推广分析
通过扫描二维码下载APP已成为一个大家惯用且非常方便的下载方式了,微信也成为扫描二维码重要的工具,很多商家也是熟知这一点,所以纷纷选择微信推广。然而在我们使用微信推广的时候,经常会遇到app的链接被微信拦截导致无法在微信内打开下载的问题。
那么当我们遇到该问题,该如何去处理呢?其实我们只要实现微信内直接下载app的功能,就可以解决该问题.
下面就为大家大体讲解一下该功能的实现逻辑和实现效果。
理想方案
微信中访问落地页或者下载app共有两种实现方式,下面分别是苹果和安卓的实现方式。
1. 苹果用户打开后要么自动调起App Store下载(前提是你的应用在苹果商店上架了),要么是去Safari下载。
2. 安卓用户则自动打开默认浏览器访问落地页或者下载app。
代码编程
HTML代码
var ua = navigator.userAgent; var isWeixin = !!/MicroMessenger/i.test(ua);
CSS代码
1 #weixin-tip{display:none;position:fixed;left:0;top:0;background:rgba(0,0,0,0.8);filter:alpha(opacity=80);width:100%;height:100%;z-index:100;}
2 #weixin-tip p{text-align:center;margin-top:10%;padding:0 5%;position:relative;}
3 #weixin-tip .close{color:#fff;padding:5px;font:bold 20px/24px simsun;text-shadow:0 1px 0 #ddd;position:absolute;top:0;left:5%;}
JS封装代码
1 var is_weixin = (function(){return navigator.userAgent.toLowerCase().indexOf(‘micromessenger’) !== -1})();
2 window.onload = function() {
3 var winHeight = typeof window.innerHeight != ‘undefined’ ? window.innerHeight : document.documentElement.clientHeight; //兼容IOS,不需要的可以去掉
4 var btn = document.getElementById(‘J_weixin’);
5 var tip = document.getElementById(‘weixin-tip’);
6 var close = document.getElementById(‘close’);
7 if (is_weixin) {
8 btn.onclick = function(e) {
9 tip.style.height = winHeight + ‘px’; //兼容IOS弹窗整屏
10 tip.style.display = ‘block’;
11 return false;
12 }
13 close.onclick = function() {
14 tip.style.display = ‘none’;
15 }
16 }
17 }
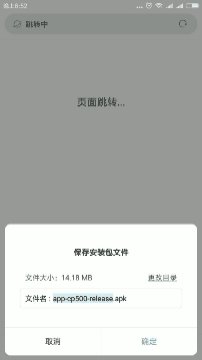
代码处理完后,再加入跳转接口,含下载文件则下载文件,不含则直接访问h5。如此一来我们就解决了域名被微信拦截的问题了,那么接下来就可以在微信内大量的分享链接或二维码来进行宣传引流了。如此也能够极大地提高自己的APP在微信中的推广转化率,充分利用微信的用户群体来增加收益.
效果展示:
测试体验地址:http://www.zjychina.cn
