**
CSS外边距的塌陷问题只会在垂直之间产生塌陷;水平之间不受影响的;
**
两个盒子的垂直外边距完全接触才会触发。
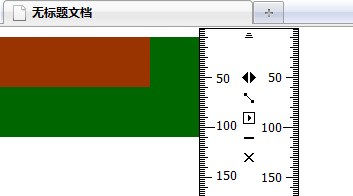
看下面做两个div,指定宽高:

对上面的进行margin-bottom:30px;
再对下面的盒子进行margin-top:10px后:

从标尺上可见他们之间的间隙仅仅多了30px;原因是垂直之间塌陷的原则是以两方最大的外边距为准,这里30为最大的一方,故外边距只是30px;
但是在一般情况下,垂直两个盒子出现这种情况下,比较少(并列)形式出现,因为没什么必要,直接针对一个来外边距就好,何苦上面给一点,下面给一点外边距。
出现情况比较多的是,嵌套关系的盒子。急需要我们去解决。

扫描二维码关注公众号,回复:
5418734 查看本文章


如图:
对里面的盒子进行margin-top:10px;后会出现这样状况:

可见外层div塌陷;
ok,如何解决呢?有两种方法,当然,看到有人用那里头的div进行padding空出位置,这里我们换方式,保持原代码基础上做动作。
解决方法:
- 给大盒子(外层)指定一个边框。可以解决 (因为外层有border的话,他们两显然就不是紧贴在一起的了),如果不希望看到边框,可以改成背景色(我实验的背景色是白色)。
1
.waichen{border:1px solid #fff;}
- 大盒子加溢出css:
1
overflow:hidden;
这样的话,完美解决。
