版权声明:请不要将我的内容平移到你的博客变成你的名字,尊重知识 https://blog.csdn.net/wangzhneg123/article/details/88015120
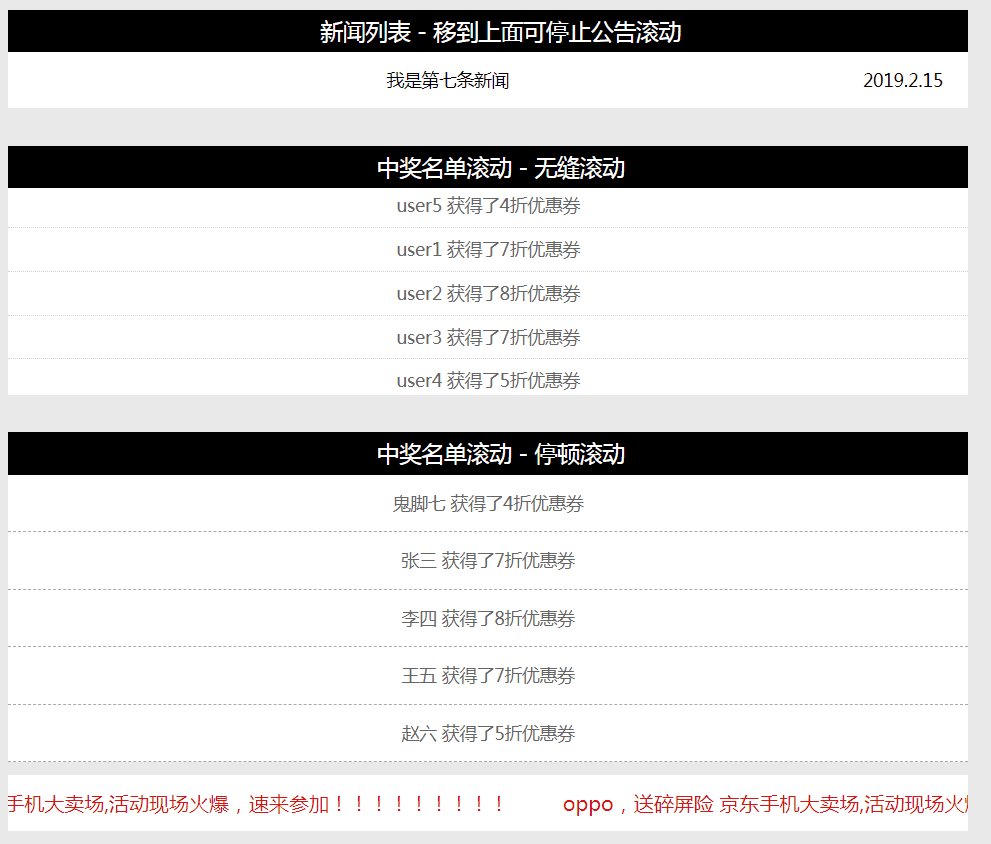
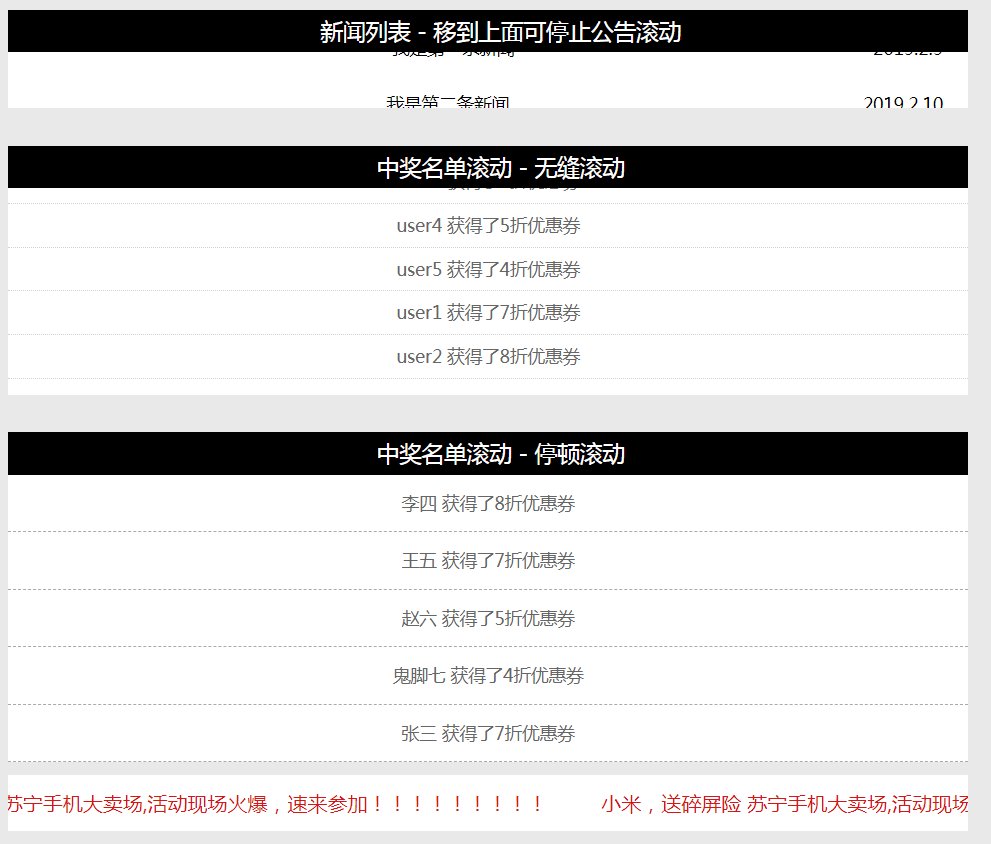
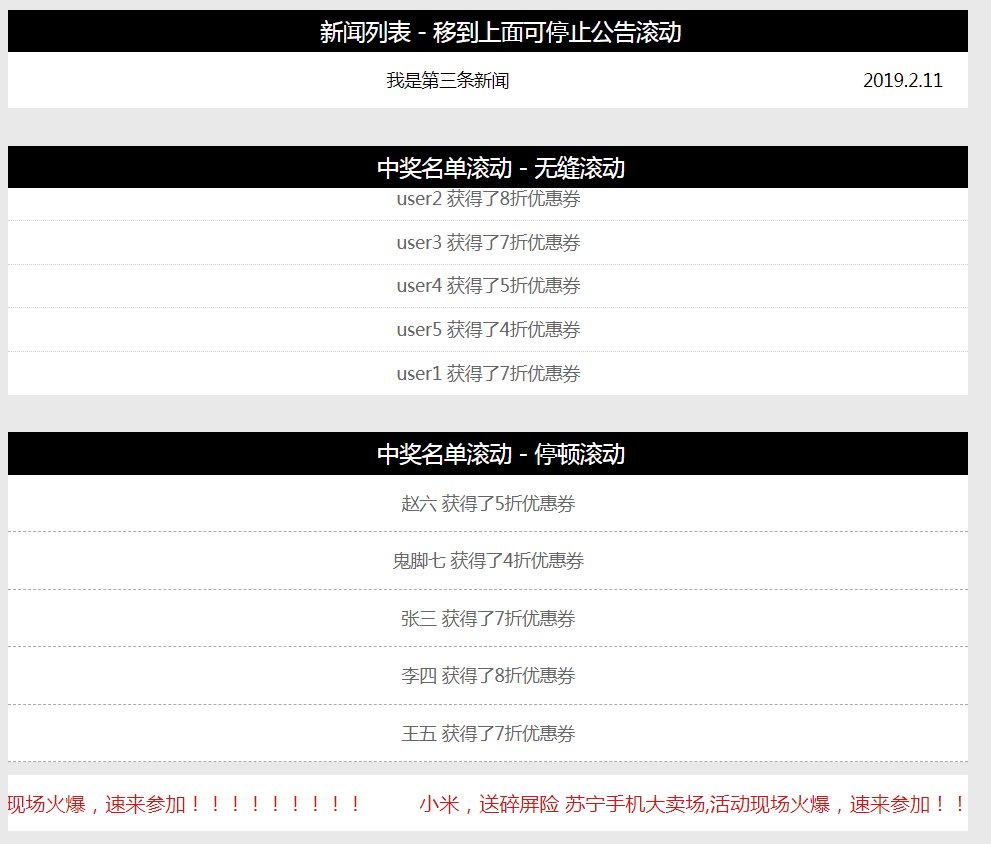
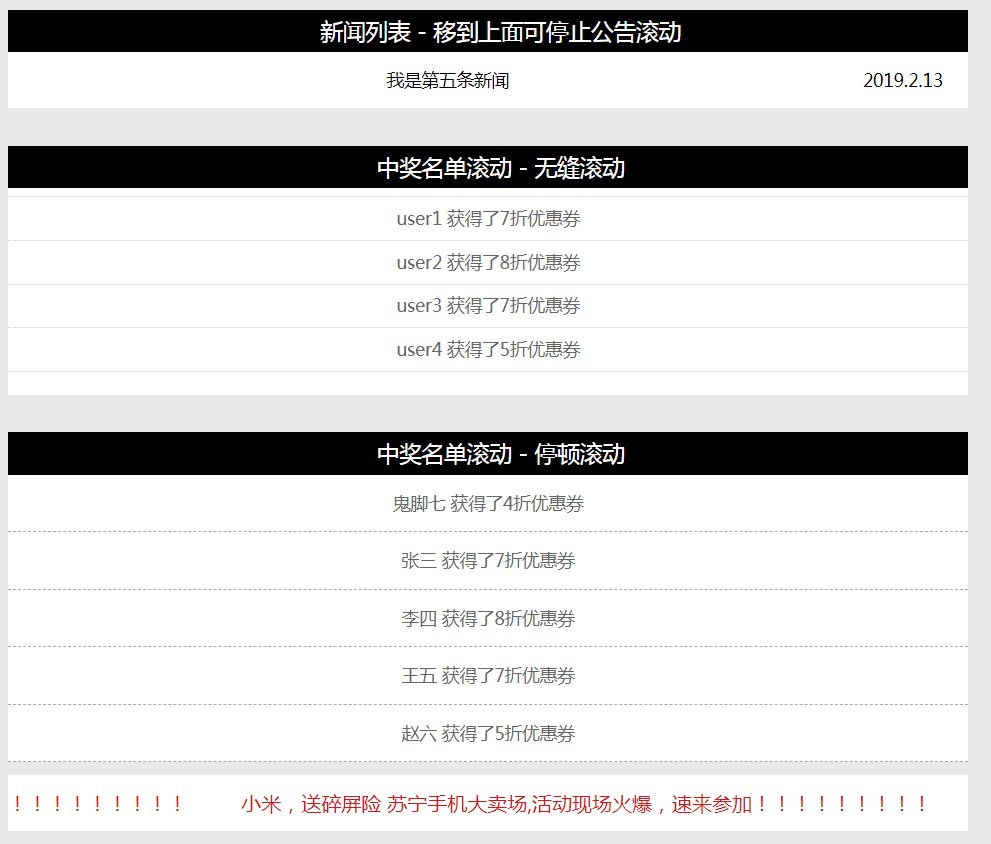
效果展示:

源码展示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery新闻列表滚动(上下滚动、横向滚动、无缝滚动、停顿滚动)</title>
<script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script>
<style>
body {
max-width:768px;
min-width:320px;
font-family:'微软雅黑',"宋体";
min-height:100%;
position:relative;
margin:auto;
background:#e9e9e9;
width:100%;
}
::-webkit-scrollbar {
width:0px
}
a:link,a:visited,a:hover,a:active {
text-decoration:none;
-webkit-tap-highlight-color:transparent;
}
ul,li,dl,dd,h1,h2,h3,h4,h5,h6,p,input {
margin:0;
padding:0;
list-style:none;
}
.panel {
width:100%;
text-align:center;
background:#000;
margin-top:30px;
}
.panel_zhong {
font-size:18px;
padding-left:20px;
height:34px;
line-height:34px;
color:#fff;
}
/*获奖名单-无缝滚动 上下*/
.activity {
width:100%;
margin:0 auto;
position:relative;
overflow:hidden;
height:165px;
text-align:center;
background-color:#fff;
}
.activity ul {
top:-15px;
padding:0;
color:#666;
position:relative;
}
.activity li {
height:34px;
padding:0;
font-size:14px;
line-height:34px;
list-style:none;
border-bottom:1px dotted #d2d2d2;
}
/*获奖名单-停顿滚动*/
