在网页开发过程中,我们常常会用到各种小图标(icon),然后网站要兼容各个浏览器,也可能会有多个尺寸,甚至还要考虑换肤等需求。那么我们就要将这些小图标输出为多种尺寸、颜色和文件格式,不同的大小和颜色的icon都要重新做一套,在实际开发过程中是相当不便的,那么有没有更好的解决方案呢?当然是有了~~
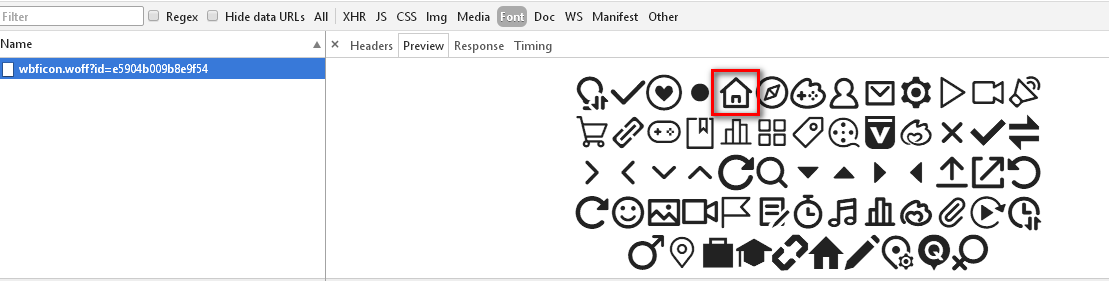
通过css3的font-face属性来实现(其实css2就已经支持了,但是css3对它进行了强化),也就是通过字体文件方式进行icon使用;可能说了大家不太明白,看看实际使用就知道了,比如新浪微博,直接看首页,如图:
下面是代码,可以再浏览器中查看:
新浪微博就是通过这种方式实现的网页icon大小和颜色自适应的显示,下面就详细说说具体方案是怎么一步一步实现的!
1. 制作字体的软件大概有两种,fontCreator和fontLab,这里只说fontCreator的制作方案,因为它的功能更强大也更好使用,下载fontCreator;
2. 如图,新建一个字体族文件,名字可以随意,我这里命名为webfont;
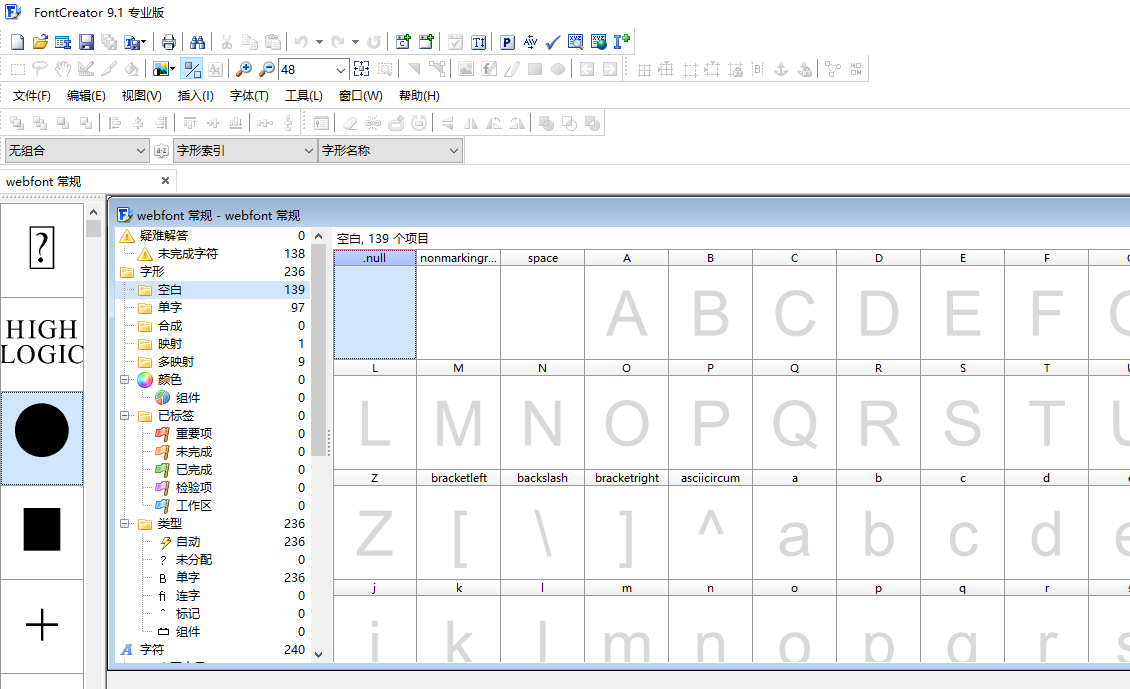
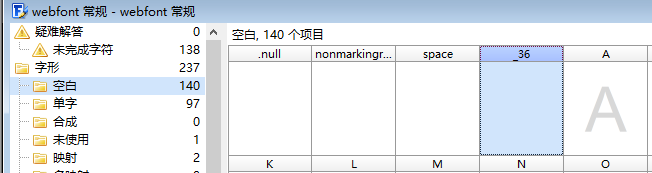
3.建好了字体之后会看到如下界面:
