jQuery突出展示案例:
代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background: #000;
}
.wrap {
margin: 100px auto 0;
width: 630px;
height: 394px;
padding: 10px 0 0 10px;
background: #000;
overflow: hidden;
border: 1px solid #fff;
}
.wrap li {
float: left;
margin: 0 10px 10px 0;
}
.wrap img {
display: block;
border: 0;
}
</style>
<script src="../jquery-1.12.4.js"></script>
<script>
$(function () {
$(".wrap>ul>li").mouseenter(function () {
$(this).css("opacity","1").siblings("li").css("opacity","0.2");
});
$(".wrap").mouseleave(function () {
$(this).find("li").css("opacity",1);
});
});
</script>
</head>
<body>
<div class="wrap">
<ul>
<li><a href="#"><img src="images/01.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/02.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/03.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/04.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/05.jpg" alt=""/></a></li>
<li><a href="#"><img src="images/06.jpg" alt=""/></a></li>
</ul>
</div>
</body>
</html>
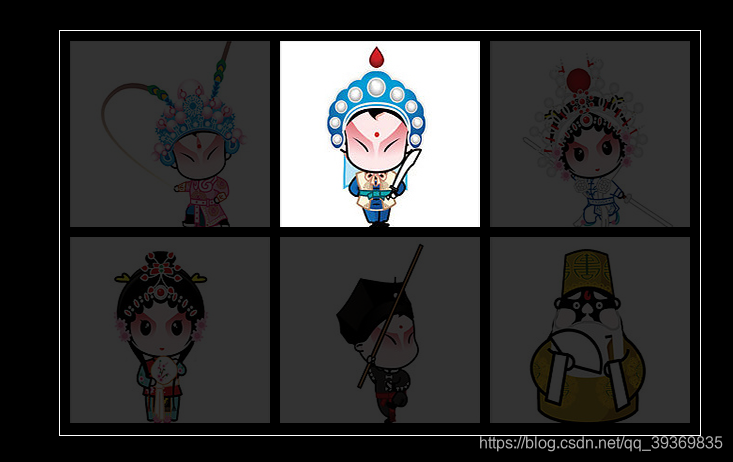
效果图: