转自《css世界》
文章目录
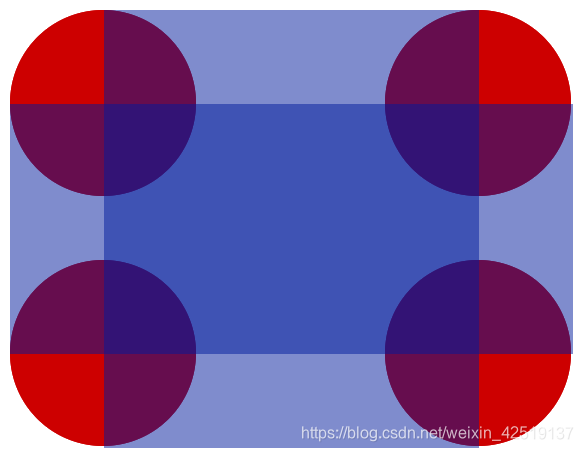
border-style:dotted;实现ie8以下的圆角
这个属性在浏览器下是一个圆圈的边框;
无论是chrome还是firefox、ie,甚至ie7ie5都支持;
要知道border-radius是从ie9才支持的。

利用这个特点轻松实现一个兼容ie8一下浏览器的圆角图形;
演示地址:
https://bb798sky.github.io/powerful-css/border绘图/border-dotted.html

利用border-top:double和botrer-bottom:solid绘制常见的导航三道杠
演示地址:
https://bb798sky.github.io/powerful-css/border绘图/三道杠.html

优雅的实现一个虚线上传照片的线框
演示地址:
https://bb798sky.github.io/powerful-css/border绘图/虚线上传相片框.html

border实现倒三角
演示地址:
https://bb798sky.github.io/powerful-css/border绘图/border实现倒三角的绘制.html
