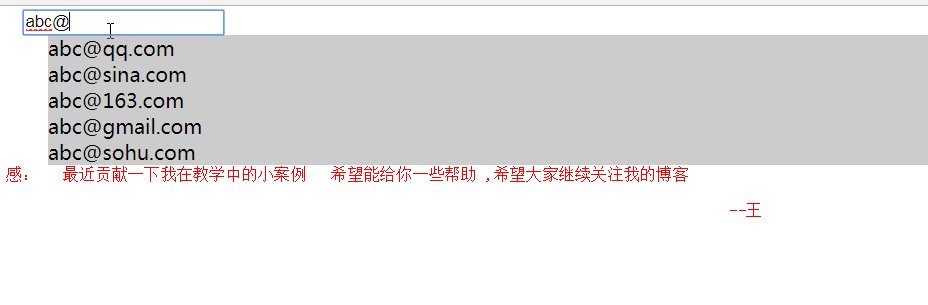
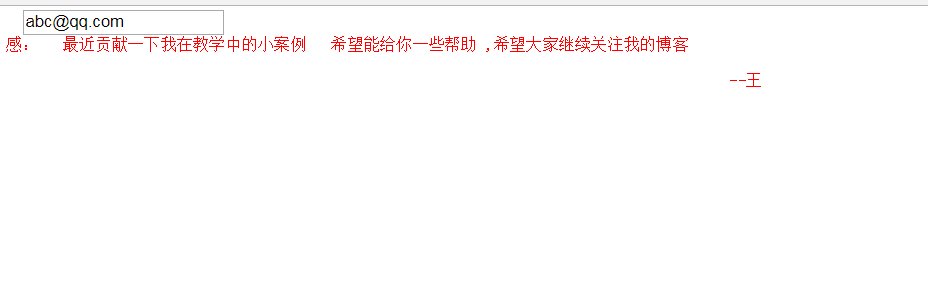
效果展示:

源码展示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>纯js实现自动补全邮箱</title>
<style>
* {
padding:0;
margin:0;
}
div{
margin-left:20px
}
ul {
background:#ccc;
}
li {
list-style:none;
}
li:hover {
background:#fff;
}
.hide {
display:none;
}
</style>
</head>
<body>
<div class="fat">
<input type="text" class="inp" onkeyup="complete(this)">
<div class="mail_box">
<ul class="hide">
</ul>
</div>
</div>
<script>
var d = document;
var ul = d.querySelector('.mail_box>ul');
function complete(btn) {
var val = btn.value;
var mail = ["qq.com", "sina.com", "163.com",
"gmail.com", "sohu.com"
];
var idx = val.indexOf('@');
if (idx != -1) {
for (var i = 0, str = ''; i < mail.length; i++)
str += '<li>' + val.slice(0, idx + 1) + mail[i] + '</li>';
ul.className = ul.className.replace(/(hide)/, '');
ul.innerHTML = str;
}
}
ul.addEventListener('click', function(e) {
var src = e.target || e.srcElement;
if (src.nodeName.toLowerCase() == 'li') {
d.getElementsByClassName('inp')[0].value = src.innerHTML;
ul.className += 'hide';
}
})
</script>
<pre style="color:red">
感: 最近贡献一下我在教学中的小案例 希望能给你一些帮助 ,希望大家继续关注我的博客
--王
</pre>
</body>
</html>