如何学习小程序,要学习哪些内容?我花了几个晚上,把自己学习小程序的步骤记录下来了,做了记录,还有源码,需要的可以加我QQ1416759661。
001-微信小程序介绍
002-小程序账号注册
003-logo设计和填写小程序资料
004-开发工具下载和安装
005-获取appid和项目创建
006-模拟器、编辑器、调试窗口介绍
007-目录及文件构成
008-新建页面和起始页设置
009-小程序样式控制

010-双括号数据绑定
011-生命周期函数介绍
012-text和view
013-列表渲染
014-复杂列表渲染
015-事件绑定
016-条件渲染
017-小程序中使用模板
018-动态调用模板实现隔行换色
019-引入外部模板文件并调用
020-import的作用域
021-使用include引入头部和底部
022-WXS模块化开发
023-脚本代码写在wxml页面里
024-module对象和exports属性
025-尺寸单位rpx和px之间的关系
026-使用import导入样式表
027-组件-view-弹性盒子布局01
028-组件-view-弹性盒子布局02
029-组件-view-按下后的效果
030-view组件阻止冒泡和hover停留时间设置
031-组件的公共属性介绍
032-组件-滚动组件scroll-view介绍
033-scroll-view详细参数及使用注意问题
034-静态轮播制作
035-轮播在后端远程请求数据
036-轮播解析并绑定后端远程请求的数据
037-轮播显示小圆点
038-轮播自动切换和时间间隔等参数设置
039-小程序icon图标组件介绍
040-text组件和长按选中文本实现
041-富文本组件
042-进度条组件
043-button组件
044-按钮的点击效果设置
045-微信开放能力-打开客服对话窗口
046-客服消息推送到服务器
047-点击按钮实现一键分享
048-复选项介绍
049-逻辑层获取选中项的值
050-禁用部分复选项
051- 单选组件
052- input文本-密码-获取焦点-手机键盘
053-input事件和数据双向绑定效果
054-picker组件选择时间
055-picker组件选择日期
056-picker单列普通选择
057-picker多列选择和联动选择
058-picker省市县(区)三级联动选择
059-picker使用总结
060-slider组件
061-slider组件取值
062-开关选择器switch
063-多行文本
064-navigator链接组件实现页面跳转
065-wx.navigateTo实现页面跳转
066-关闭当前页面跳转到新页面
067-打开新页面,关闭其余所有打开的页面
068-navigateBack实现返回上级页面或多级页面
069-页签跳转介绍
070-app.json详细介绍-页面路径
071-app.json详细介绍-窗口配置
072-app.json详细介绍-开启下拉刷新和配置上拉触底
073-app.json详细介绍-全局公共样式和单独页面个性化设置
074-app.json详细介绍-页签切换配置
075-app.json详细介绍-页签位置设置
076-app.json详细介绍-阿里图标库介绍
077-app.json详细介绍-页签样式配置
078-app.json详细介绍-网络超时和是否开启调试配置
079-app.json详细介绍-跳转到页签内部
080-页面之间参数传递
081-音乐播放audio组件
082-通过外部编程控制音乐播放
083-音乐播放过程中会触发的事件介绍
084-图片懒加载及缩放模式介绍
085-图片缩放和裁剪的13种模式
086-播放视频同时发送弹幕
087-video相关属性介绍
088-播放手机相册里的视频和打开摄像头录制视频
089-摄像头拍照功能及预览照片
090-camera参数介绍
091-小程序使用摄像头扫描二维码和扫描相册二维码
092-显示地图
093-设置地图打开的初始位置和缩放级别
094-使用自定义图片在地图上添加多个标记点
095-给地图添加固定图标
096-在地图上绘制实线和虚线
097-地图相关的事件
098-显示当前位置-获取用户当前位置并设置到地图上
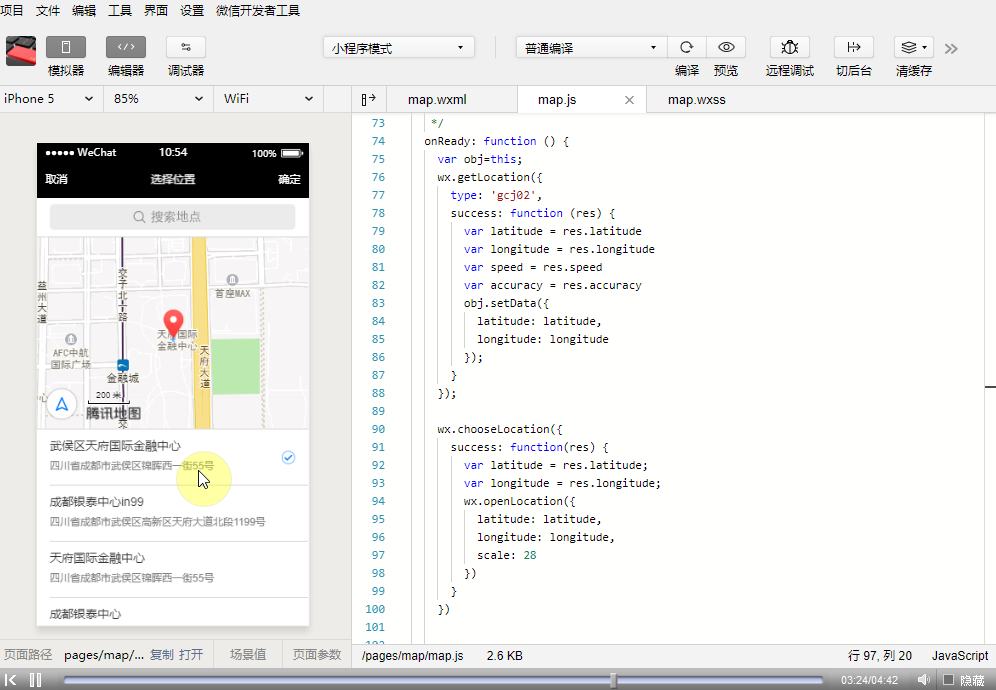
099-选择位置和使用微信内置地图打开指定的位置
100-利用小程序拨打电话号码