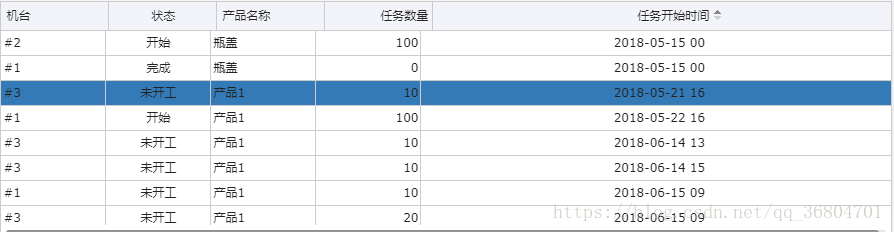
今天在做首页时没用使用表格的模板,结果jqgrid表出现了表头和列不对齐的情况
我很奇怪,于是跟其他正常的表格进行对比,发现有一个很奇怪的地方
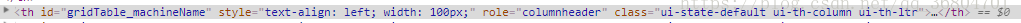
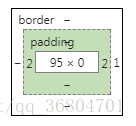
正常对齐的表头
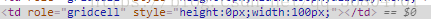
正常对齐的表格
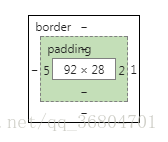
可以看到正常的表头,width虽然是100px,但是实际上是92+5+2+1=100,表格也是95+2+2+1=100,所以是对齐的
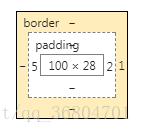
而不对齐的表头是这样的
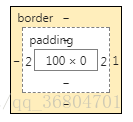
表格
所以就不对齐了,然而实际上这才是默认正常的。那么是什么属性改变了这一点呢?我采用排除法一个个试验属性。终于发现是bootstrap.min.css导致了这一差异,然后在chrome上调试,终于发现了这个属性
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
在谷歌浏览器中-webkit-box-sizing和box-sizing都是有效的,我估计这三个实际上是同一个东西,只是为了兼容性写了三个。
加上这个后,表格的宽度就变成了width+padding+border的和,很神奇