对于这个小程序,我觉得我要用到的是:
1.使用表单组件、表单验证、Alert警告框
2.实现列表页并重写单元格
3.保存与读取数据到本地
4.页面跳转
开始操作

二、首页
首页包含一个添加收支按钮与所有条目的列表
1. 首页布局
1.1 增加一个添加按钮
<!--index.wxml-->
<view class="container"> <navigator url="../item/item" hover-class="navigator-hover">添加收支</navigator> </view> 1.2 设置按钮按下高亮样式hover-class
/**index.wxss**/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:#2297f1; }
2. 添加页面布局
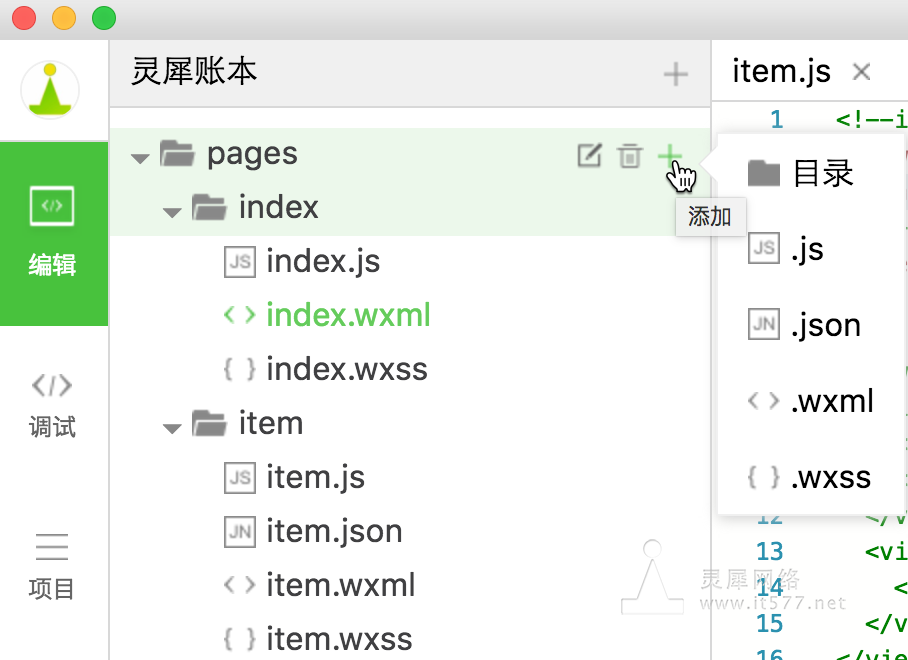
依次新建一个item文件夹,item.wxml item.wxss item.js item.json
如图2-2-1