版权声明:转载声明原作者及链接 https://blog.csdn.net/ICY___/article/details/87875039
接着上篇博客,继续说一说Jquery的dom操作
代码如下,注释已写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JQuery操作dom元素2</title>
<script src="./js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div class="block">111</div>
<button class="btn">按钮</button>
<script>
// JQuery中创建dom元素 JQuery创建为集合形 与js不同
// var str=$('<span>222</span>');
// console.log(str);
// 插入节点 内部插入节点
// append appendTo prepend prenpendTo
// 追加到当前元素内容之后
// $('.block').append(str);
// str.appendTo($('.block'));
// 追加到当前元素之前
// $('.block').prepend(str);
// str.prependTo($('.block'));
// 返回值写法
// $('.block').prepend(function(index,html){
// return ''
// });
// 外部插入
// var p=$('<p>333</p>');
// $('.block').after(p);//当前元素之后
// p.insertAfter($('.block'));
// $('.block').before(p);//当前元素之前
// p.insertBefore($('.block'));
// 返回值函数写法
// $('.block').after(function(a,b){
// return '';
// });
// dom元素复制节点 clone() 默认值为false 即仅复制部分 true为全部复制(从内到外)
// $('.btn').click(function(){
// console.log(1);
// });
// var clonebtn=$('.btn').clone(false);
// $('body').append(clonebtn);
// var clonebtn2=$('.btn').clone(true);
// $('body').append(clonebtn2);
// dom元素的替换
// 案例
</script>
</body>
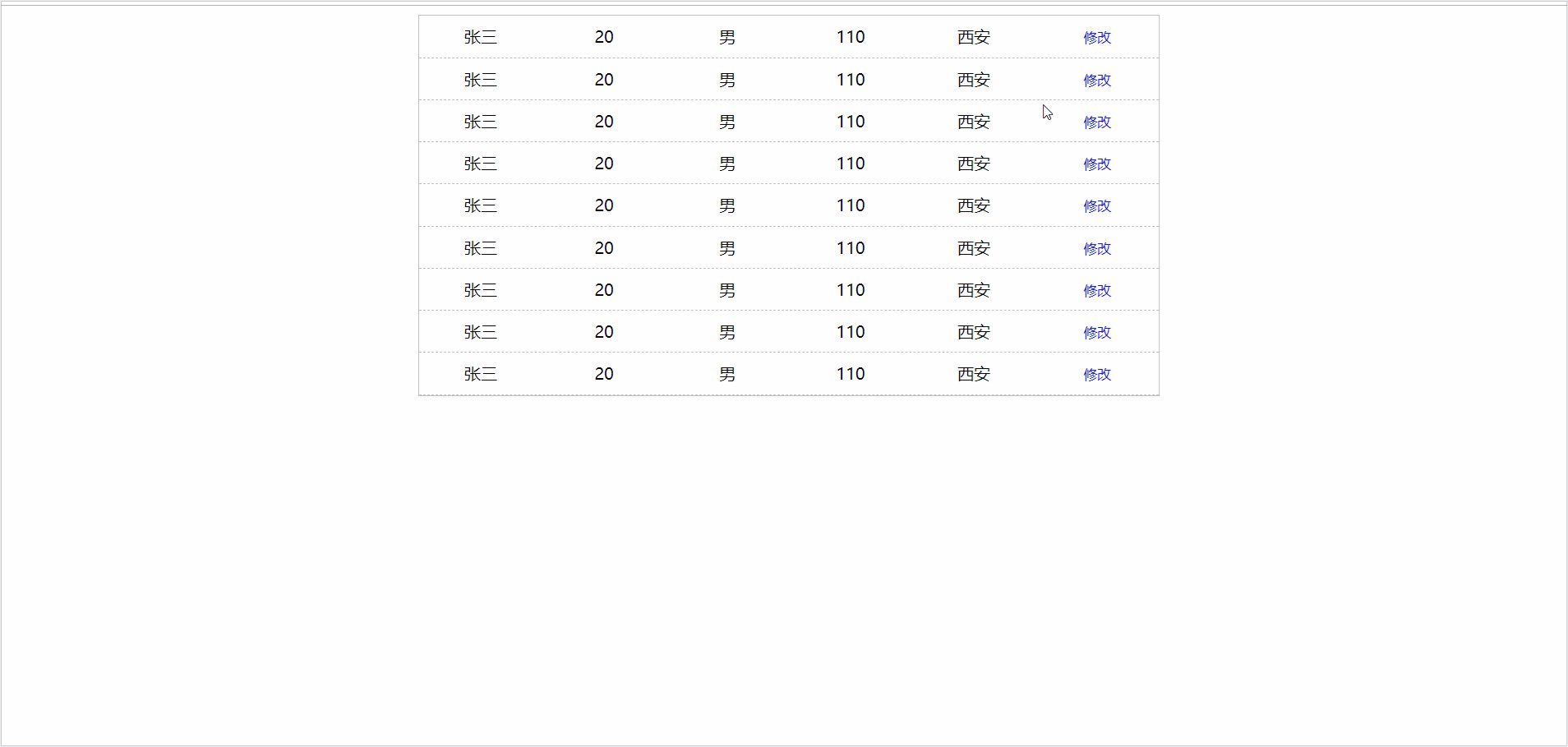
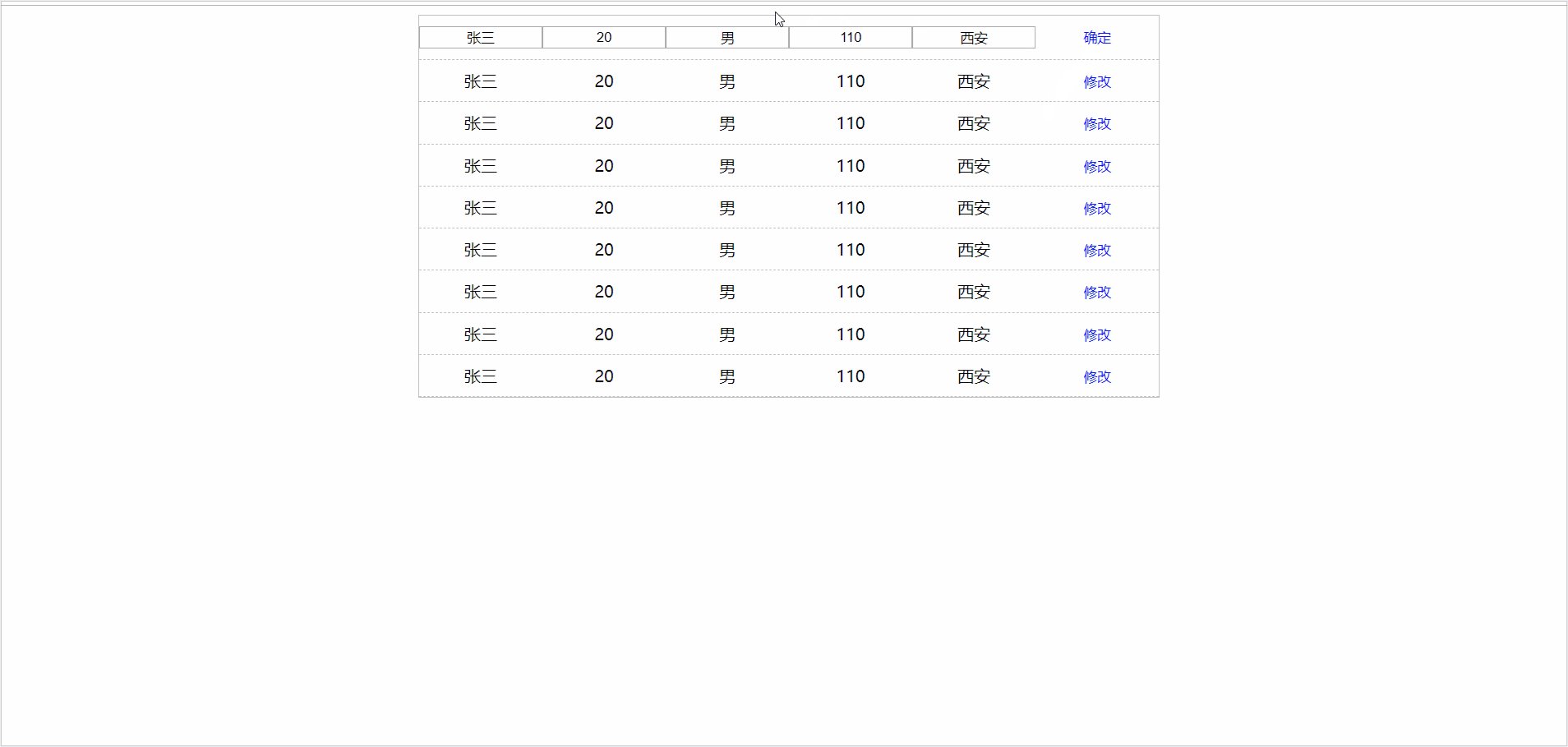
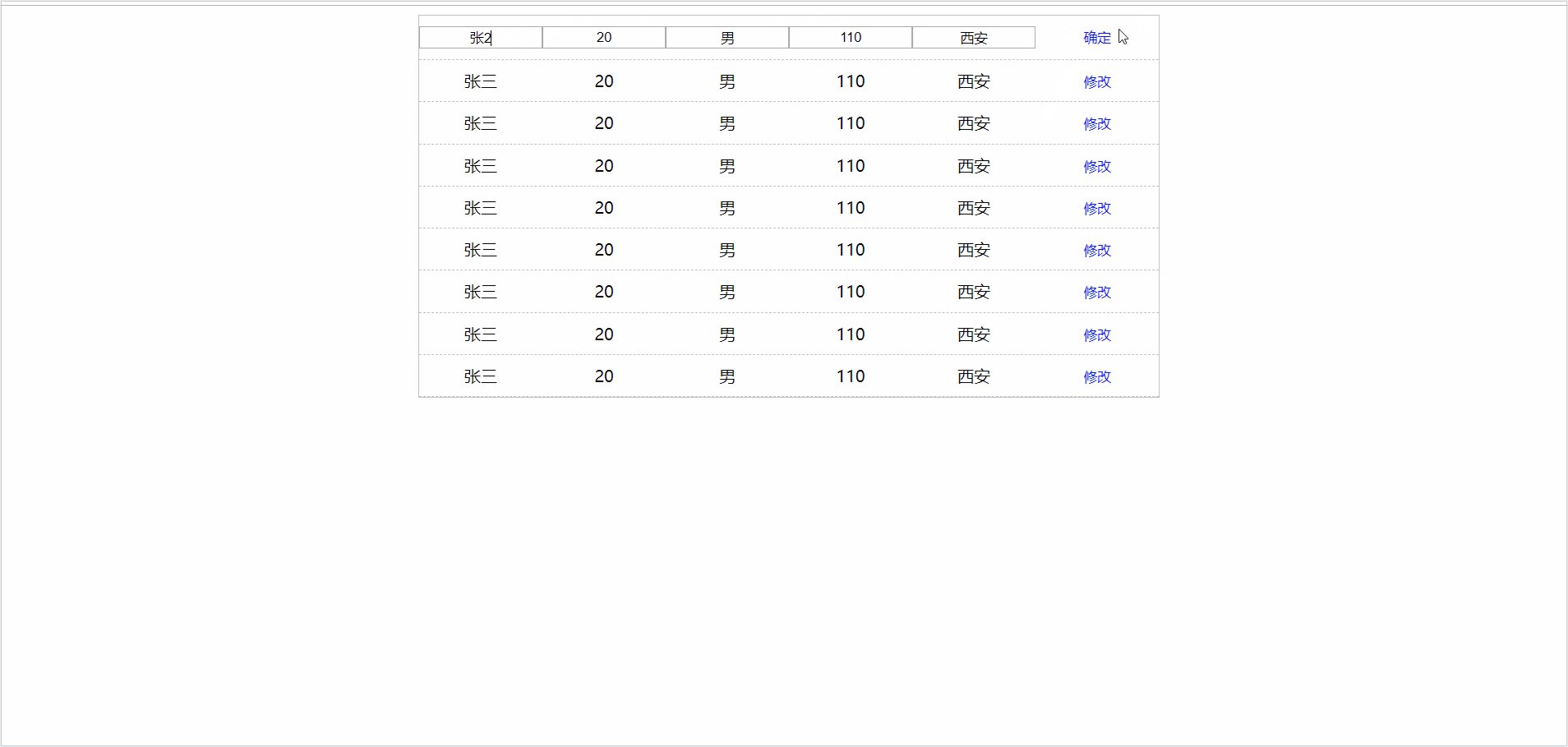
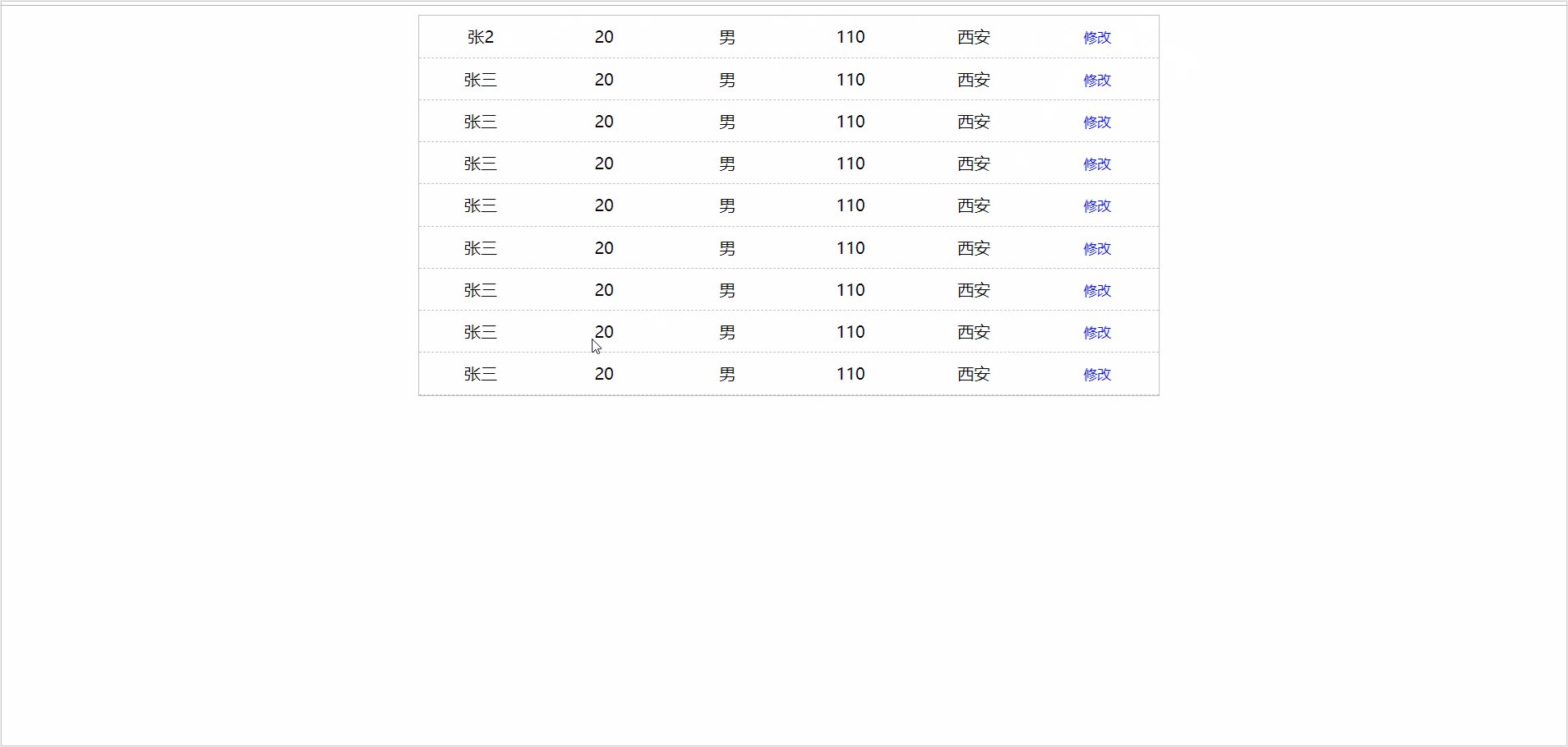
</html>案例代码即注释:(有点超纲,实现的是点击修改,将不可修改的span改为input,然点击确认后换回span)

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.block {
width: 720px;