.maquee {
width:100%;
height:230px;
overflow:hidden;
background:#fff;
}
.maquee ul {
width:100%;
height:230px;
color:#666;
}
.maquee li {
width:100%;
height:45px;
background:#fff;
line-height:45px;
text-align:center;
font-size:14px;
border-bottom:1px dashed #aaa;
}
/*公告栏-新闻滚动*/
.apple {
width:100%;
height:45px;
background:#fff;
overflow:hidden;
}
.apple ul li {
height:45px;
line-height:45px;
font-size:14px;
}
.apple ul li a {
color:#000;
display:block;
padding-left:20px;
padding-right:20px;
}
.apple ul li a:hover {
color:red;
}
.apple ul li a span {
float:right;
}
.Noticewarp {
overflow:hidden;
height:45px;
line-height:45px;
width:100%;
float:left;
background-color:#fff;
margin-top:10px;
margin-bottom:40px;
}
.Noticewarp a {
color:#d61515;
width:auto;
float:left;
margin-right:40px;
margin-left:3px;
}
.Noticewarp .scroll {
width:9999px;
float:left;
position:relative;
}
</style>
</head>
<body>
<div class="panel">
<p class="panel_zhong">新闻列表 - 移到上面可停止公告滚动</p>
<div class="apple">
<ul>
<li><a href="javascript:void(0)" target="_blank">我是第一条新闻<span>2019.2.9</span></a></li>
<li><a href="javascript:void(0)" target="_blank">我是第二条新闻<span>2019.2.10</span></a></li>
<li><a href="javascript:void(0)" target="_blank">我是第三条新闻<span>2019.2.11</span></a></li>
<li><a href="javascript:void(0)" target="_blank">我是第四条新闻<span>2019.2.12</span></a></li>
