localStorage和sessionStorage 只兼容至IE8;
所缓存的这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁;
使用起来非常的简单
不多说看code!
if(!window.sessionStorage){
alert('您的浏览器不支持H5缓存数据特性!');
}else {
let session = window.sessionStorage;
// 存储
session.setItem('key' , '这是我缓存在sessionStorage中的数据!');
console.log(session);
//取数据 ==> 因为是已字符串的方式存储的 所以要使用 JSON.parse的方法将字符串转格式
// JSON.parse() => 字符串转数组或对象的方法
// JSON.stringify() => 数组或对象转字符串的方法
console.log(session.getItem("key"))
}
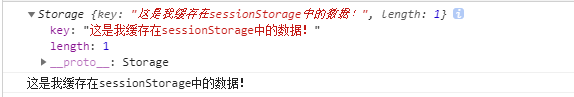
执行的结果:

localStorage和sessionStorage两者的使用方式是一样的 API大概也是相同的,唯一比较麻烦的是所存储的数据都是以字符串的方式存储的,所以呢 需要使用JSON.parse()和JSON.stringify()方法转义。