首先创建一个npm账号npm官网
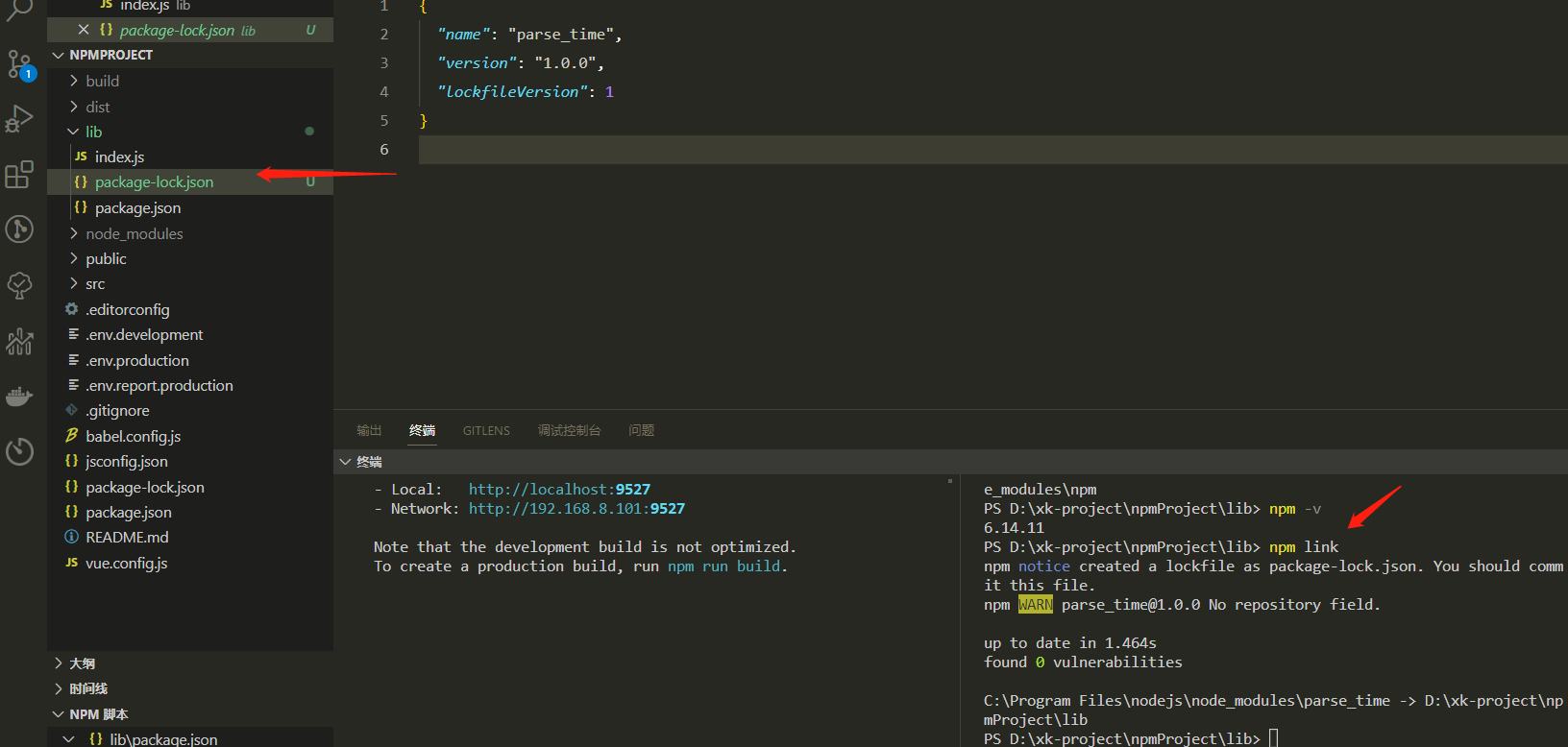
在vscode中创建一个文件用来放置方法(我以lib为例,我是在vue里边开发开写包,你们可以单独写不一定要写在vue中根据各自情况)

