开发工具下载
**
1.创建项目
**
1)Page文件下新建文件夹——页面(创建WXML)
text.wxml
2)创建完成后需要注册
app.json中**“pages/text/text”,**
3)初始化
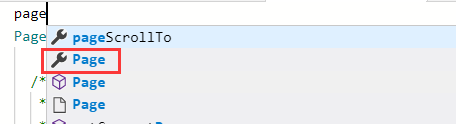
text.js中写page

4)小程序组件
https://developers.weixin.qq.com/miniprogram/dev/component/
**
组件
**
1)文本
<text>测试内容</text>
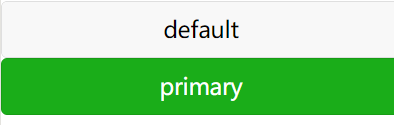
2)默认按钮
<button type="default">
default
</button>
<button type="primary">
primary
</button>

**
data获取内容
**
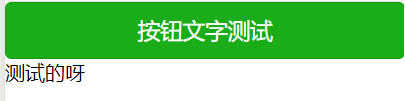
1)WXML内写html
<button type="primary">{{btntext}}</button>
<text>{{text}}</text>
2)JS内写内容
写在初始化的data中
data: {
text:"测试的呀",
btntext:"按钮文字测试"
},
3)样式

**
绑定事件
**
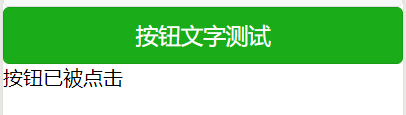
1)WXML内写html
<button type="primary" bindtap='btnclick'>{{btntext}}</button>
2)JS内写事件
btnclick:function(){
console.log("btnclick");
this.setData({text:"按钮已被点击"});
}
更改页面文本内容
3)样式

**
条件渲染
**
1)<text wx:if="{{false}}">{{text}}</text>
wx:if中写判断 例如当false时页面不会显示
2)https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/conditional.html
wx:else
1)WXML内写html
<button type="primary" bindtap='btnclick'>{{btntext}}</button>
<text wx:if="{{condition}}">条件1</text>
<text wx:else>条件2</text>
2)JS内写事件
data: {
condition:false
},
condition默认为false不显示
btnclick:function(){
var condition=this.data.condition;
console.log("btnclick");
this.setData({condition:!condition});
}
按钮点击事件:定义condition为默认,调试台输出(判断函数是否执行),data更改为非false则为true显示条件1
**
列表渲染
**
1)WXML内写html
<text wx:for="{{['a','b','c','d','e']}}">
{{index}}......{{item}}
</text>
2)样式

{{index}}默认顺序
{{item}}数组内容