热更新 与 copy-webpack-plugin 插件
一、热更新
修改js代码时禁止整个页面强制刷新
1. webpack.config.js 配置
let CopyWebpackPlugin = require("copy-webpack-plugin");
devServer: {
hot: true
}
plugins: [
new webpack.HotModuleReplacementPlugin()
]
2. 在入口页面中写入如下代码块
if(module.hot) {
module.hot.accept();
}
二、copy-webpack-plugin 插件
1. 安装
npm install copy-webpack-plugin -D
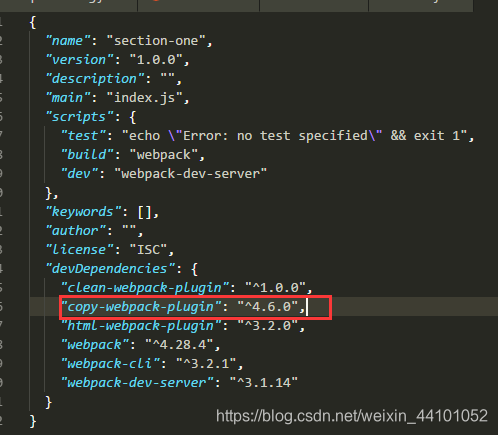
查看 package.json ,显示安装成功:

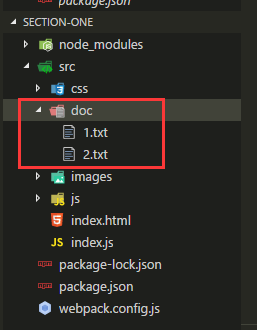
2. 在src中添加文件夹存放要靠被的文档

3. webpack.config.js 配置
let CopyWebpackPlugin = require("copy-webpack-plugin");
plugins: [
new CopyWebpackPlugin([
{
from: "./src/doc",
to : "public"
}
]),
]
注意:CopyWebpackPlugin 必须是数组形式,否则会报错
4. 执行打包命令
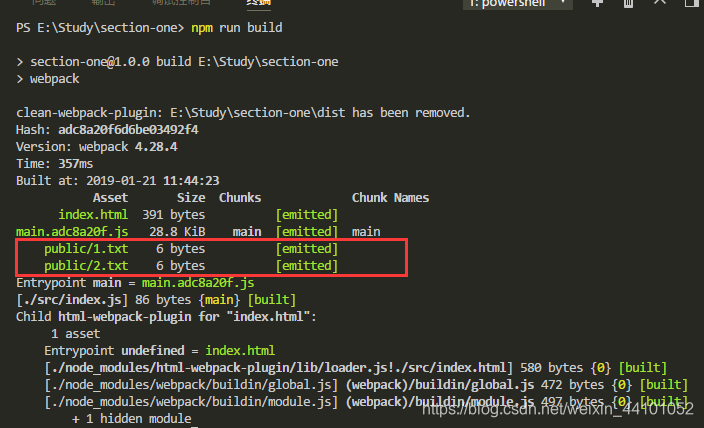
npm run build
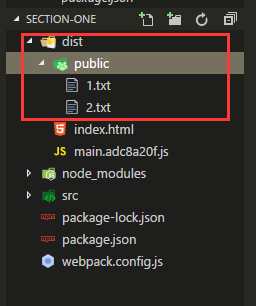
命令串爽快输出结果以及项目目录显示,拷贝成功:


更多 copy-webpack-plugin 插件了解,请戳我
这一篇就到此结束啦~~~
下一篇进入 webpack 中CSS样式的处理~~~