border: 1px solid silver;
margin: 0 auto;
}
.list {
border-bottom: 1px dashed silver;
line-height: 40px;
overflow: hidden;
}
.list > span {
display: block;
float: left;
width: 120px;
text-align: center;
}
.ipt {
float: left;
margin: 10px 0;
width: 120px;
text-align: center;
outline: none;
box-sizing: border-box;
}
button {
width: 120px;
border-style: none;
outline: none;
color: blue;
background-color: transparent;
}
</style>
</head>
<body>
<div class="block">
<div class="list">
<span>张三</span>
<span>20</span>
<span>男</span>
<span>110</span>
<span>西安</span>
<button>修改</button>
</div>
<div class="list">
<span>张三</span>
<span>20</span>
<span>男</span>
<span>110</span>
<span>西安</span>
<button>修改</button>
</div>
<div class="list">
<span>张三</span>
<span>20</span>
<span>男</span>
<span>110</span>
<span>西安</span>
<button>修改</button>
</div>
<div class="list">
<span>张三</span>
<span>20</span>
<span>男</span>
<span>110</span>
<span>西安</span>
<button>修改</button>
</div>
<div class="list">
<span>张三</span>
<span>20</span>
<span>男</span>
<span>110</span>
<span>西安</span>
<button>修改</button>
</div>
<div class="list">
<span>张三</span>
<span>20</span>
<span>男</span>
<span>110</span>
<span>西安</span>
<button>修改</button>
</div>
<div class="list">
<span>张三</span>
<span>20</span>
<span>男</span>
<span>110</span>
<span>西安</span>
<button>修改</button>
</div>
<div class="list">
<span>张三</span>
<span>20</span>
<span>男</span>
<span>110</span>
<span>西安</span>
<button>修改</button>
</div>
<div class="list">
<span>张三</span>
<span>20</span>
<span>男</span>
<span>110</span>
<span>西安</span>
<button>修改</button>
</div>
</div>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$("button").each(function (index) {//遍历
$(this).prop("data-user", true);
$(this).click(function () {//点击事件
if ($(this).prop("data-user")) {
$(this).html("确定");
$(".list").eq(index)
.find("span")
.each(function (index) {
var ipt = $("<input class='ipt' value='" + $(this).html() + "'>");
$(this).replaceWith(ipt);//替换
});
$(this).prop("data-user", false);
}
else {
$(this).html("修改");
$(".list").eq(index)
.find("input")//查找
.each(function (index) {
var ipt = $("<span>" + $(this).val() + "</span>");
$(this).replaceWith(ipt);
});
$(this).prop("data-user", true);
}
});
});
</script>
</body>
</html>