版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_28761593/article/details/78914724
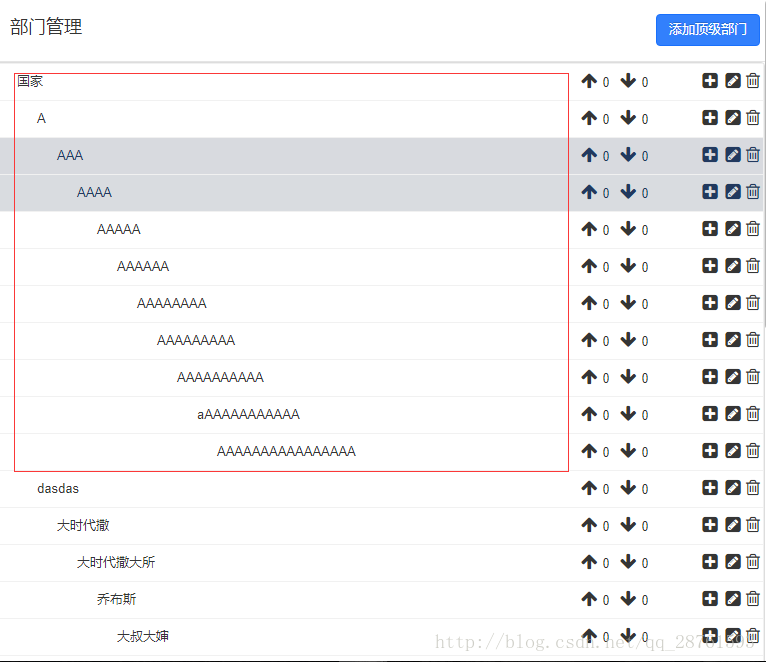
样子:

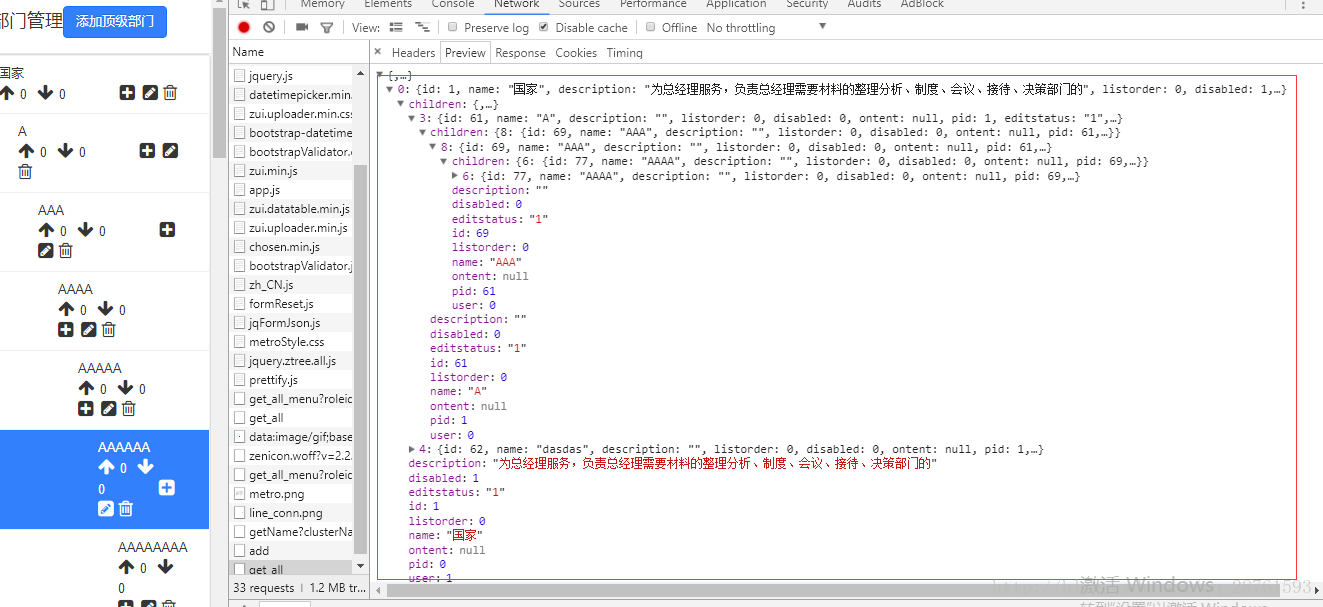
数据:
后台返回的json数据,
用法:务必页面加载执行,
$.getJSON("get_all",function(res){
var apend_id = 20;
$("#treeMenu").append(showall(res,apend_id));
})
function showall(res,apend_id) {
var str = "";
var i_arr = [];
for(var i in res){
var div = '<div class=" navbar-right">' +
'<span style="margin-right: 10px"><i class="icon icon-arrow-up" title="'+res[i].id+'" onclick="orderZA(this)"></i>'+res[i].listorder+'</span>' +
'<span style="margin-right: 50px"><i class="icon icon-arrow-down" title="'+res[i].id+'" onclick="orderAZ(this)"></i>'+res[i].listorder+'</span> ' +
'<i onclick="addOpen(this)" title="'+res[i].id+'" class="icon icon-plus-sign-alt"></i>' +
'<i onclick="editForm(this)" title="'+res[i].id+'" class="icon icon-edit-sign"></i>' +
'<i title="'+res[i].id+'" onclick="dele(this)" class="icon icon-trash"></i>' +
'</div>';
var urlstr = "";
var children_s = res[i].children;
if(children_s.length !=0){
urlstr = '<li class="has-list"> ' +
'<a style="border:1px solid #f1f1f1; padding-left: '+apend_id+'px">' +res[i].name+div+'</a>' +
'<ul id="tree-menu-'+res[i].id+'" style="margin: 0px; background: #fff;" >' +showall(children_s,apend_id+20)+
'</ul>' +
'</li>';
}else {
urlstr = '<li class="has-list"> ' +
'<a style="border:1px solid #f1f1f1; padding-left: '+apend_id+'px" >' +res[i].name+div+'</a>' +
'</li>';
}
str += urlstr;
}
return str;
}