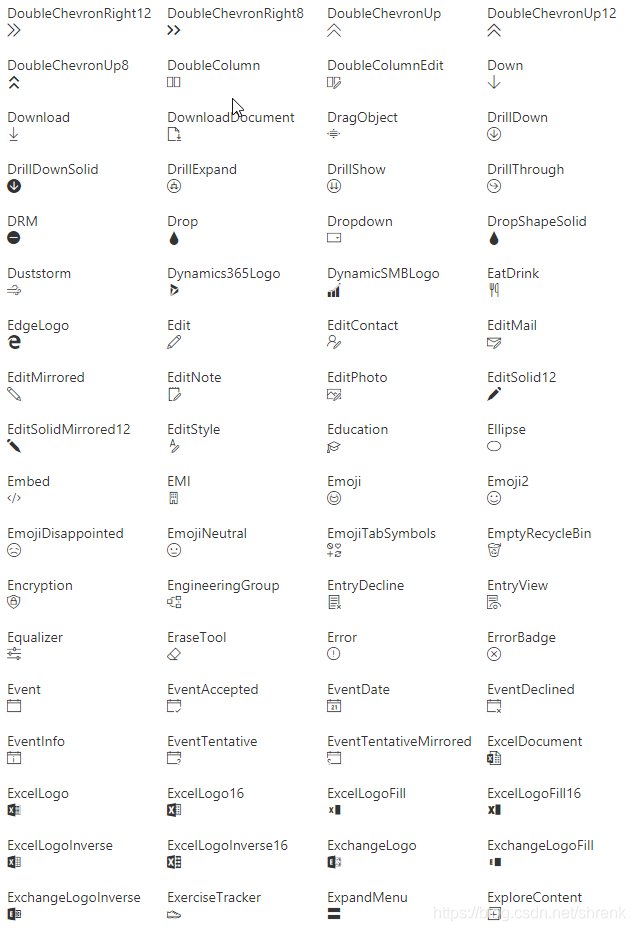
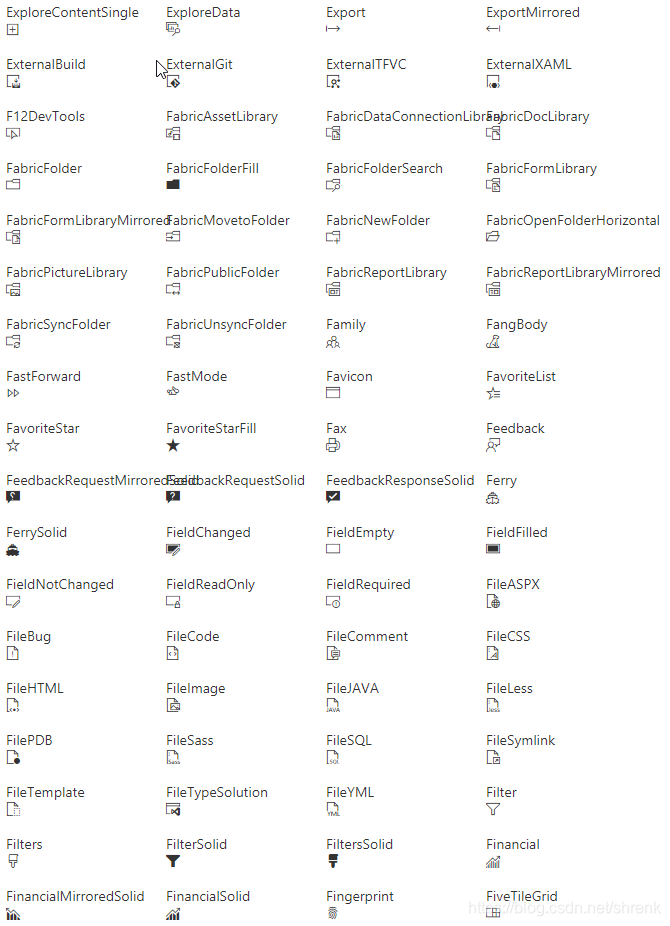
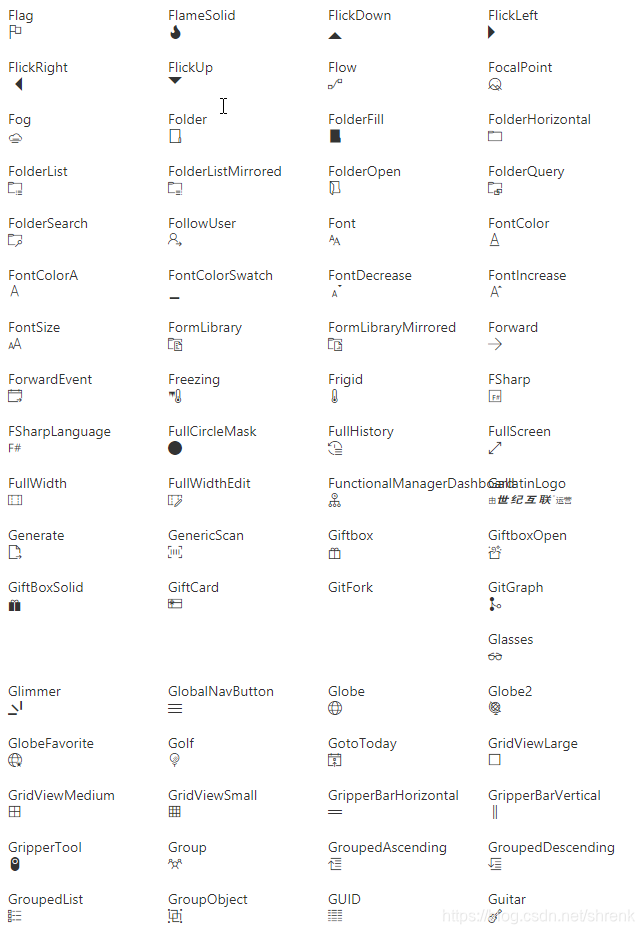
