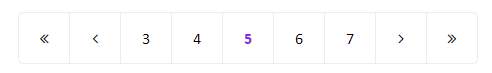
过年后第一波,自制的分页控件,可能功能没有 PrimeNG 那么好,但是基本可以实现自定义翻页功能,包括:首页/最后一页/上一页/下一页。
用户可以自定义:
1. 当前默认页码(如未提供,默认为第一页)
2. 最大显示几个页码(如未提供,默认为5)
3. 每页显示几条数据 (如未提供,默认为5)

<ul class="pageUi clear">
<li (click)="changePage('first')" class="fa fa-angle-double-left" [ngClass]="{'disable': pageValidation.isFirst}"></li>
<li (click)="changePage('pre')" class="fa fa-angle-left" [ngClass]="{'disable': pageValidation.isFirst}"></li>
<li (click)="changePage(page)" *ngFor="let page of pageArr" [ngClass]="{'active': page == currentPage}">{{page + 1}}</li>
<li (click)="changePage('next')" class="fa fa-angle-right" [ngClass]="{'disable': pageValidation.isLast}"></li>
<li (click)="changePage('last')" class="fa fa-angle-double-right" [ngClass]="{'disable': pageValidation.isLast}"></li>
</ul>
CSS:
ul.pageUi {
display: flex;
justify-content: center;
}
ul.pageUi li {
list-style-type: none;
float: left;
display: flex;
align-items: center;
justify-content: center;
width: 50px;
height: 50px;
border: solid 1px #ececec;
border-width: 1px 1px 1px 0;
}
ul.pageUi li:first-child {
border-left-width: 1px;
border-radius: 5px 0 0 5px;
}
ul.pageUi li:last-child {
border-radius: 0 5px 5px 0;
}
ul.pageUi li:hover {
background-color: #ececec;
cursor: pointer;
}
ul.pageUi li.active {
color: blueviolet;
font-weight: bold;
}
ul.pageUi li.disable {
color: #ccc;
background-color: #efefef;
}
ul.pageUi li.disable:hover {
background-color: none;
line-height: 50px;
}
TS:
import { Component, OnInit, Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'paginator',
templateUrl: './paginator.component.html',
styleUrls: ['./paginator.component.css']
})
export class PaginatorComponent implements OnInit{
@Input() totalRecords: number;
@Input() rows: number = 5;
@Input() currentPage: number;
@Input() pageLinkSize: number;
@Output() onPageChange = new EventEmitter();
private pageCount: number;
private pageArr: Array<number> = [];
private pageValidation: any = { isFirst: false, isLast: false };
constructor(){}
ngOnInit(){
this.initDefaultValue();
this.getPageCount();
this.getVisiblePageArr();
this.validateIfFirstLast();
}
initDefaultValue(){
this.rows = this.rows ? this.rows : 5;
this.pageLinkSize = this.pageLinkSize ? this.pageLinkSize : 5;
this.currentPage = this.currentPage ? this.currentPage : 0;
}
getPageCount(){
this.pageCount = Math.ceil(this.totalRecords/this.rows);
}
changePage(actionKey: string){
this.getCurrentPage(actionKey);
this.getVisiblePageArr();
let data = {
first: this.currentPage * this.rows,
rows: this.rows,
page: this.currentPage,
pageCount: this.pageCount
}
this.onPageChange.emit(data);
}
getVisiblePageArr(){
this.pageArr = [];
let visiblePage = Math.min(this.pageLinkSize, this.pageCount);
let start = Math.max(0, Math.ceil(this.currentPage - visiblePage / 2));
// When page next to the end
if(this.currentPage >= Math.floor(this.pageCount - visiblePage / 2) ) {
start = Math.max(0, this.pageCount - this.pageLinkSize);
}
let end = start + visiblePage - 1;
for (var i = start; i <= end; i++) {
this.pageArr.push(i);
}
}
getCurrentPage(actionKey: string){
if(actionKey == 'first') {
this.currentPage = 0;
} else if(actionKey == 'last'){
this.currentPage = this.pageCount - 1;
} else if(actionKey == 'pre') {
if(this.currentPage <= 0) {
return;
}
this.currentPage = this.currentPage - 1;
} else if(actionKey == 'next') {
if(this.currentPage >= this.pageCount - 1){
return;
}
this.currentPage = this.currentPage + 1;
} else {
this.currentPage = Number(actionKey);
}
this.validateIfFirstLast();
}
validateIfFirstLast(){
if(this.currentPage == 0) {
this.pageValidation = { isFirst: true, isLast: false};
} else if(this.currentPage == this.pageCount - 1) {
this.pageValidation = { isFirst: false, isLast: true};
} else {
this.pageValidation = { isFirst: false, isLast: false};
}
}
}