<li><a href="javascript:void(0)" target="_blank">我是第五条新闻<span>2019.2.13</span></a></li>
<li><a href="javascript:void(0)" target="_blank">我是第六条新闻<span>2019.2.14</span></a></li>
<li><a href="javascript:void(0)" target="_blank">我是第七条新闻<span>2019.2.15</span></a></li>
</ul>
</div>
</div>
<div class="panel">
<p class="panel_zhong">中奖名单滚动 - 无缝滚动</p>
<div class="activity" id="J_Activity">
<ul>
<li>user1 获得了7折优惠券</li>
<li>user2 获得了8折优惠券</li>
<li>user3 获得了7折优惠券</li>
<li>user4 获得了5折优惠券</li>
<li>user5 获得了4折优惠券</li>
</ul>
</div>
</div>
<div class="panel">
<p class="panel_zhong">中奖名单滚动 - 停顿滚动</p>
<div class="maquee">
<ul>
<li>张三 获得了7折优惠券</li>
<li>李四 获得了8折优惠券</li>
<li>王五 获得了7折优惠券</li>
<li>赵六 获得了5折优惠券</li>
<li>鬼脚七 获得了4折优惠券</li>
</ul>
</div>
</div>
<div class="Noticewarp" id="demo">
<div class="scroll" id="demo1">
<a href="#"><i class="iconfont icon-notice"></i>华为,送碎屏险 苏宁手机大卖场,活动现场火爆,速来参加!!!!!!!!!</a>
<a href="#"><i class="iconfont icon-notice"></i>小米,送碎屏险 苏宁手机大卖场,活动现场火爆,速来参加!!!!!!!!!</a>
<a href="#"><i class="iconfont icon-notice"></i>oppo,送碎屏险 京东手机大卖场,活动现场火爆,速来参加!!!!!!!!!</a>
<a href="#"><i class="iconfont icon-notice"></i>苹果,送碎屏险 淘宝手机大卖场,活动现场火爆,速来参加!!!!!!!!!</a>
<a href="#"><i class="iconfont icon-notice"></i>魅族,送碎屏险 淘宝手机大卖场,活动现场火爆,速来参加!!!!!!!!!</a>
</div>
<div id="demo2"></div>
</div>
<script>
// 新闻列表滚动
function timer(opj) {
