版权声明:一只会飞的狼 https://blog.csdn.net/sinat_40697723/article/details/85990489
第一步:
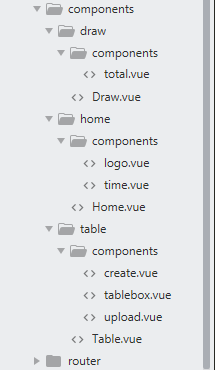
在compoents目录下创建多个组件;

第二步:
在App.vue中添加多个router-view标签,别忘了写name;

第三步:修改router目录下的index.js文件;

修改以后就大功告成了,页面是按照App.vue中router-view标签的排列顺序从上到下排列的。如果报错仔细检查下compoents下组件名是否书写正确、组件引用是否正确即可。