目录
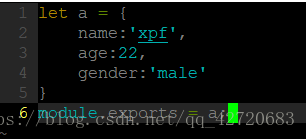
四、vi 一个js文件 a.js,内容如下: (module.exports = a;意思是将a.js暴露,等待index.js调用)
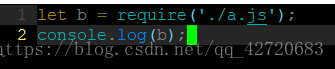
五、vi 一个index.js文件,内容如下:(require是用来调用a.js的)
八、执行index.js,输出结果如下:(执行的是index.js,输出的是a.js的内容)
------------------------本文完------------------------
写在前面
总结下来四大阶段
- 第一阶段:新建文件夹 app 并初始化
- 第二阶段:app 目录下,编写要执行的 js 代码
- 第三阶段:安装webpack并配置环境
- 第四阶段:打包 js 代码并执行
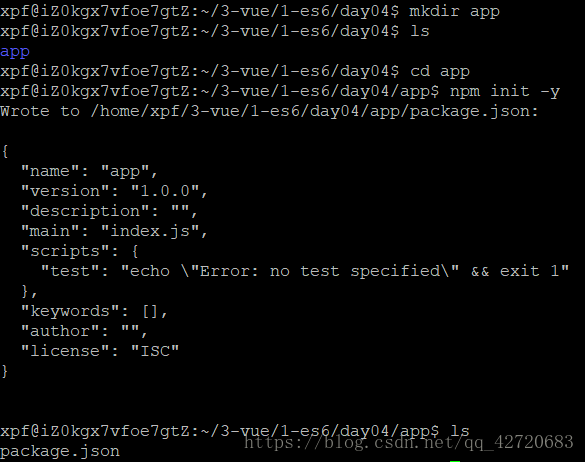
一、新建文件夹 app
mkdir app二、进入app目录下
三、初始化app
npm init -y-y的意思是设置默认参数
输入命令后,app目录下出现package.json文件
这一阶段的操作如下:
四、vi 一个js文件 a.js,内容如下: (module.exports = a;意思是将a.js暴露,等待index.js调用)
五、vi 一个index.js文件,内容如下:(require是用来调用a.js的)
这一阶段的操作如下:
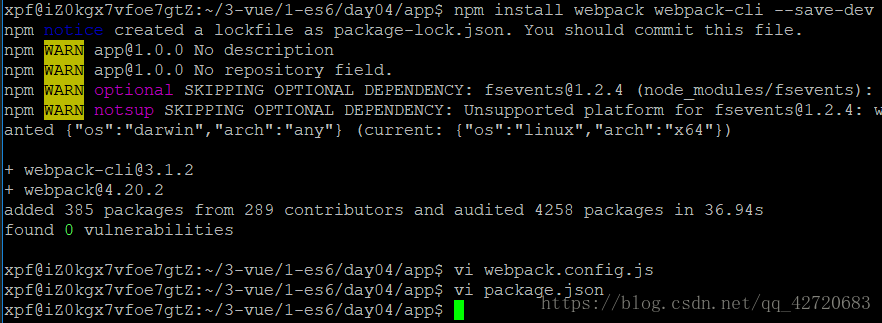
六、安装webpack
- 安装:npm install webpack webpack-cli --save-dev
- 配置:vi webpack.config.js
配置内容如下:(注意__dirname为两个下划线)
let path = require('path');
module.exports = {
entry:'./index.js',
output:{
filename:'bundle.js',
path:path.resolve(__dirname,'dist') //注意此行代码结尾没 ,
}
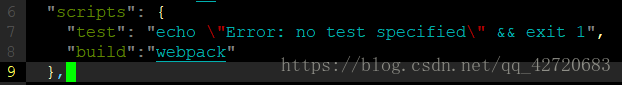
}- 配置:vi package.json
配置内容如下:(test那一行最后加个逗号,再加添上"build":"webpack")
这一阶段的操作如下:
七、执行代码,打包
npm run build打包结果如下:
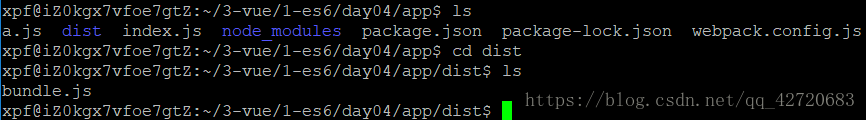
打包后生成一个 dist 文件,里面的 bundle.js 就是打包后的代码
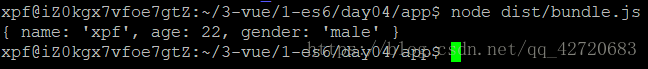
八、执行bundle.js,输出结果如下:(执行的是bundle.js,输出的是a.js的内容)
写在结尾:
将来进行项目开发的时候,肯定不止两个 js 文件(这里的例子 a.js 和 index.js),所以需要模块化的机制,将所写的所有 js 代码打包成一个 bundle.js 。再通过 babel 将 es6 转换为 es5,在 html5 中导入,即可在浏览器上运行。
而 vue 会将这些过程全部省略,直接提供脚手架,我们自己写代码即可。所以有人会觉得,那直接用 vue 不就好了么,这么麻烦干嘛。但是,说这些过程,是让为了我们有模块化开发的思想,知其然知其所以然。。。