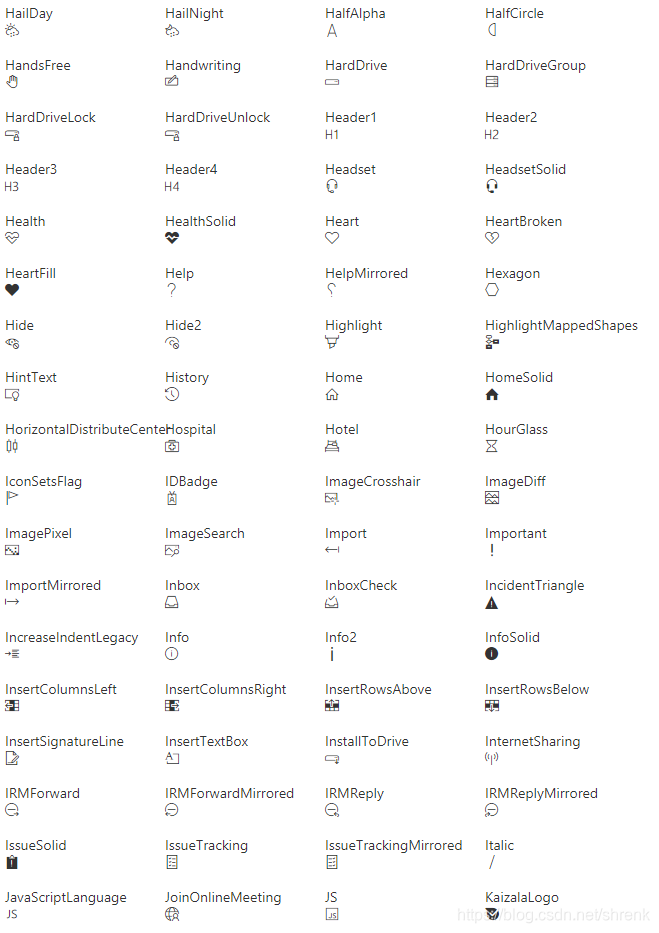
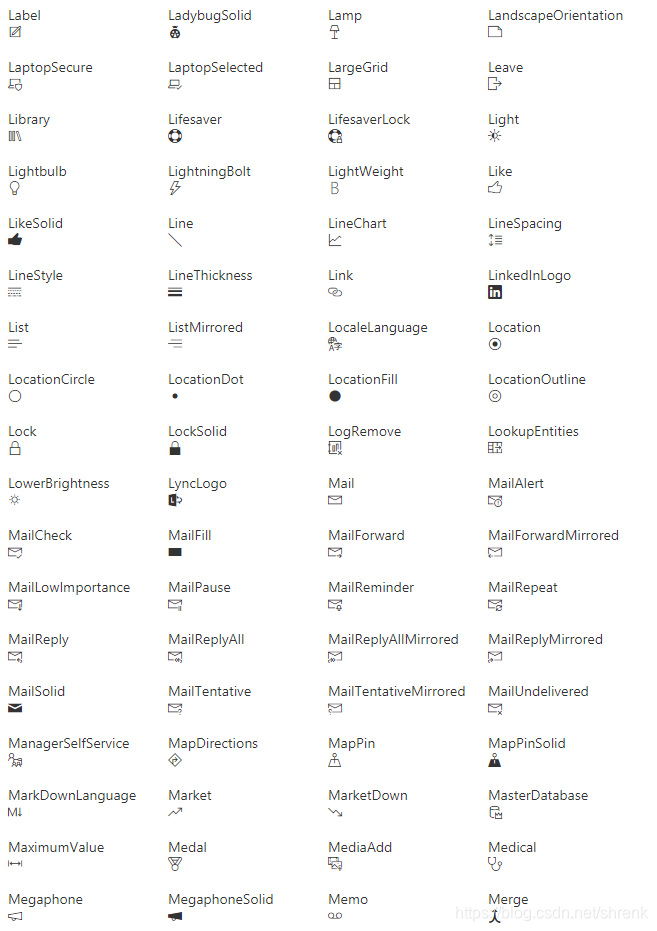
