需知
HTTP是一种无状态的协议,为了分辨链接是谁发起的,需自己去解决这个问题。不然有些情况下即使是同一个网站每打开一个页面也都要登录一下。而Session和Cookie就是为解决这个问题而提出来的两个机制。4r
cookie
在网站中,http请求是无状态的。也就是说即使第一次和服务器连接后并且登录成功后,第二次请求服务器依然不能知道当前请求是哪个用户。cookie的出现就是为了解决这个问题,第一次登录后服务器返回一些数据(cookie)给浏览器,然后浏览器保存在本地,当该用户发送第二次请求的时候,就会自动的把上次请求存储的cookie数据自动的携带给服务器,服务器通过浏览器携带的数据就能判断当前用户是哪个了。cookie存储的数据量有限,不同的浏览器有不同的存储大小,但一般不超过4KB。因此使用cookie只能存储一些小量的数据。
session
session和cookie的作用有点类似,都是为了存储用户相关的信息。不同的是,cookie是存储在本地浏览器,而session存储在服务器。存储在服务器的数据会更加的安全,不容易被窃取。但存储在服务器也有一定的弊端,就是会占用服务器的资源,但现在服务器已经发展至今,一些session信息还是绰绰有余的。
区别
- 存储数据量方面:session 能够存储任意的 java 对象,cookie 只能存储 String 类型的对象
- 一个在客户端一个在服务端。因Cookie在客户端所以可以编辑伪造,不是十分安全。
Session过多时会消耗服务器资源,大型网站会有专门Session服务器,Cookie存在客户端没问题。 - Session过多时会消耗服务器资源,大型网站会有专门Session服务器,Cookie存在客户端没问题。
- 域的支持范围不一样,比方说a.com的Cookie在a.com下都能用,而www.a.com的Session在api.a.com下都不能用,解决这个问题的办法是JSONP或者跨域资源共享。
cookie 在项目中的简单使用
想要获取cookie 首先页面导入jar
(注意先导入jquery ,再导入jquery cookie 注意先后顺序)
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.cookie.js"></script>
保存用户名到当地
<body>
账号:<input id="userName" name="userName" ><br/>
<input type="button" value="记住账号" onclick="saveUser()" />
<input type="button" value="获得账号" onclick="getUser()" />
</body>
<script>
function saveUser(){
var user=$("#userName").val(); // 获取用户名
$.cookie("username",user,{expires:7}); // 将用户名存储到cookie 中 并且设置过期时间为7天
}
function getUser(){
alert($.cookie("username")); // 将cookie 中的用户名 弹出 查看是否保存成功
}
$(function () {
var user=$.cookie("username"); // 判断cookie 中是否存在上次登录的用户名
if(user!=null){ //如果存在
$("#userName").val(user); //将cookie 中的用户名 赋值到 账号的输入栏中
}
})
</script>
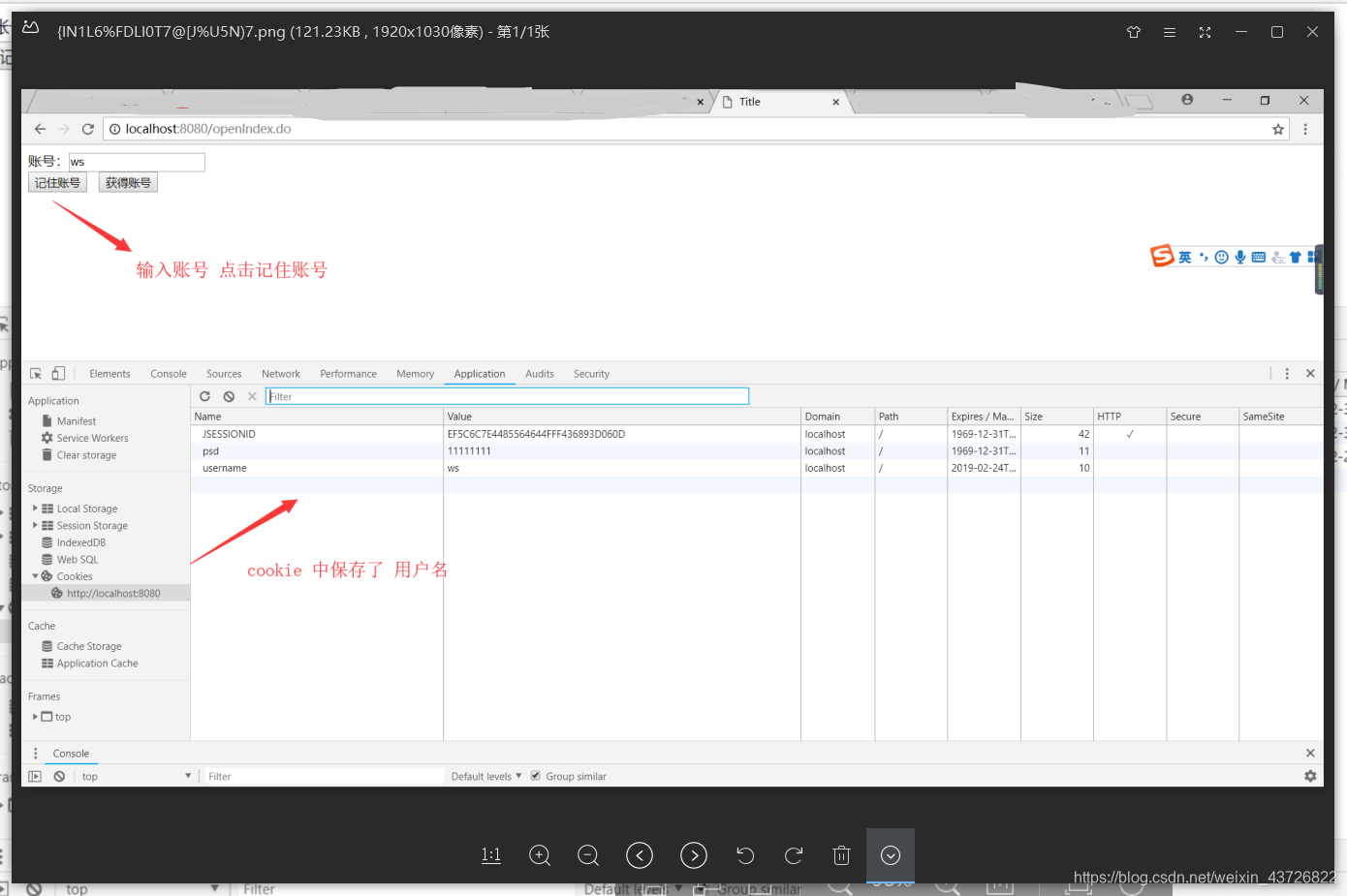
点击 记住账号 出现下图 效果

