版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/oncemore520/article/details/88065262
最近在做crm新提的需求,本来自己已经写完了,但是被小领导一看,不好看,不要按照原型来,原型是这样的:

所属部门那里原型是个树状的结构,这样就可以复用之前写的懒加载树的组件了。但是这样写,不好看,而且不太符合ui设计风格。所以让我改成那种级联的模式。确实那样更符合实际一些。
原以为写起来挺简单的。但是却遇到了很多坑。
1.懒加载模式=====》对应级联组件的按次级加载模式

<el-cascader
:options="treedata"
change-on-select
v-model="department"
:props="props"
></el-cascader>
options属性对应级联组件中的数据,我们这里是动态加载的
change-on-select属性是可选即可见,true
v-model是绑定的value值,类型为数组
props值

props: {
value: "index",
children: "children",
label: "name"
},
props中的字段分别对应着数据中的属性,value值对应我们数据中的index值,lable值对应我们数据中的name值
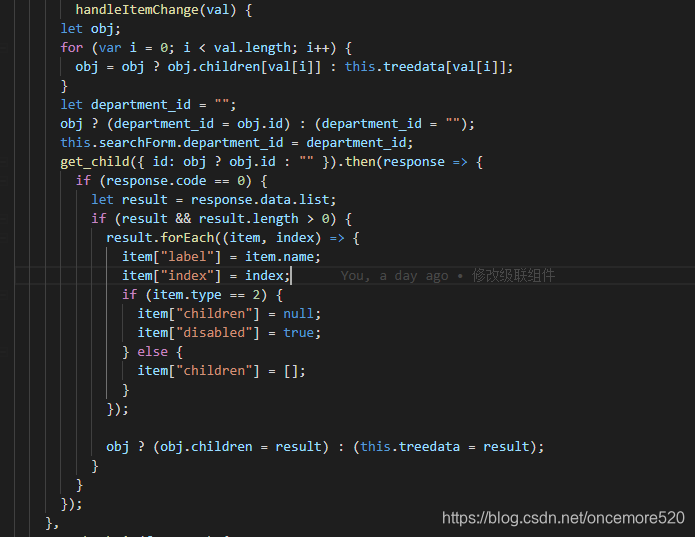
为什么要这么做呢,看下边的代码

这样就清楚了。
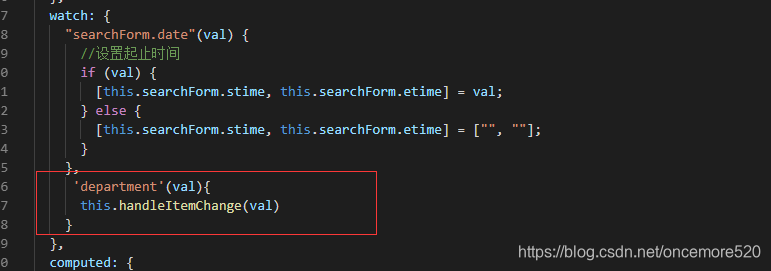
我们如何来调用它呢,这样就需要监听v-model中的数据了

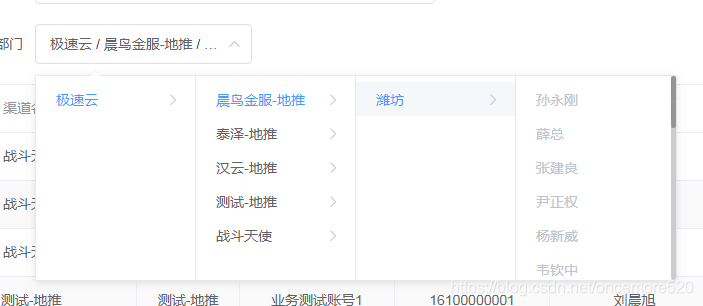
效果就是这样的:

如果要选择最后的一项的话:是这个属性值:show-all-levels=“false”