JavaScript 函数有 4 种调用方式。每种方式的不同在于 this 的初始化。
一般而言,在Javascript中,this指向函数执行时的当前对象。
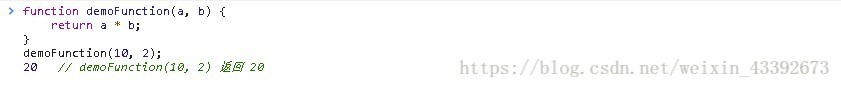
一、作为全局对象调用;
demoFunction() 和 window.demoFunction() 是一样的。
它始终是默认的全局对象,相当于window.demoFunction(10, 2);
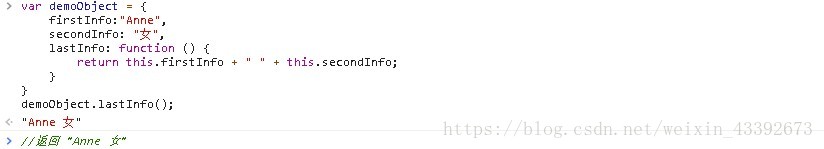
二、函数作为方法调用
在 JavaScript 中你可以将函数定义为对象的方法。
lastInfo 方法是一个函数。函数属于对象。 demoObject 是函数的所有者。this的值为 demoObject对象。
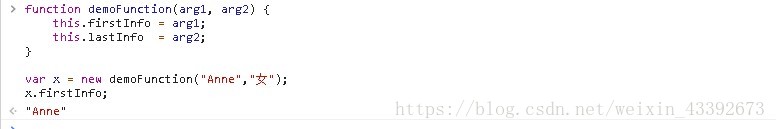
三、使用构造函数调用函数
如果函数调用前使用了 new 关键字, 则是调用了构造函数。构造函数的调用会创建一个新的对象。新对象会继承构造函数的属性和方法。
注意:构造函数中 this 关键字没有任何的值。this 的值在函数调用实例化对象(new object)时创建。
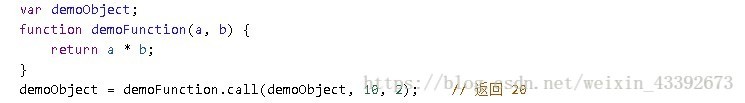
四、作为函数方法调用函数
在 JavaScript 中, 函数是对象。JavaScript 函数有它的属性和方法。call() 和 apply() 是预定义的函数方法。 两个方法可用于调用函数,两个方法的第一个参数必须是对象本身。
1、call方法调用
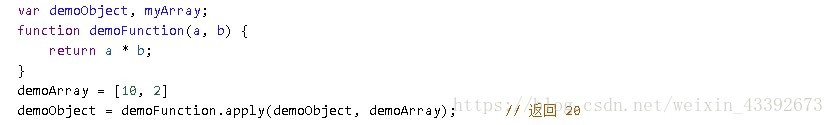
2、apply方法调用
注意:通过 call() 或 apply() 方法你可以设置 this 的值, 且作为已存在对象的新方法调用。
两个方法都使用了对象本身作为第一个参数。 两者的区别在于第二个参数: apply传入的是一个参数数组,也就是将多个参数组合成为一个数组传入,而call则作为call的参数传入(从第二个参数开始)。
在 JavaScript 严格模式(strict mode)下, 在调用函数时第一个参数会成为 this 的值, 即使该参数不是一个对象。
在 JavaScript 非严格模式(non-strict mode)下, 如果第一个参数的值是 null 或 undefined, 它将使用全局对象替代。