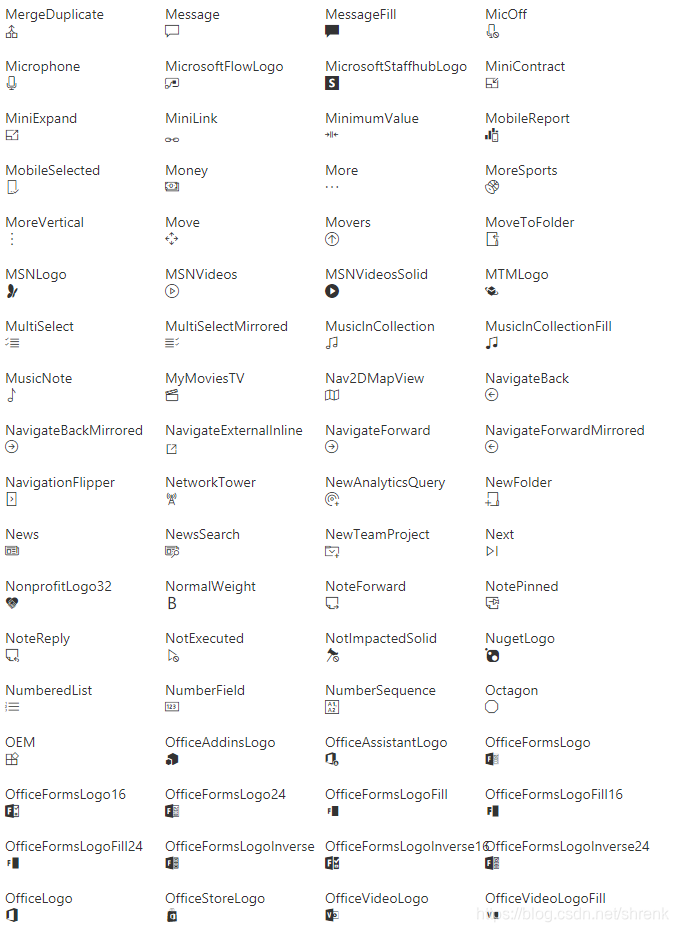
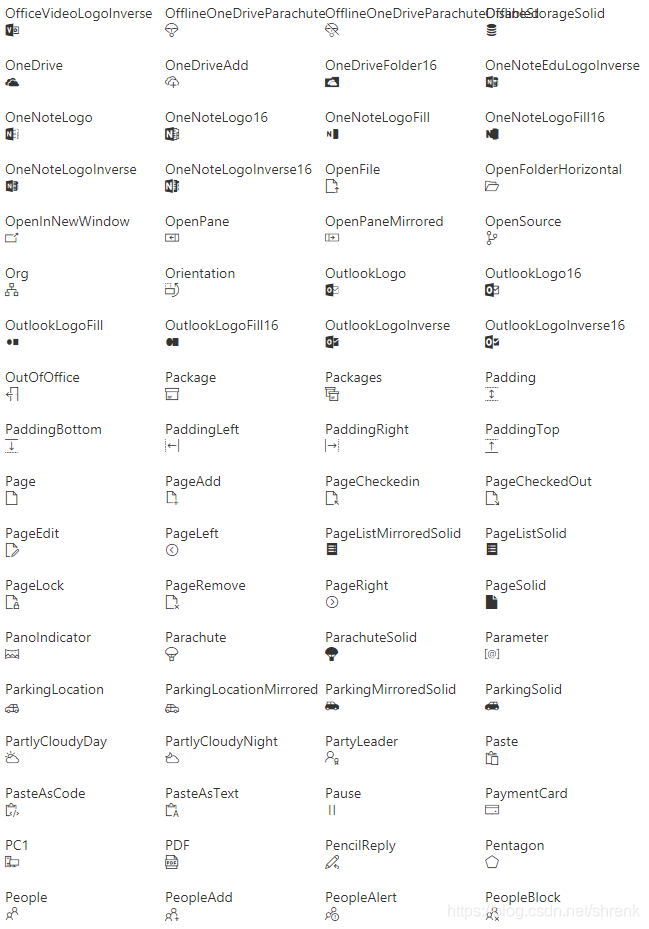
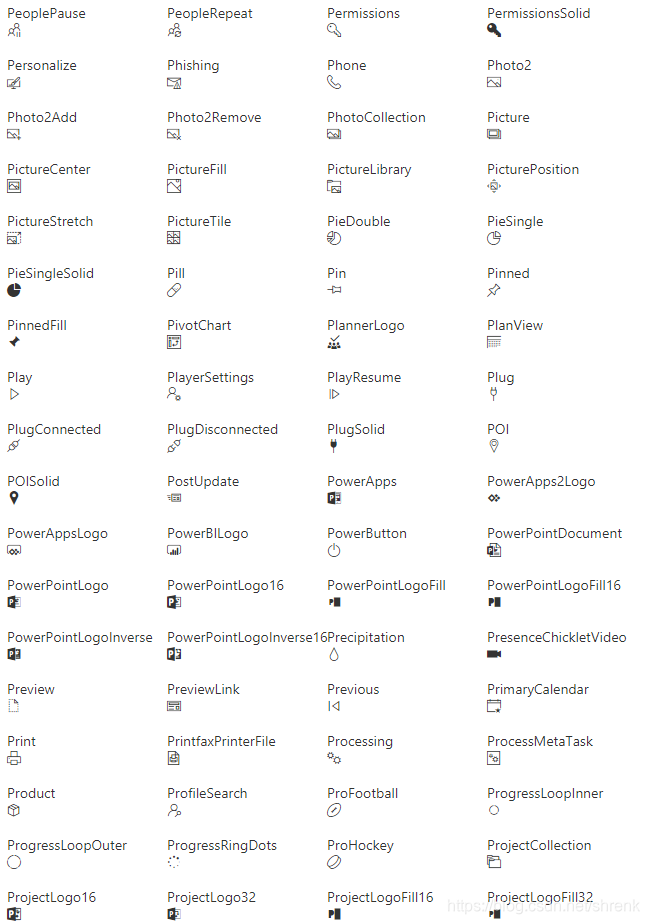
