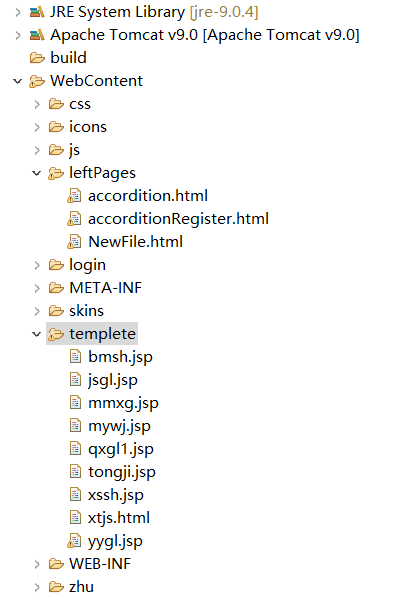
整个包就是一大堆图片,并且还没有这些图片的注释。
图片外是一大片的代码,全是一些路径代码,同样也没有注释,看了好久也不知道从哪里写
最后同学的指点才恍然大悟,只需要在工程制指定的地方里,添加文件夹,同时在文件夹里添加相应的jsp或者html就可以,很方便,这就让我想起了寒假的人月神话,前端和后端渐渐的分离,是效率的提升,但同时也会让信息的传递出现了严重的分歧。

功能页面实现代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <!--框架必需start--> 5 <script type="text/javascript" src="../js/jquery-1.4.js"></script> 6 <script type="text/javascript" src="../js/framework.js"></script> 7 <link href="../css/import_basic.css" rel="stylesheet" type="text/css" /> 8 <link rel="stylesheet" type="text/css" id="skin" /> 9 <!--框架必需end--> 10 11 <script type="text/javascript" src="../js/nav/ddaccordion.js"></script> 12 <script type="text/javascript" src="../js/text/text-overflow.js"></script> 13 <style> 14 a { 15 behavior: url(../js/method/focus.htc) 16 } 17 18 .categoryitems span { 19 width: 160px; 20 } 21 </style> 22 23 <script> 24 //打开内页时出现进度条 25 $(function() { 26 $(".categoryitems a[target*=frmright]").click(function() { 27 showProgressBar(); 28 }) 29 }) 30 function ccc() { 31 doAjax("../Removeabc", null, function(rstText) { 32 var result = eval('(' + rstText + ')'); 33 if (result.status == 'OK') { 34 alert("查询成功"); 35 return true; 36 } else { 37 alert("查询失败"); 38 return false; 39 } 40 }); 41 } 42 function getXMLHttpResquest() { 43 var request; 44 if (window.XMLHttpRequest) { 45 request = new XMLHttpRequest(); 46 } else { 47 try { 48 request = new ActiveXObject("Microsoft.XMLHTTP"); 49 } catch (e) { 50 request = new ActiveXObject("Msxml2.XMLHTTP"); 51 } 52 } 53 return request; 54 } 55 function doAjax(url, params, callBack) { 56 var req = getXMLHttpResquest(); 57 if (req != null) { 58 req.onreadystatechange = function() { 59 if (req.readyState == 4) { 60 if (200 == req.status) { 61 callBack(req.responseText); 62 63 } else if (404 == req.status) { 64 alert('404-HTTP请求路径错误!'); 65 } else if (500 == req.status) { 66 alert('500-HTTP请求路径错误!'); 67 } 68 69 } 70 71 }; 72 req.open("POST", url, true); 73 req.setRequestHeader("Content-Type", 74 "application/x-www-form-urlencoded;;charset=utf-8"); 75 req.send(params); 76 } 77 78 } 79 </script> 80 81 <body leftFrame="true"> 82 <div id="scrollContent"> 83 <div class="arrowlistmenu"> 84 <div class="menuheader expandable">系统aaaa菜单</div> 85 <ul class="categoryitems"> 86 <li>河北省重大技术需求征集表</li> 87 <ul> 88 <li><a href='../templete/yygl.jsp' target='frmright'><span class='text_slice'>在线填报</span></a></li> 89 <li><a href='../templete/jsgl.jsp' target='frmright'><span class='text_slice'>遍历</span></a></li> 90 <li><a href='../templete/qxgl1.jsp' target='frmright'><span class='text_slice'>查找</span></a></li> 91 92 <li><a href='../templete/mywj.jsp' target='frmright'><span class='text_slice'>审核</span></a></li> 93 94 </ul> 95 <li>管理员操作</li> 96 <ul> 97 <li><a onclick='ccc()' href='../templete/xssh.jsp' target='frmright'><span class='text_slice'>修改用户信息</span></a></li> 98 <li><a href='../templete/bmsh.jsp' target='frmright'><span class='text_slice'>录入用户信息</span></a></li> 99 <li><a href='../templete/tongji.jsp' target='frmright'><span class='text_slice'>删除用户信息</span></a></li> 100 <li><a href='../templete/mmxg.jsp' target='frmright'><span class='text_slice'>遍历用户信息</span></a></li> 101 102 </ul> 103 </ul> 104 </body> 105 </html>
只能用自己的登陆页面,给的登陆不知道出了什么问题servlet一直出错
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <html> 4 <head><title>登陆界面</title></head> 5 <% 6 String mess=(String)session.getAttribute("message"); 7 String Name=""; 8 String Password=""; 9 if("user_error".equals(mess)){ 10 %> 11 <script language='javaScript'>alert('用户名不存在'); </script> 12 <% 13 } 14 if("password_error".equals(mess)){ 15 %> 16 <script language='javaScript'>alert('密码错误'); </script> 17 <% 18 Name=(String)session.getAttribute("Name"); 19 } 20 if("loginCode_error".equals(mess)){ 21 %> 22 <script language='javaScript'>alert('验证码错误'); </script> 23 <% 24 Name=(String)session.getAttribute("Name"); 25 Password=(String)session.getAttribute("Password"); 26 } 27 if("user_error2".equals(mess)){ 28 %> 29 <script language='javaScript'>alert('信息不能为空'); </script> 30 <% 31 } 32 %> 33 <body> 34 <h2>登陆界面</h2><hr> 35 <form action = "<%=request.getContextPath()%>/Login" method="post"> 36 <input type="hidden" name="methodName" value="0"/> 37 <h4>姓名: 38 <input type = "text" name="Name" title="不能为空"><br></h4> 39 <h4>密码: 40 <input type = "password" name="Password" title="不能为空"><br></h4> 41 <input type = "submit" value = "确定"> 42 </form> 43 <button><a href="add.jsp" >注册</a></button> 44 </body> 45 </html>