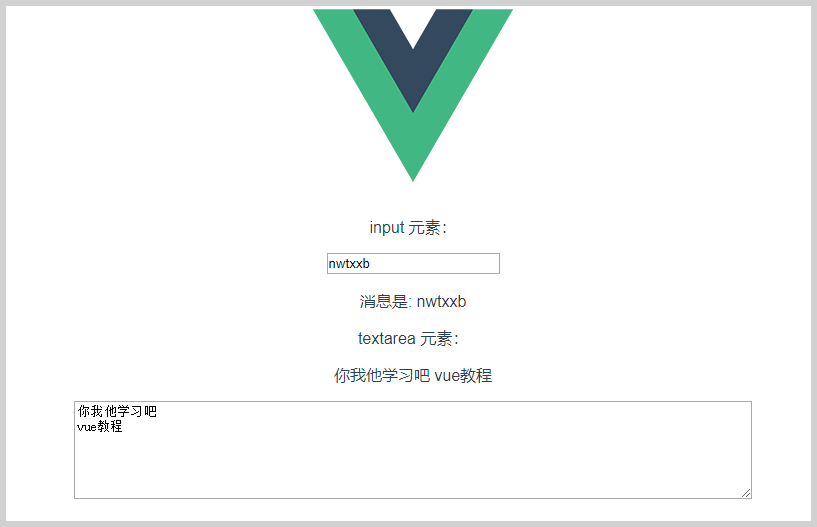
最终效果:

主要代码:
<template>
<div>
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p>
<p>textarea 元素:</p>
<p>{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
message: 'nwtxxb',
message2: '你我他学习吧\r\nvue教程'
}
}
}
</script>
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
App.Vue:
<template>
<div id="app">
<img src="./assets/logo.png">
<HelloWorld2/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld'
import HelloWorld2 from './components/HelloWorld2'
export default {
name: 'App',
components: {
HelloWorld2
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
main.js:
import Vue from 'vue' import App from './App' Vue.config.productionTip = false new Vue({ el: '#app', components: { App }, template: '<App/>' })