目录
一、 工作流程图
二、 各部位职责
三、 如何使用
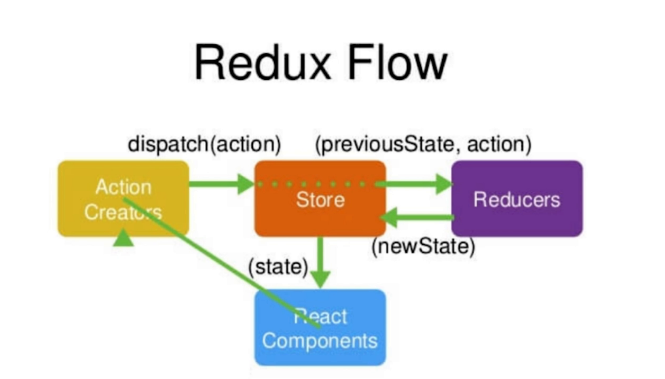
一、工作流程图

二、各部位职责
我在理解这个流程图的时候,采用的是一种容易记住的办法,并且贴切实际工作职责。
我们可以把整个Redux工作流程理解成一个图书馆中借书操作。
- React Components(借书的人)
- Action Creators (借书的实际操作)
- Store (图书馆管理员)
- Reducer (借书记录本)
因此当我们理解了每个部位的身份后,我们就按照着上面工作流程图一起来屡一下整个过程。首先借书的人(React Component)发起一个借书的实际操作(Action Creators)传达(dispatch)一个(action)给图书馆管理员(Store),图书馆管理员需要查阅借书小本本(Reducer),查阅完以后图书馆就能从借书小本本中获取到返回(return)的信息,再告诉借书的人“OK,我在借书小本本我登记好了,书你可以拿走了”,这样借书的人(React Component)就拿走书了。
是不是现在有点印象对于整个工作流程?
三、如何使用
1. 安装
···
npm install redux --save--dev
···
2.Demo
说了这么多,不练下怎么知道爽不爽呢?
我们就写一个很简单地Demo
···
···