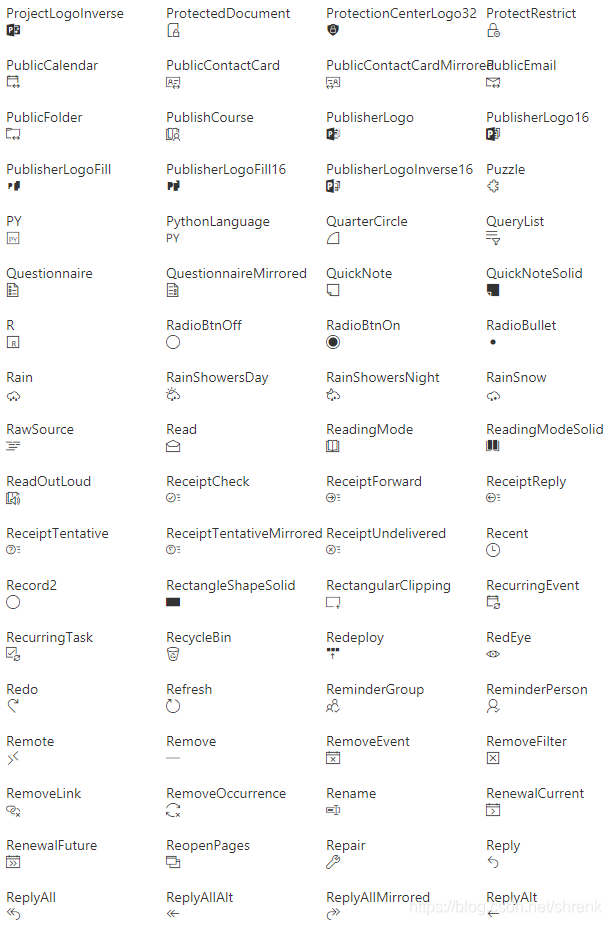
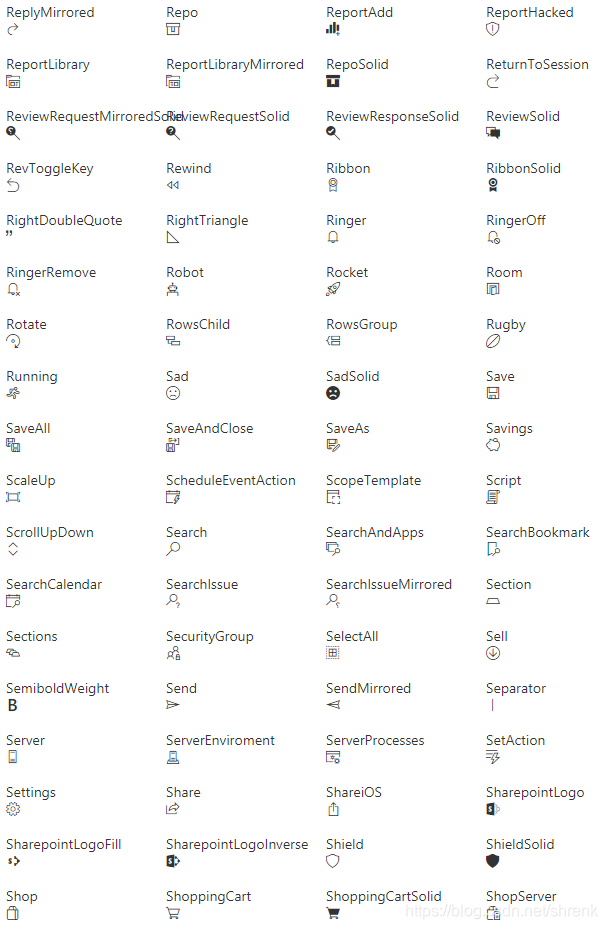
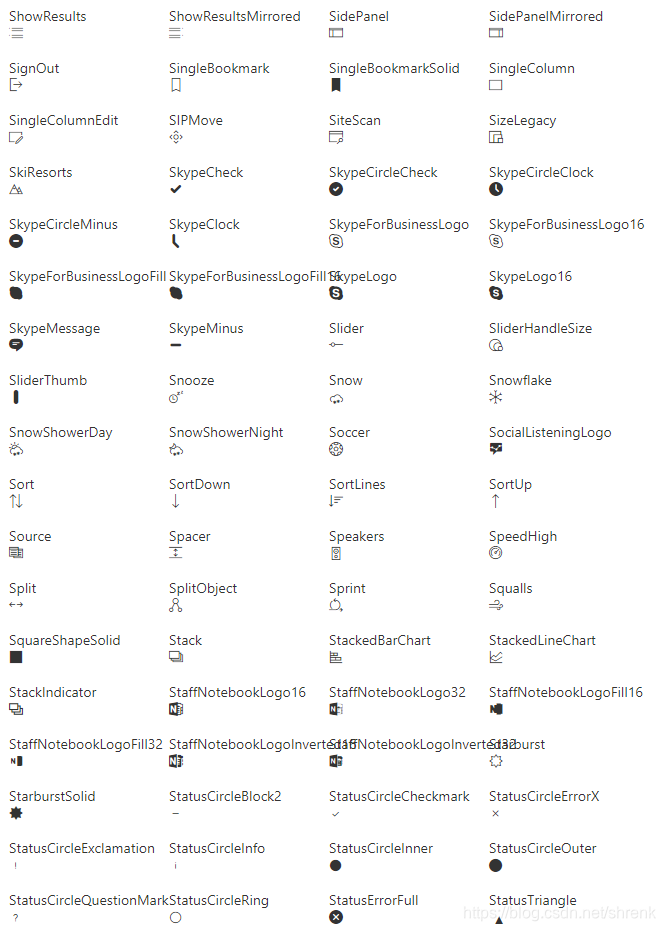