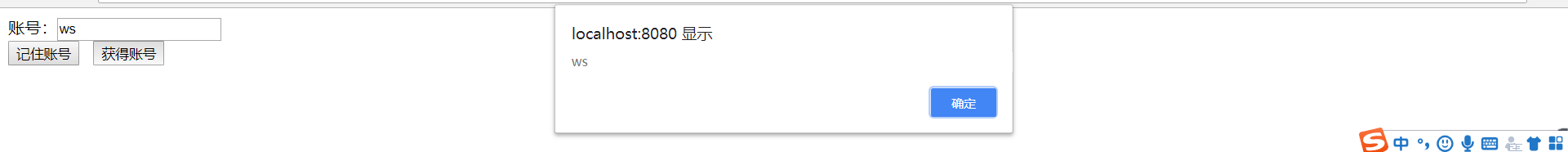
点击获得账号

关闭浏览器 在设置的过期时间内打开该网页 账号的value 为cookie 中保存的用户名
后台 获取cookie 和设置cookie 的值
@RequestMapping("cookieTest")
@ResponseBody
public String cookieTest(HttpServletRequest request, HttpServletResponse response){
Cookie[] cookies = request.getCookies(); // 获取cooke 的数组
for (Cookie cookie : cookies) {
System.err.println(cookie.getName()+"--------"+cookie.getValue()); // 遍历在控制台输出
}
Cookie psd = new Cookie("age", "18");
response.addCookie(psd); // 通过 reponse 设置cookie
return "ok";
}
运行效果如下

遇到问题 单点登录 cookie 被禁用了怎么办
- 单点登录的原理是后端生成一个 session ID,设置到 cookie,后面所有请求浏览器都会带上cookie,然后服务端从cookie获取 session ID,查询到用户信息。
- 所以,保持登录的关键不是cookie,而是通过cookie 保存和传输的 session ID,本质是能获取用户信息的数据。
- 除了cookie,还常用 HTTP 请求头来传输。但这个请求头浏览器不会像cookie一样自动携带,需手工处理