4.我们这里插入一个字形A之前插入一个字形(当然你也可以直接编辑原来的字形,比如编辑字形A,之后访问该字形就通过字母A访问)
5. 新建之后如下,一个空的字形就新建了:

6.接着开始编辑该字形,编辑名称和代码点,名称可以随意,代码点从$E000开始,因为字体里面给用户自定义的字码点就是从E000开始的,而且是唯一的,记得要点击一下右边的⚡(闪电)状的图片,监测代码点是否有重复,然后修改右边位为0,再点击确定:

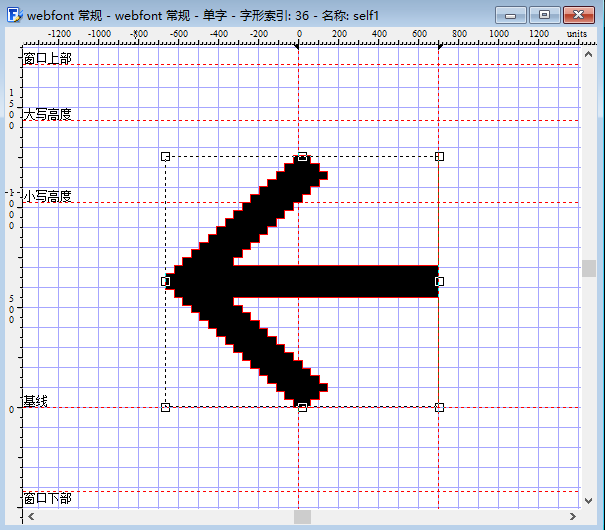
7.下面就是编辑该字形的内容了,可以随意编辑,当然图形的话最好是矢量图,如果是位图放大的话会有锯齿以及失真,矢量图和位图的区别可以自行百度:

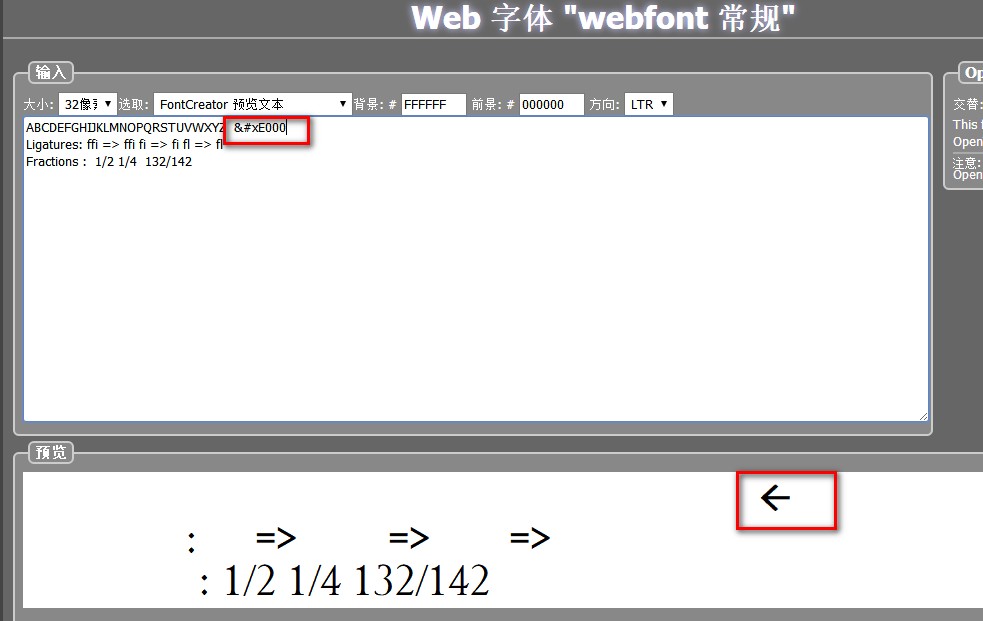
8.编辑好了之后可以直接预览的,操作如下:
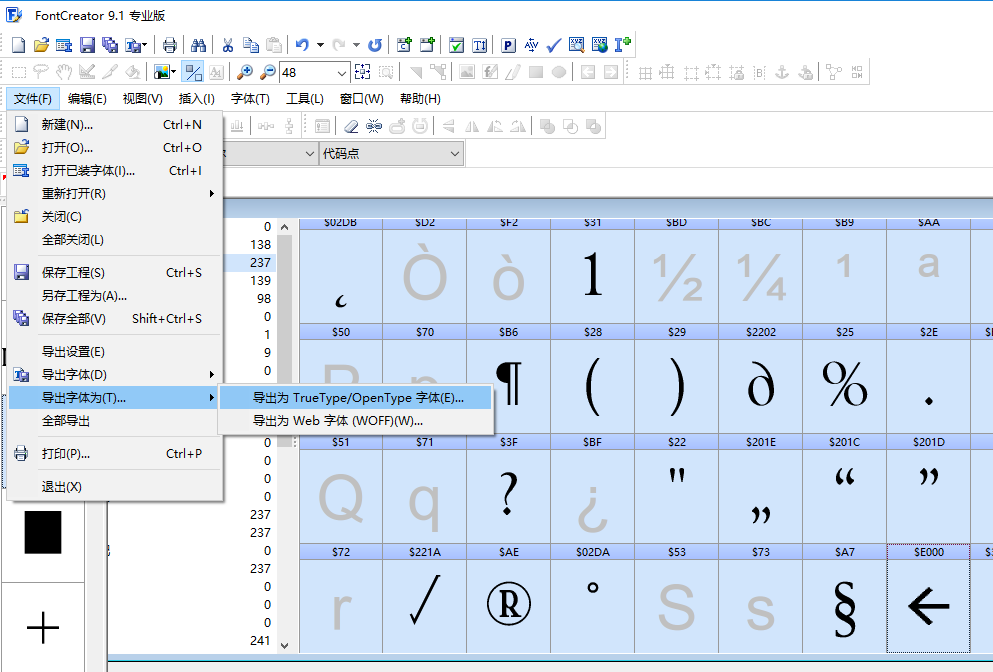
9.导出该字体文件(两种文件格式都可以):
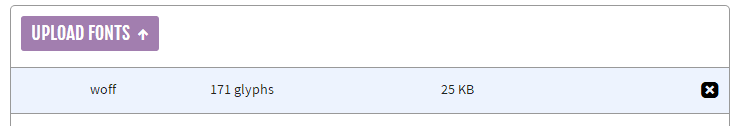
10.生成兼容多浏览器的字体文件,通过访问https://www.fontsquirrel.com/tools/webfont-generator 可以生成多格式的字体文件,基本兼容所有的浏览器了,操作如下,基本可以不用做其他任何配置了:
11.最后项目使用,代码如下(&#x是字形unicode访问的前缀,必须要加上):
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
@font-face {
font-family: 'webfontregular';
src: url('webfont.eot'); /* IE9*/
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff') format('woff'), /* chrome、firefox */
url('webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('webfont.svg#svgFontName') format('svg'); /* iOS 4.1- */
}
.icon{font-family:'webfontregular'!important;font-style: normal;-webkit-font-smoothing:antialiased;}
.icon1{font-size: 40px;color: #ff6666;}
</style>
<title>测试css3自定义字体</title>
</head>
<body>
<div class="test-icon-box">
<i class="icon icon1"></i>
</div>
</body>
</html>效果如下: