我们经常使用 npm i -g xxxx 安装完成一个包之后,就能直接使用对应的指令。例如安装 vue-cli 或者 express 等
那么下面我们自己做一个类似的效果:
首先要对 npm 发布包,有一定了解,不清楚的,可以先参考 我的另一篇博客 https://www.cnblogs.com/muamaker/p/10435481.html
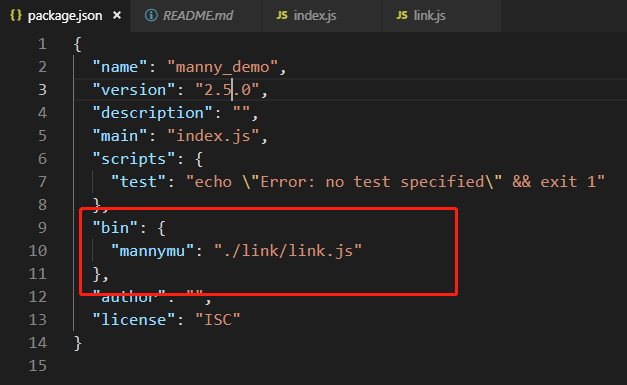
1、首先,我们在 package.json 里面加入 bin 指令:如图

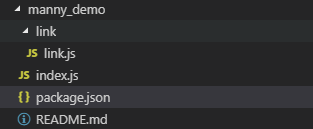
2、在项目下面,新建一个文件 link -> link.js

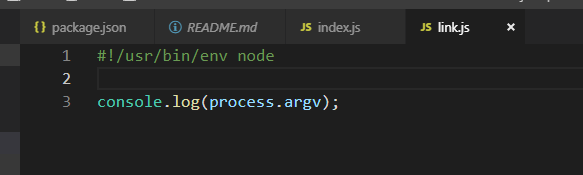
3、在 link.js 里面,我们需要加入 如下内容:

#!/usr/bin/env node 是告诉机器,需要用node来执行这个文件
console.log(process.argv); 是打印运行的参数,具体的清楚的,可以去自行百度 node process
4、做完以上内容,就可以 发布 到 npm 仓库了,
具体如何发布,参考 我的另一篇博客
https://www.cnblogs.com/muamaker/p/10435481.html
5、使用: 另外打开一个 cmd 输入并执行
npm i -g manny_demo
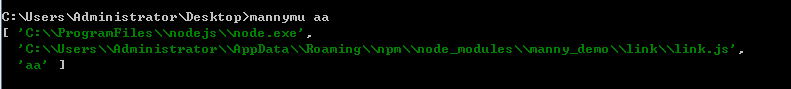
6、输入
mannymu aa
可以看见,有打印出内容,数组的第三位就是,输入的指令参数。

7、扩展
既然生成了指令,也能运行相关的 node 代码。那么接下来,就可以随便自己写什么了,比如vue-cli的实现方式,当时输入指令,就给你 初始化 并 复制 一份 提前写好的架构出来
注意:一定要注意,npm 包的名称,不要一样的,否则会发布失败