Android中使用Flutter来进行UI的展示步骤也很简单,在此简单做个笔记总结下。
-
使用Android studio在FA_DEMO目录下创建一个Android项目,项目名称在此为Android
-
在FAndroid目录下使用
flutter create -t module module_flutter命令创建一个名为module_flutter的flutter module工程。当然也可以直接用Android Studio的new
flutter project 创建一个flutter工程。
创建好的目录在Windows系统下如下所示:

-
修改setting.gradle文件 ,加入如下代码:
include ':app'
//加入如下代码,可能Binding会显示红色,as提示让你import一个包,不必理会
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir.parentFile,
'module_flutter\\.android\\include_flutter.groovy'
))
- 修改app的build.gradle,加入下面一行:
implementation project(':flutter')
然后在sync一下项目,或者在Android项目下执行gradlew build命令。即可成功构建一个Flutter和android 混合的项目。
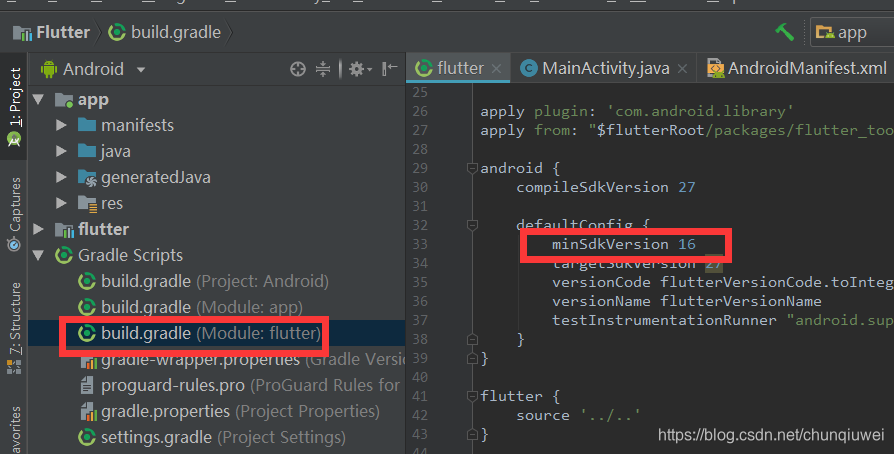
需要注意的是,在flutter这个module的build.gralde其minSdkVersion=16,如图:

所以Android app 的build.gralde的minSdkVersion也需要设置为>=16.然后将我们的MainActivity修改为如下即可
//注意继承的是AppCompatActivity
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//使用Flutter创建一个VIew
View flutterView = Flutter.createView(this,getLifecycle(),"rout");
//设置全屏
FrameLayout.LayoutParams params =
new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT);
//使用flutterView
setContentView(flutterView,params);
}
}
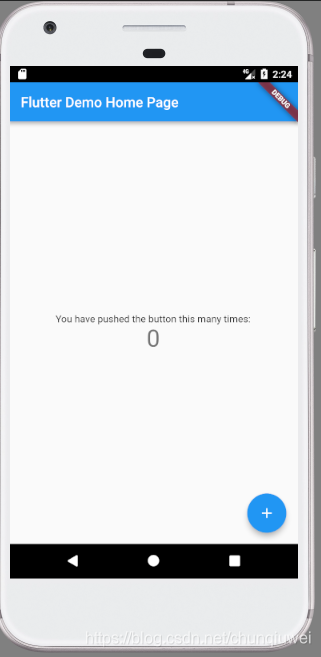
运行效果如下:

