版权声明:版权所有,违者必究 https://blog.csdn.net/weixin_39921821/article/details/87634830
工作中,在写图片标签<imp>中的src时,就涉及到了图片路径问题,经过测试,总结如下:
一.绝对路径:带有盘符的
二.相对路径:
1.图片和html页面在同级目录下
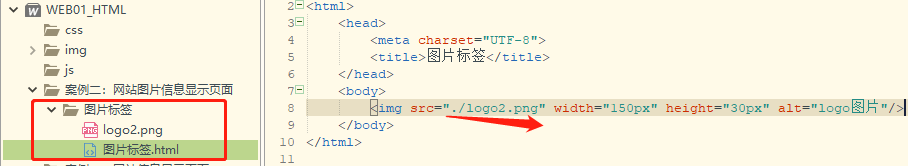
如图:

可以这样写 <img src="./logo2.png" />
也可以这样写<img src="logo2.png" />
总结:也就是直接写文件名称或者./文件名称。。。。。。。。。
2.图片在html页面的上级目录时
如图:

这种情况要写成<img src="../logo2.png" />
总结:如果是多层,那么多写几个../
3. 图片在html页面的上上级时
如图:

这种情况下:
<img src="../../logo2.png" />
总结:如果是多层,那么多写几个../
4.图片在html页面的上一级的同级文件夹底下的情况
如图:

这种情况下:
<img src="../../同级目录的文件夹名称/logo2.png" />
5.如果是下一级:写目录名称/文件名称
注:当前就遇到这么点,后面遇到了再补点吧!