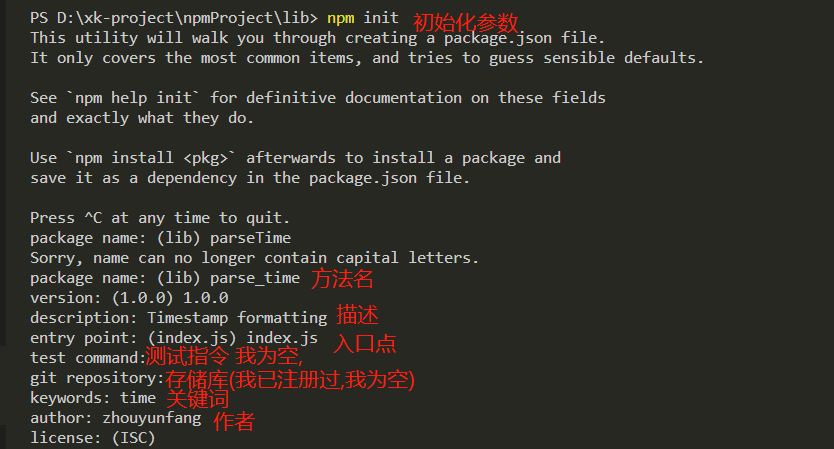
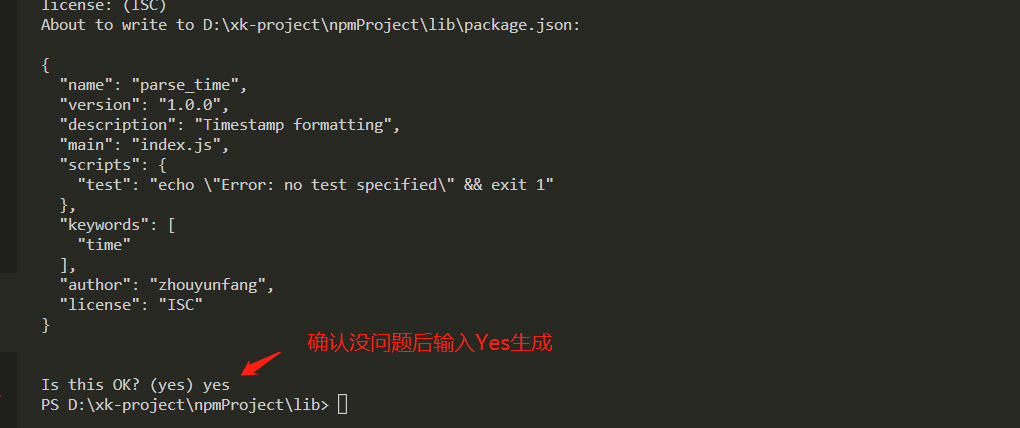
初始化项目并设置包的参数


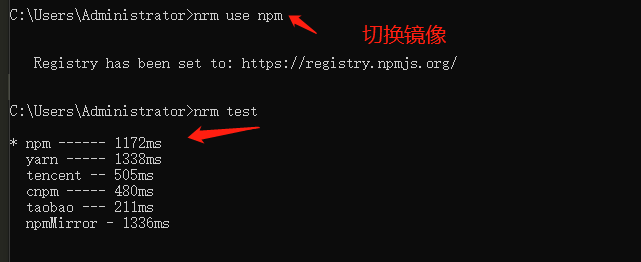
设置npm源(让其代码映射到npm仓库)
有些小伙伴可能本地的npm镜像源采用的是淘宝镜像源或者其它的,如果想要发布npm包,我们得吧我们得npm源切换为官方得源,命令如下:
npm config set registry=https://registry.npmjs.org如果用的nrm 参考nrm用法
有时候nrm ls 并不会有*来表示当前的镜像可以试下nrm test 这样就可以知道当的是什么镜像


npm link 命令让npm模块连接到npm中去更好的测试
npm link如果npm link没有生成package-lock.json 就可以查看下node版本,我的是16生成不了;改为14就可以


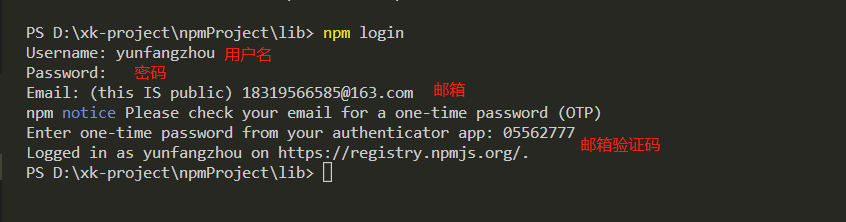
登录npm
npm login
发布包npm publish
npm publish具体npm命令属性可参考
https://www.jianshu.com/p/eabdc2871bd9
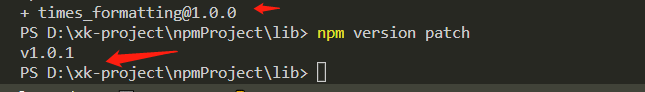
npm 版本更新版本
npm version patch
更新到npm仓库
npm publish npm仓库的效果
https://www.npmjs.com/package/times_formatting?activeTab=readme