其实,学过Flutter的应该熟悉这个页面,我们创建Flutter工程的时候默认的就是这个应用界面。其源码就在FA_DEMO\module_flutter\lib文件加下的main.dart文件。如果想要使用其他的flutter页面修改这个main.dart文件即可。
Android flutter的混合开发就是这么简单(从战略上藐视),本篇只是简单的介绍一下混合flutter的基础步骤,至于Android flutter怎么传值和交互,后面对另外说明。
另外发现了没有,既然Flutter.createView创建的是一个View,我们可以把这个FlutterView放在Android 某个ViewGroup的子View中,所以上面代码修改如下:
public class MainActivity extends AppCompatActivity {
//flutterView的parentView
FrameLayout frameLayout;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置跟布局
setContentView(R.layout.activity_main);
frameLayout = findViewById(R.id.flutter_content);
View flutterView = Flutter.createView(this,getLifecycle(),"rout");
FrameLayout.LayoutParams params =
new FrameLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT);
//
//将flutterView作为childView 添加到frameLayout中。
frameLayout.addView(flutterView,params);
}
}
对应的activity_main.xml如下:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 红色背景,以示区别-->
<View
android:layout_width="match_parent"
android:background="#ff00ff"
android:layout_height="200dp" />
<FrameLayout
android:id="@+id/flutter_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>
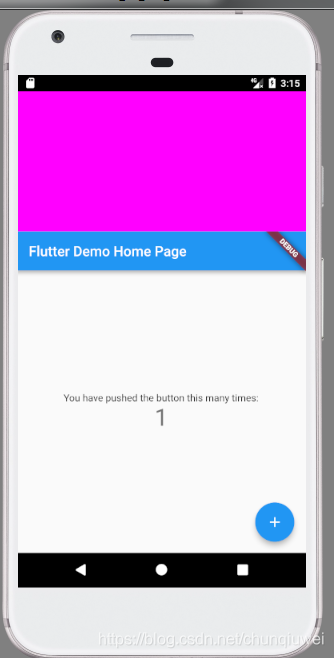
运行走起,效果见下图:

另外我们知道flutter是由路由跳转的页面的,那么我们将博主之前写的flutter的demo嵌入到我们这个项目中会如何呢(该demo的说明详见博主的此篇博客--Flutter动画初探)?
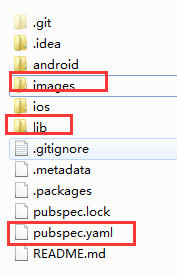
替换也很简单,下载demo的源码,结构如下:
 将上图中红色矩形框里的文件复制粘贴到module_flutter文件加下并替换原有的lib和pubspec.yaml文件,然后在module_flutter运行flutter packages get。而后重新运行Android项目,效果如下(粉红色的部分为Android原生的View):
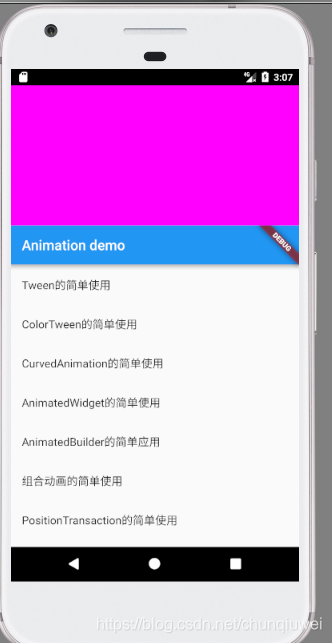
将上图中红色矩形框里的文件复制粘贴到module_flutter文件加下并替换原有的lib和pubspec.yaml文件,然后在module_flutter运行flutter packages get。而后重新运行Android项目,效果如下(粉红色的部分为Android原生的View):

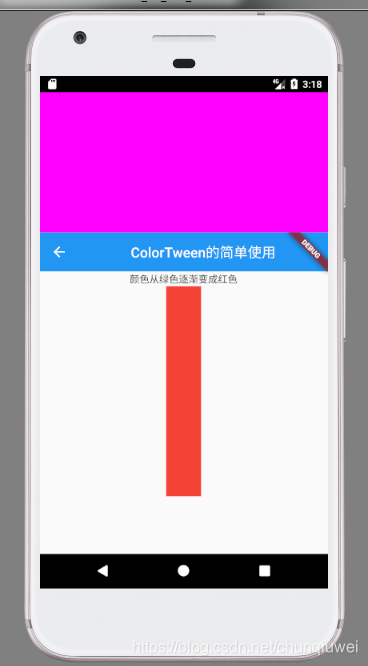
上图粉红色背景下面的内容就是flutter的一个listView,点击其中某一个item进行路由跳转,效果如下 :

其实通过flutter路由跳转这一特性,我们可以在一个Activity的UI中进行局部页面跳转效果。
到此为止博文结束,如有不当的地方欢迎批评指正