


fadeToggle方法可以动态地让淡入淡出相互切换
fadeTO方法淡入淡出到指定透明度

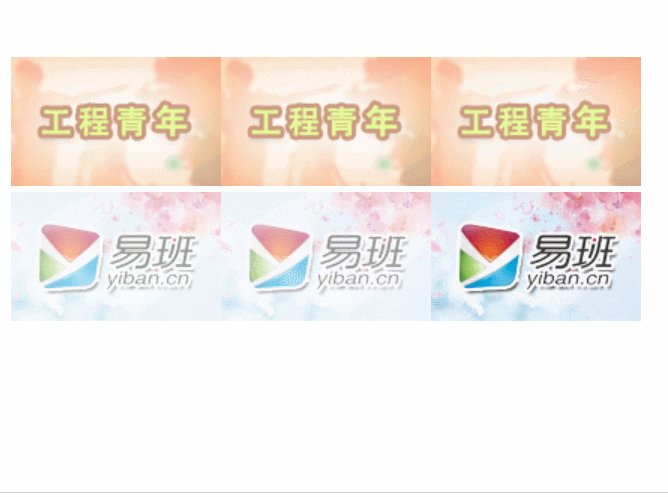
使用fadeTo方法让元素透明度淡入到0时,这个元素还是会保留原有位置的宽和高,只不过是透明度透明了而已
从淡入淡出的变化来看得出以下结论: fadeIn方法和fadeOut方法,它们能动态地改变当前元素的透明度,并不修改其他属性 ,决定最终显示或者隐藏当前元素。
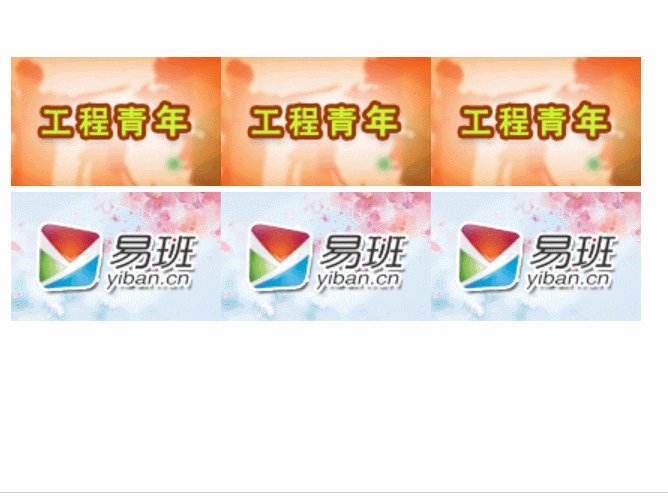
案例效果:

案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0px;
padding: 0px;
}
#container {
background-color: red;
}
ul {
list-style: none;
/* background-color: red; */
width: 420px;
margin: 50px auto;
}
ul li {
float: left;
}
</style>
<script src="js/new_file.js"></script>
</head>
<body>
<div id="container">
<ul>
<li>
<img src="img/project4.jpg">
</li>
<li>
<img src="img/project4.jpg">
</li>
<li>
<img src="img/project4.jpg">
</li>
<li>
<img src="img/project3.jpg">
</li>
<li>
<img src="img/project3.jpg">
</li>
<li>
<img src="img/project3.jpg">
</li>
</ul>
</div>
<script>
$(function() {
//鼠标进入的时候,其他li标签透明度0.5
//鼠标离开,其他li透明度为1
$("#container ul>li").hover(function(){
//谁做动画或效果就在谁的前面加stop方法,这样动画和效果就不会排队
$(this).siblings().stop().fadeTo(400,0.5);
} , function(){
$(this).siblings().stop().fadeTo(400,1);
})
})
</script>
</body>
</html>