1.找到你需要安装bootstrap的项目文件
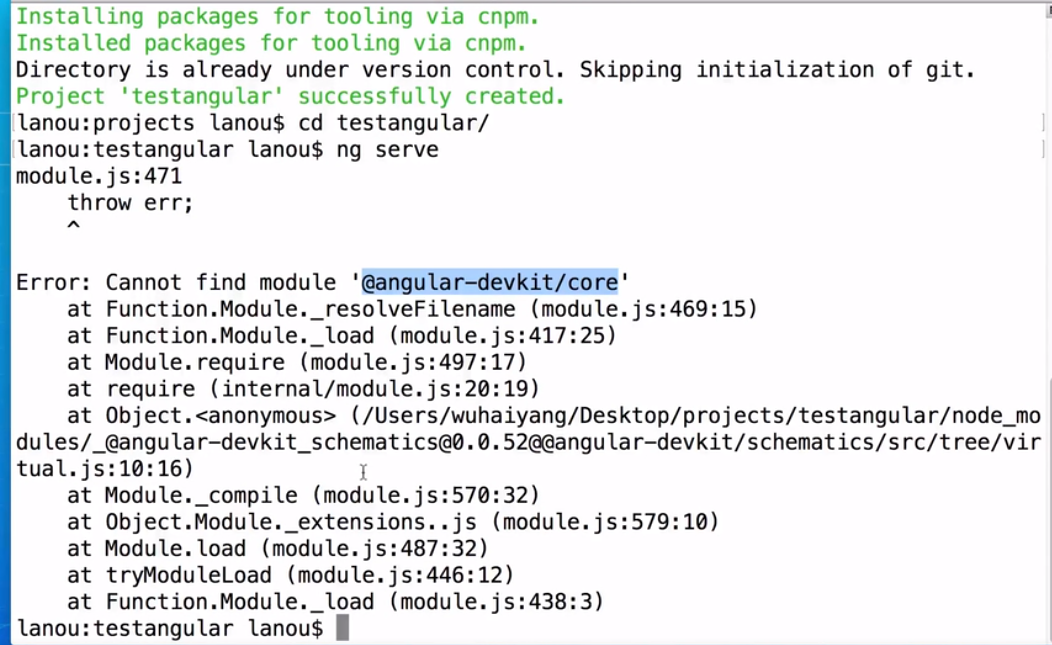
若创建新项目并启动项目过后,如果发生报错

则运行命令 cnpm install @angular-devkit/core
然后再次启动项目 ng serve
没有出错后进行bootstrap的安装
1. cnpm install [email protected] jquery popper.js --save
2.打项目 code .
然后按照下列图片进行操作

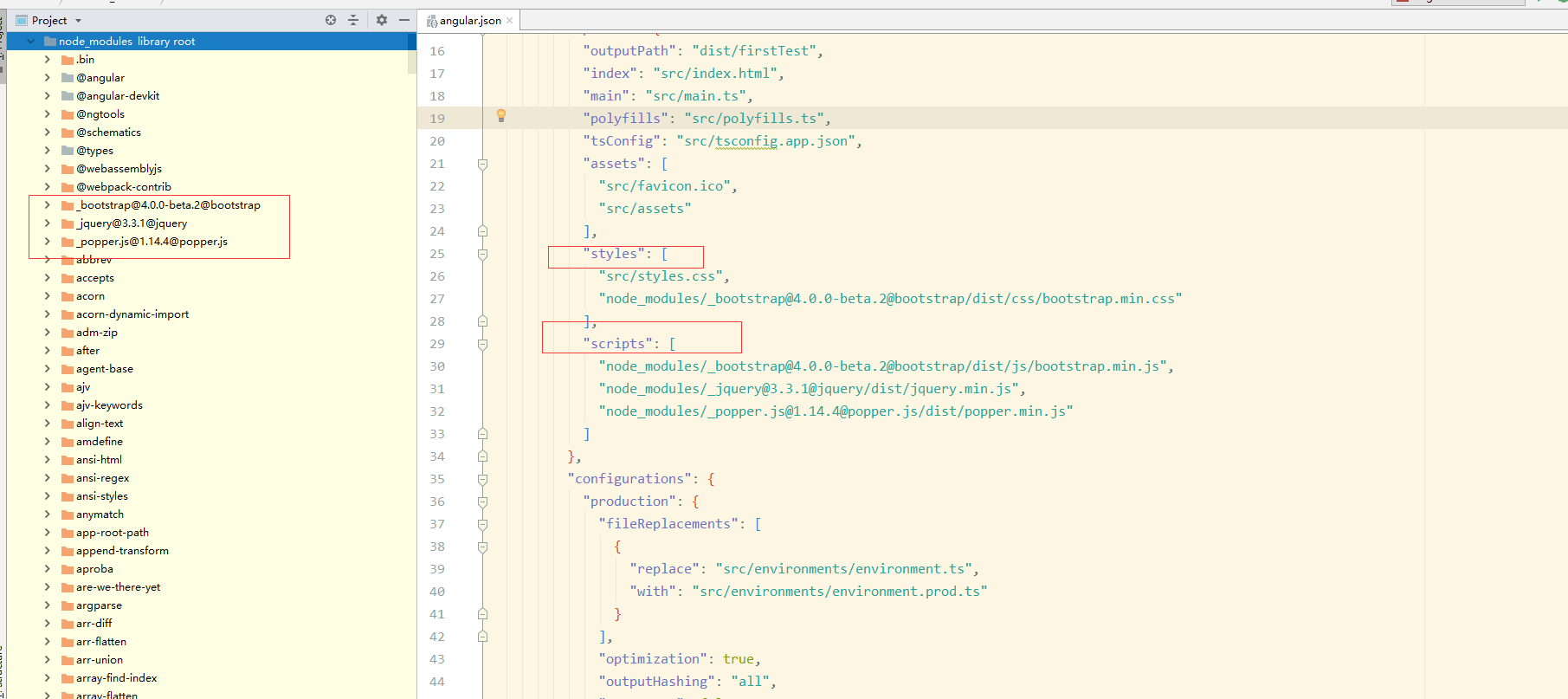
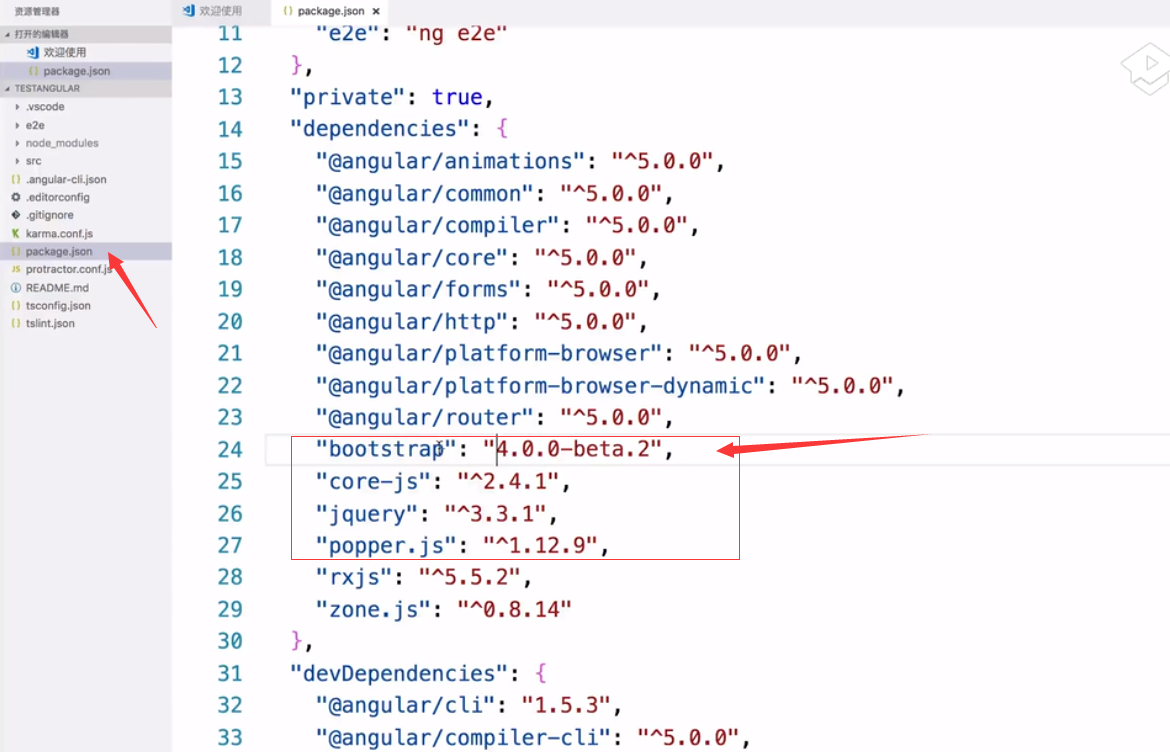
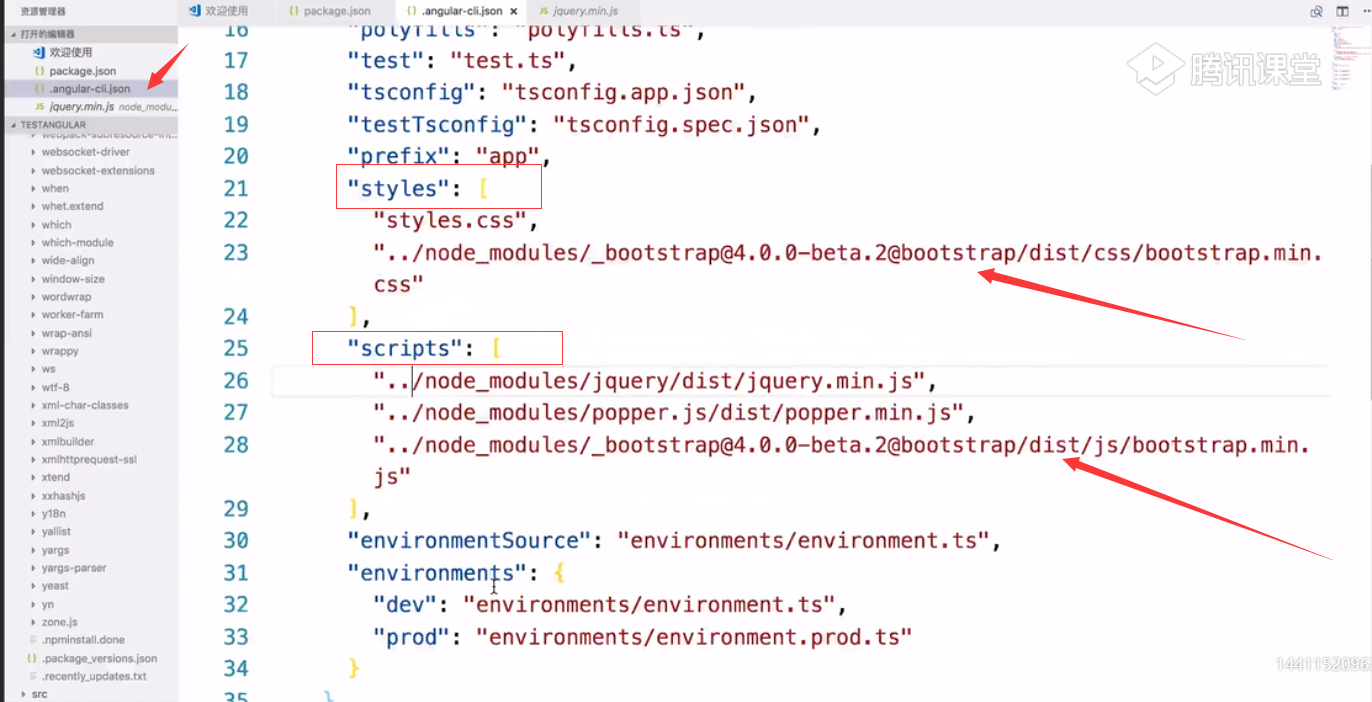
红框中存在这几个属性则代表bootstrap安装成功。
在该package.json该文件中去掉bootstrap中得^是为了使以后都按照该bootstrap4.0得版本进行操作。不会自动进行更新。该版本以上会造成一定得不融合问题。

然后在 angular-cli.json里面配置上面安装得东西得css和js,内容取自于node_modules.
不知道什么原因,实际下下来得和上面有差别,jquery等文件无法显示内部内容。所以按照下列操作进行