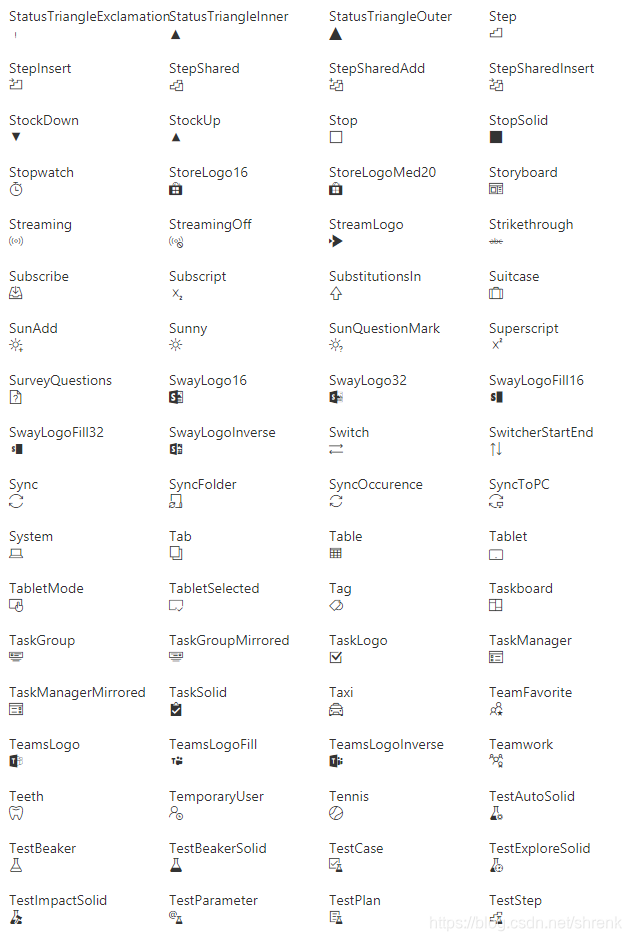
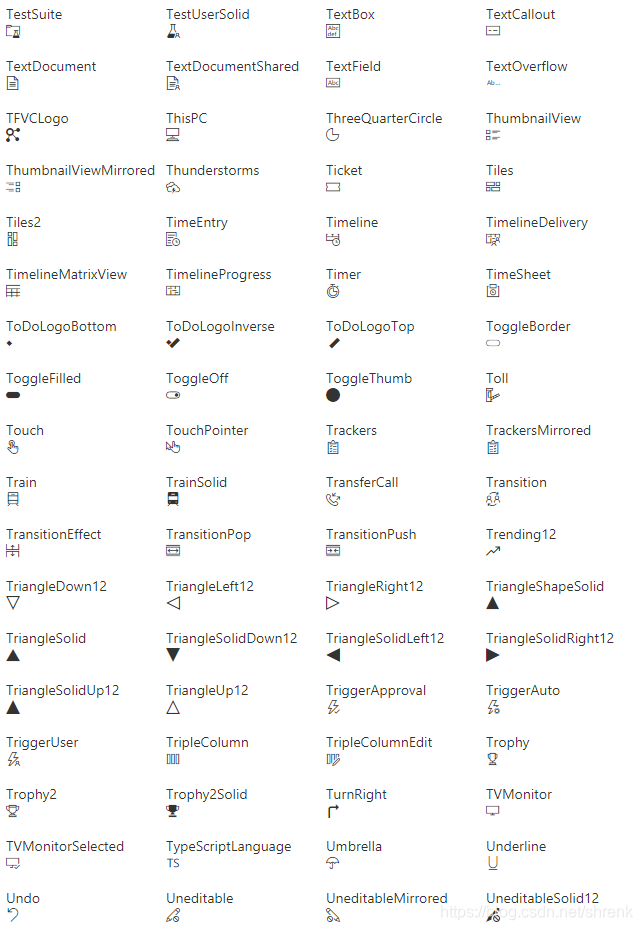
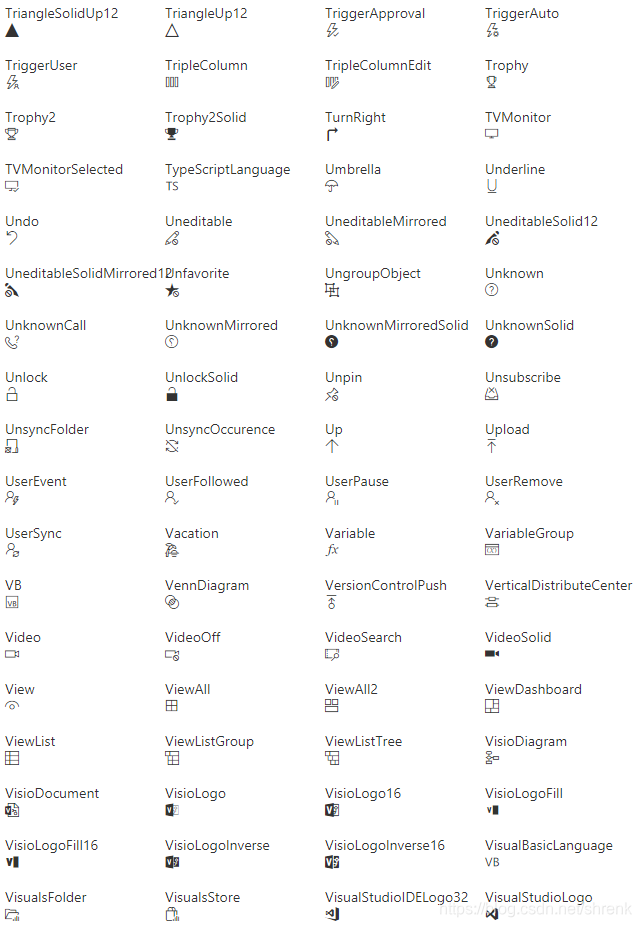
