服务器字体的设置:
✔引用在线字体。(了解)
✔下载到本地使用(推荐)@font-face是CSS3新增的属性,用于定义服务器字体。通过@font-face属性,开发者可以在用户计算机未安装字体时,使用任何喜欢的字体,规则如下:
@font-face{
font-family:字体名称;
src:字体路径;
}
字体名可以自己更改
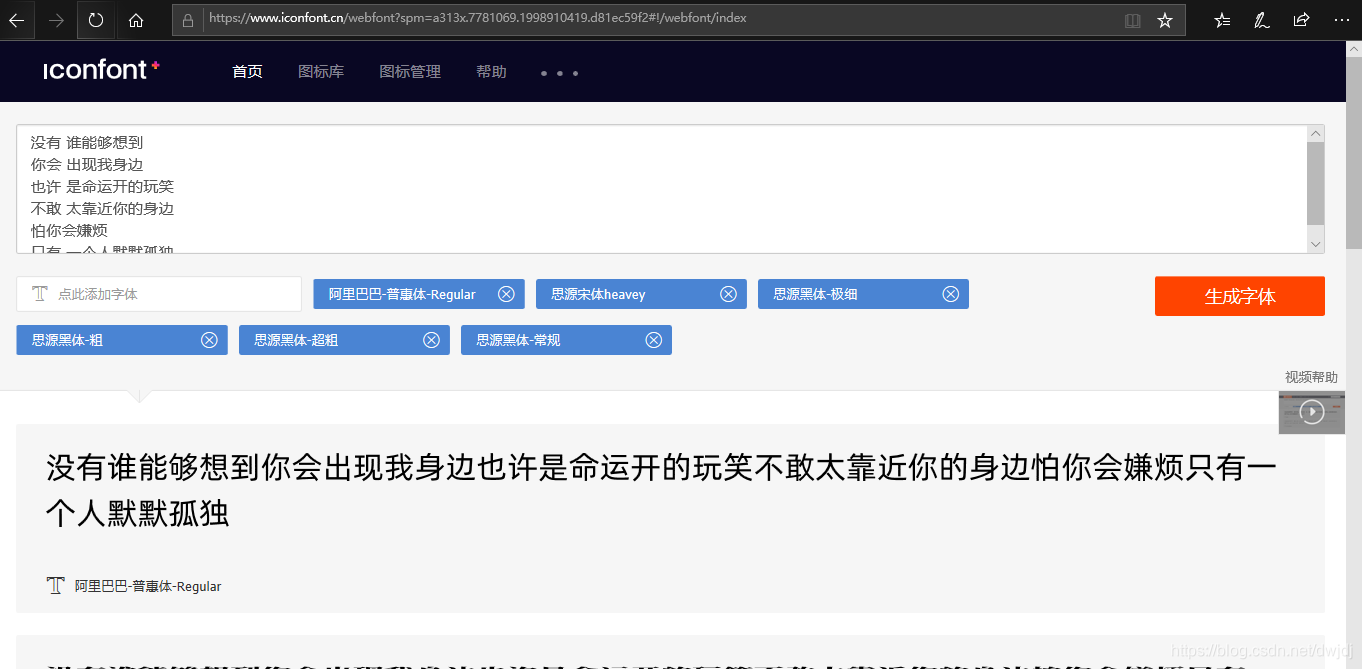
iconfont.cn网站里面的字体只能针对当前显示的字体设置,要想设置想要的字体,去[http:](http://www.zhaozi.cn/)网站下载,然后在代码中使用。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
@font-face {
font-family: 'webfont';
font-display: swap;
src: url('http://at.alicdn.com/t/webfont_ubb5y75blx.eot'); /* IE9*/
src: url('http://at.alicdn.com/t/webfont_ubb5y75blx.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('http://at.alicdn.com/t/webfont_ubb5y75blx.woff2') format('woff2'),
url('http://at.alicdn.com/t/webfont_ubb5y75blx.woff') format('woff'), /* chrome、firefox */
url('http://at.alicdn.com/t/webfont_ubb5y75blx.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('http://at.alicdn.com/t/webfont_ubb5y75blx.svg#思源黑体-粗') format('svg'); /* iOS 4.1- */
}
*{
margin: 0;
