【Makedown Flow】使用 Flowchart.js 实现文本绘制简单 SVG 流程图表
SVG(Scalable Vector Graphics,可缩放矢量图形)
可缩放矢量图形(英语:Scalable Vector Graphics,SVG)是一种基于可扩展标记语言(XML),用于描述二维矢量图形的图形格式。SVG 由 W3C 制定,是一个开放标准。
SVG 主要支持以下几种显示对象:
| 类型 | 示例 |
|---|---|
| 矢量显示对象 | 矩形、圆、椭圆、多边形、直线、任意曲线 |
| 嵌入式外部图形 | PNG、JPEG、SVG 等 |
| 文字对象 |
Flow Chart(流程图)
流程图能够直观的表示一些处理逻辑和顺序,是表示算法思路的一种极好的方式。
千言万语不如一张图。
流程图可以分为以下四种类型:
- 文件流程图
- 数据流程图
- 系统流程图
- 程序流程图
一般来说,流程图的常用的表示有:
| 关键节点 | 说明 | 图形表示 |
|---|---|---|
| 开始 / 结束 | 代表一个流程开始和结束 | 圆角矩形 |
| 处理 | 表示流程图中的一个处理或者步骤 | 矩形 |
| 判断 | 对一个条件进行判断抉择 | 菱形 |
| 输入 / 输出 | 表示信息与外界的交互 | 平行四边形 |
| 工作流方向 | 变成流程图执行逻辑 | 箭头 |
| 预定义 | 表示决定下一个步骤的一个子进程 | 两个上下边重合的嵌套矩形 |
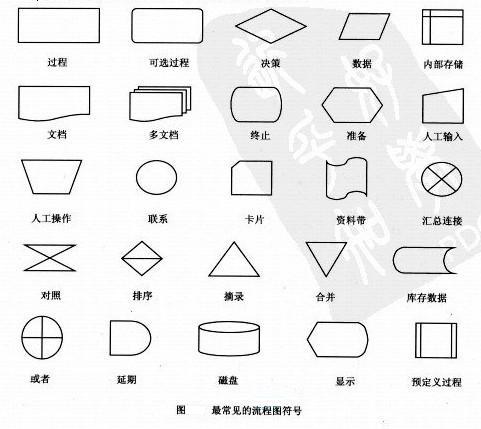
其它常用的流程图符号:

flowchart.js
flowchart.js 是一个通过分析流程图文本,绘制简单 SVG 图像显示流程图的库(JavaScript)。
流程图的组成是图示+逻辑,所以 flowchart.js 存在元素的定义和元素的连接:
Flow 元素定义
元素定义形式:
成员=>类型: 内容[:>链接]
示例:
id_start=>start: 这是一个开始的图例
id_operation=>operation: 这是一个操作的图例,你可以点击跳转:>https://cn.bing.com
id_condition=>condition: 这是一个判断的图例
id_end=>end: 这是一个结束的图例,但我可
以随便换行!!
上面的 [ ] 表示可选择添加。
::: alert-info
注意:
上面有空格的地方可以输入多个空格(至少要有一个空格)。
但是没有空格的地方一定要连起来(不能添加空格)。
:::
表示定义一个流程图节点类型的成员
支持的元素:
| 元素 | 说明 | 图例 |
|---|---|---|
| start | 开始 | 圆角矩形 |
| end | 结束 | 圆角矩形 |
| operation | 操作 | 矩形 |
| subroutine | 预定义(子程序) | 两个上下边重合的嵌套矩形 |
| condition | 判断(条件) | 菱形 |
| inputoutput | 输入输出 | 平行四边形 |
| (content) | 图例上显示的文本内容(不是可定义的图例类型),可以换行 | |
| (url) | 图例文本上的超链接(不是可定义的图例类型),可选添加 |
Flow 元素连接
元素连接形式:
成员[(yes | no)]->成员[->成员[(yes | no)]]
id_start=>start: 这是一个开始的图例
id_operation=>operation: 这是一个操作的图例,你可以点击跳转链接:>https://cn.bing.com
id_condition=>condition: 这是一个判断的图例
id_end=>end: 这是一个结束的图例,但
我可以随便换行!!
示例:
id_start->id_operation->id_condition
id_condition(yes)->id_end
id_condition(no)->id_operation
上面的 [ ] 仅在成员是 condition(判断类型)时才能添加,而且只能是小写的 yes 或 no。
Makedown 中示例 Flow 语法
主要框架
```mermaid
flowchat
元素定义
元素连接
```
```mermaid
flowchat
id_start=>start: 开始(start)
id_end=>end: 结束(end),可以点击:>https://cn.bing.com
id_operation=>operation: 操作(operation)
id_subroutine=>subroutine: 子程序(subroutine)
id_condition=>condition: 判断(condition)
id_inputoutput=>inputoutput: 输入输出(inputoutput)
id_start->id_operation->id_condition
id_condition(yes)->id_inputoutput->id_end
id_condition(no)->id_subroutine->id_inputoutput
```
```mermaid
flowchat
id_start=>start: 这是一个开始的图例
id_operation=>operation: 这是一个操作的图例,你可以点击跳转:>https://cn.bing.com
id_condition=>condition: 这是一个判断的图例
id_end=>end: 这是一个结束的图例,但我可
以随便换行!!
id_start->id_operation->id_condition
id_condition(yes)->id_end
id_condition(no)->id_operation
```