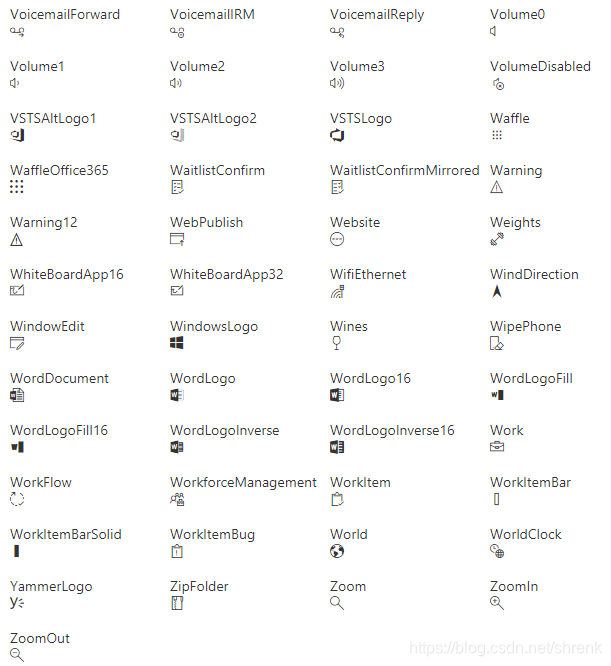
图标的名字可以参考这个图标列表:
https://github.com/OfficeDev/office-ui-fabric-core/blob/master/src/data/icons.json
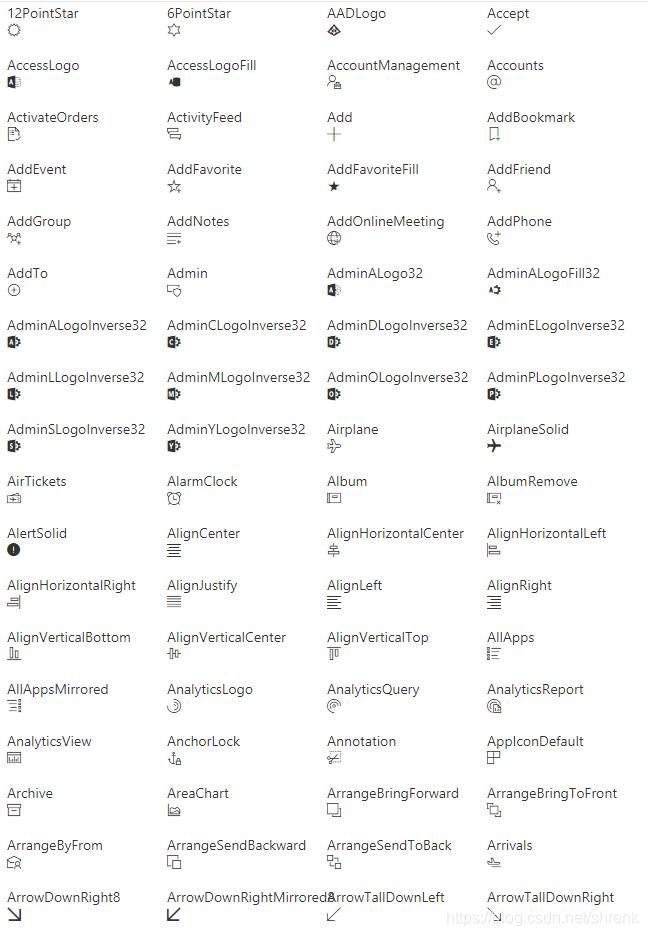
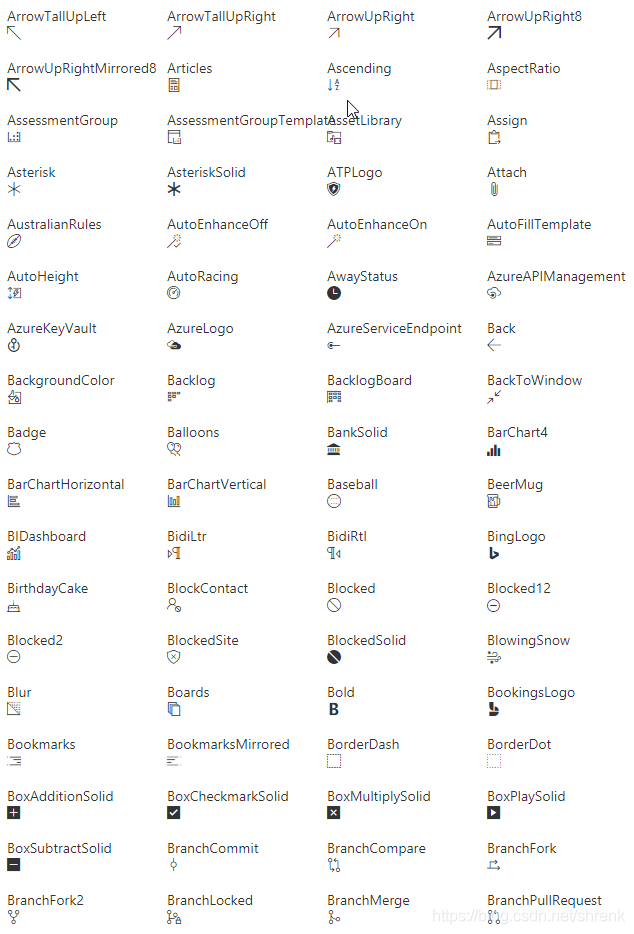