padding: 0;
list-style: none;
font-family: 'webfont';
}
.box{
width: 200px;
height: 300px;
margin: 100px auto;
}
.box p{
line-height: 30px;
color: #000000;
}
</style>
</head>
<body>
<div class="box">
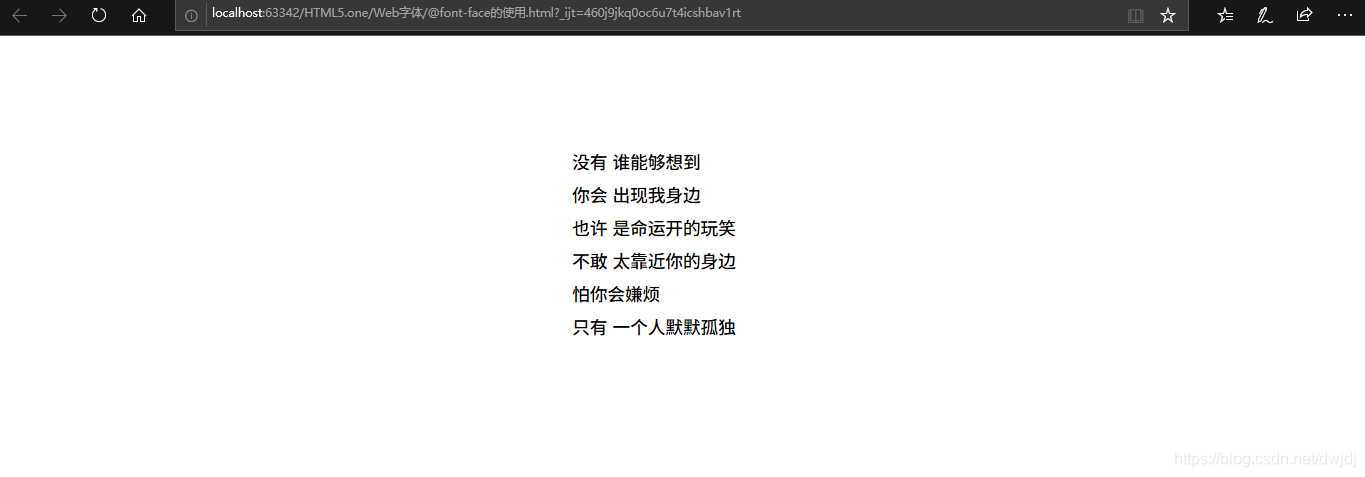
<p>没有 谁能够想到</p>
<P>你会 出现我身边</P>
<p>也许 是命运开的玩笑</p>
<P>不敢 太靠近你的身边</P>
<p>怕你会嫌烦</p>
<p>只有 一个人默默孤独</p>
</div>
</body>
</html>下载到本地使用

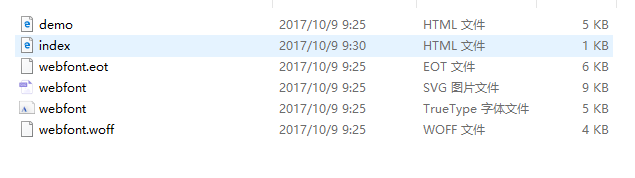
字体格式
不同浏览器所支持的字体格式是不一样的。
不同浏览器所支持的字体格式是不一样的,我们有必要了解一下有关字体格式的知识。
1、TureType(.ttf)格式.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
2、OpenType(.otf)格式.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,支持这种字体的浏览器有Firefox3.5+、Chrome4.0+、Safari3.1+、Opera10.0+、iOS Mobile、Safari4.2+;
3、Web Open Font Format(.woff)格式woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
4、Embedded Open Type(.eot)格式.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有IE4+;
5、SVG(.svg)格式.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;