html
<div ng-app="angularTypeahead">
<div class="container-fluid" ng-controller="TypeaheadCtrl">
<h2><img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/15309/angular-logo.svg" alt="Angular.js Logo"> Angular.js Typeahead</h2>
<div class="form-group">
<label for="states">Search for US States</label>
<input name="states" id="states" type="text" placeholder="enter a state" ng-model="selected" typeahead="state for state in states | filter:$viewValue | limitTo:8" class="form-control">
</div>
<button class="btn btn-success" type="submit">Submit</button>
</div>
</div>js:
var myApp = angular.module("angularTypeahead", ["ui.bootstrap"]);
// setup controller and pass data source
myApp.controller("TypeaheadCtrl", function($scope) {
$scope.states = ["Alabama", "Alaska", "Arizona", "Arkansas", "California", "Colorado", "Connecticut", "Delaware", "Florida", "Georgia", "Hawaii", "Idaho", "Illinois", "Indiana", "Iowa", "Kansas", "Kentucky", "Louisiana", "Maine", "Maryland", "Massachusetts", "Michigan", "Minnesota", "Mississippi", "Missouri", "Montana", "Nebraska", "Nevada", "New Hampshire", "New Jersey", "New Mexico", "New York", "North Dakota", "North Carolina", "Ohio", "Oklahoma", "Oregon", "Pennsylvania", "Rhode Island", "South Carolina", "South Dakota", "Tennessee", "Texas", "Utah", "Vermont", "Virginia", "Washington", "West Virginia", "Wisconsin", "Wyoming"];;
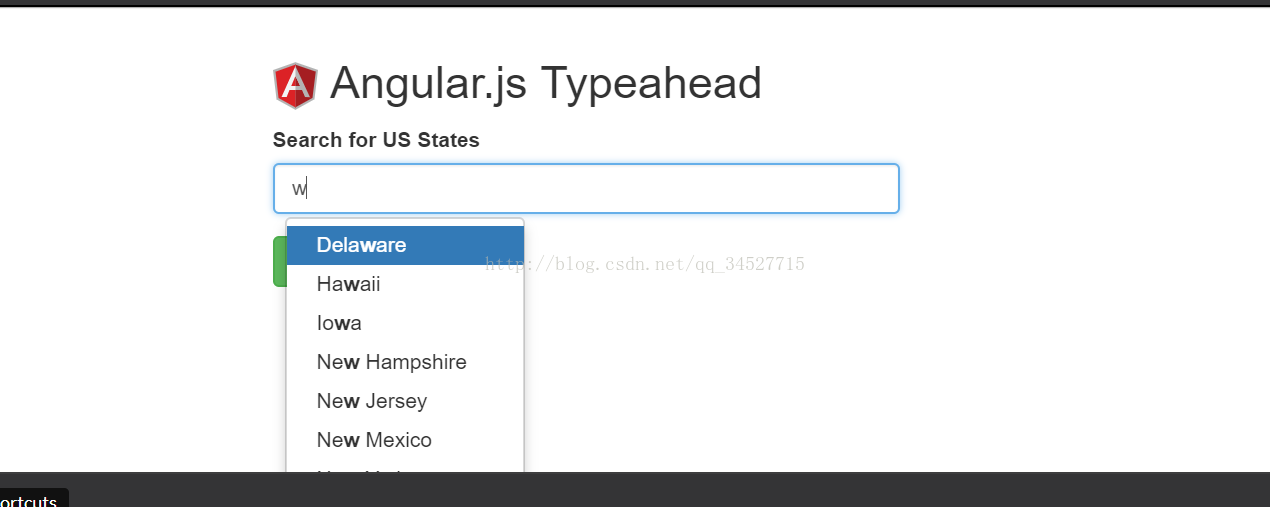
});效果:
参考:https://codepen.io/joe-watkins/pen/EagEWv