安装插件
npm install --save-dev copy-webpack-plugin配置
webpack.config.js头部引入插件
const CopyWebpackPlugin = require('copy-webpack-plugin');在
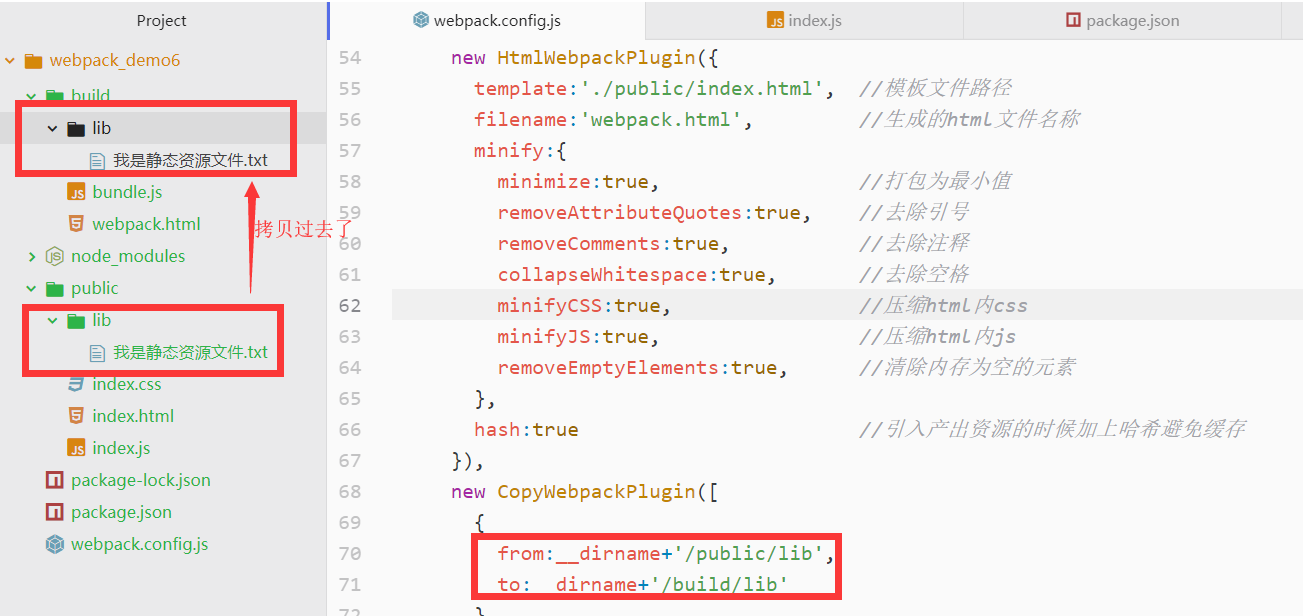
plugins模块引入new CopyWebpackPlugin([ { from:__dirname+'/public/lib', to:__dirname+'/build/lib' } ])
运行打包命令
webpack --mode development
Webpack 4 学习10 (运用webpack插件拷贝静态文件(copy-webpack-plugin))
猜你喜欢
转载自www.cnblogs.com/hunterxing/p/10425300.html
今日推荐
周排行