$(opj).find('ul').animate({
marginTop: "-45px"
}, 500, function() {
$(this).css({
marginTop: "0px"
}).find("li:first").appendTo(this);
})
}
$(function() {
var time = setInterval('timer(".apple")', 4000); //新闻列表滚动
var mit = setInterval('timer(".maquee")', 3000); //中奖名单-停顿滚动
$('.apple ul').find('li').mousemove(function() {
clearInterval(time);
}).mouseout(function() {
time = setInterval('timer(".apple")', 3000);
});
});
// 中奖名单-无缝滚动
$(function() {
var listPanel = $('.activity ul');
var nubcers = 0; //向上滚动top值
function up() { //向上滚动
listPanel.animate({ //中奖结果
'top': (nubcers - 35) + 'px'
}, 1500, 'linear', function() {
listPanel.css({
'top': '0px'
})
.find("li:first").appendTo(listPanel);
up();
});
}
up();
});
//横向滚动-->
var demo = document.getElementById("demo");
var demo1 = document.getElementById("demo1");
var demo2 = document.getElementById("demo2");
demo2.innerHTML = document.getElementById("demo1").innerHTML;
function Marquee() {
if (demo.scrollLeft - demo2.offsetWidth >= 0) {
demo.scrollLeft -= demo1.offsetWidth;
} else {
demo.scrollLeft++;
}
}
var myvar = setInterval(Marquee, 30);
demo.onmouseout = function() {
myvar = setInterval(Marquee, 30);
}
demo.onmouseover = function() {
clearInterval(myvar);
}
</script>
<pre style="color:red">
感: 最近贡献一下我在教学中的小案例 希望能给你一些帮助 ,希望大家继续关注我的博客
--王
</pre>
</body>
</html>