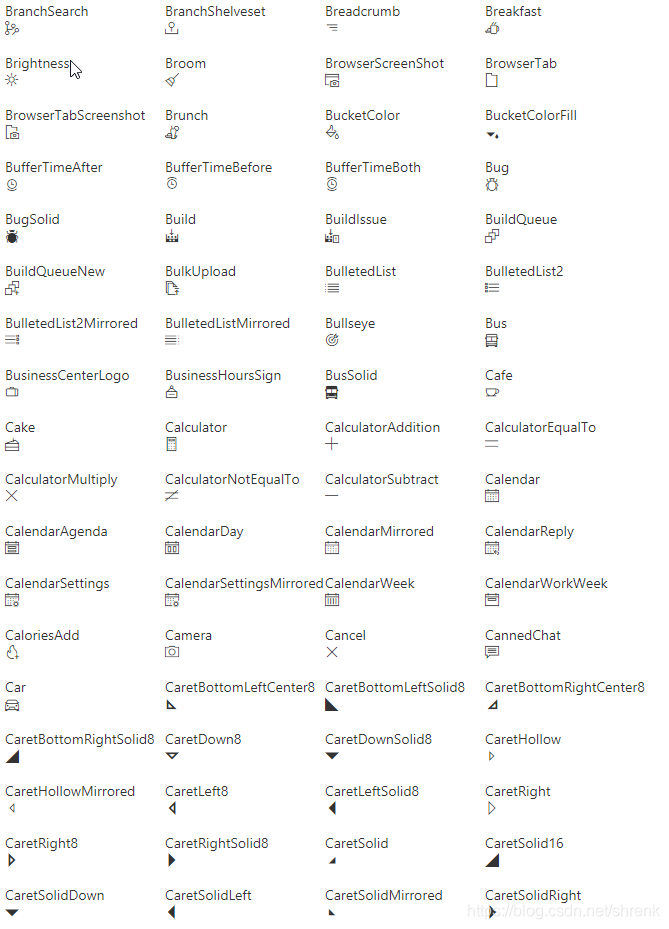
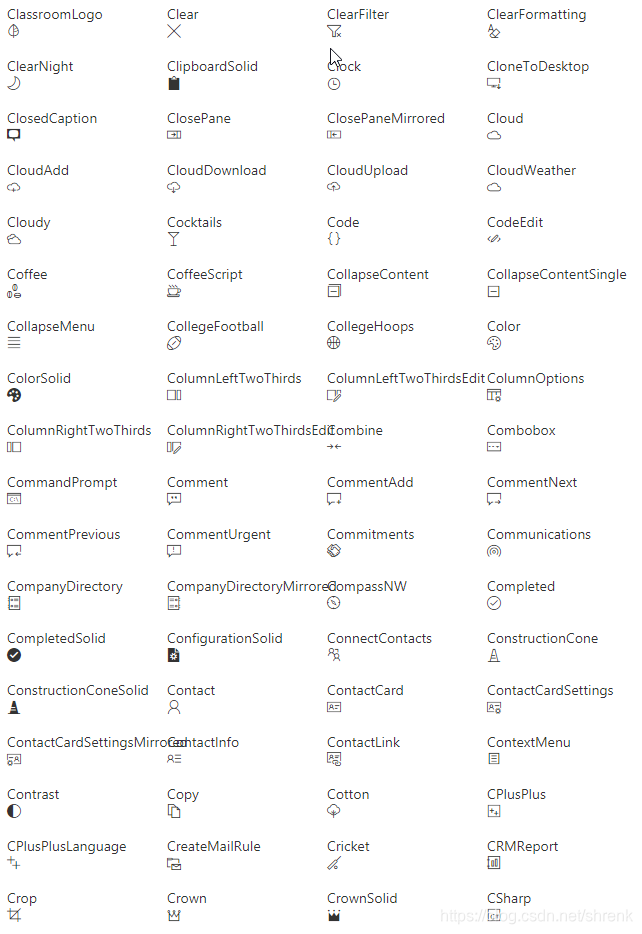
名字和图标对应如下: