今日大纲:
1.val和text方法的补充
2.实现
3.自定义web框架
4.http协议
5.自定义web框架2
今日内容详解:
1.val和text方法的补充
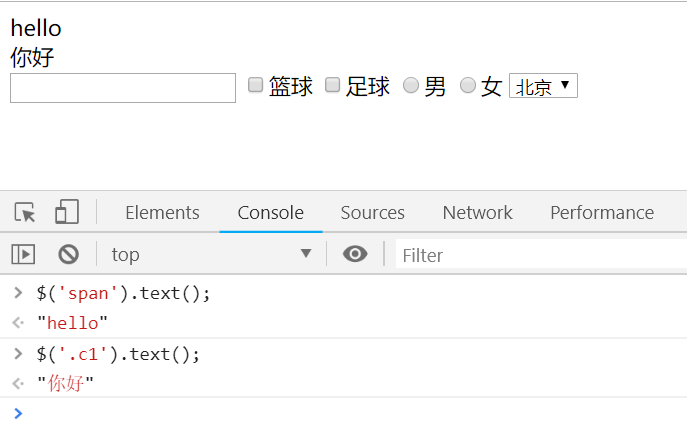
html测试1:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <span>hello</span> <div class="c1">你好</div> <input id="username" type="text"> <input type="checkbox" name="hobby">篮球 <input type="checkbox" name="hobby">足球 <input type="radio" name="sex">男 <input type="radio" name="sex">女 <select name="" id="s1"> <option value="">北京</option> <option value="">上海</option> <option value="">深圳</option> </select> <script src="jquery-3.3.1.min.js"></script> </body> </html>

$('span').text(); #查看span的文本内容
$('.c1').text(); #拿div里边的文本内容
html测试2:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="content-Type" charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <span>hello</span> <div class="c1">你好 <span>xx</span> </div> <input id="username" type="text"> <input type="checkbox" name="hobby">篮球 <input type="checkbox" name="hobby">足球 <input type="radio" name="sex">男 <input type="radio" name="sex">女 <select name="" id="s1"> <option value="">北京</option> <option value="">上海</option> <option value="">深圳</option> </select> <script src="jquery-3.3.1.min.js"></script> </body> </html>
(1)

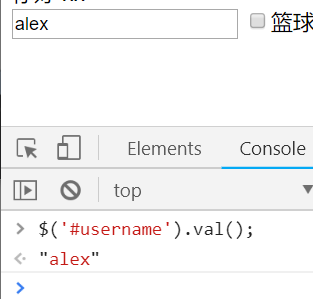
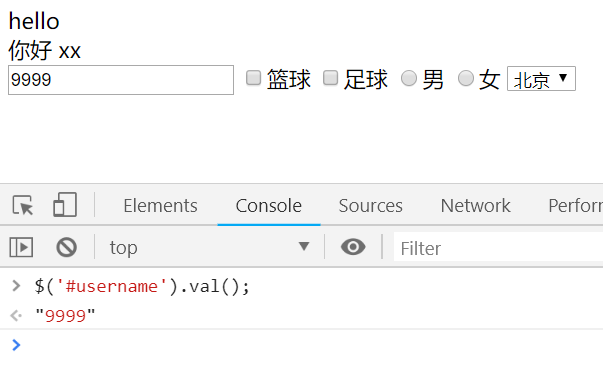
(2)在输入框中输入alex,怎么拿到alex?

![]()
html测试3:
将上边的html代码修改这一行

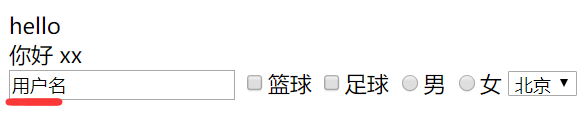
运行结果:(输入框内多了"用户名")

input输入框中 输入:9999,结果如下:

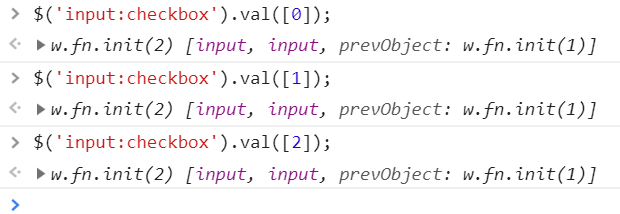
checkbox中没有指定value值,结果就是on
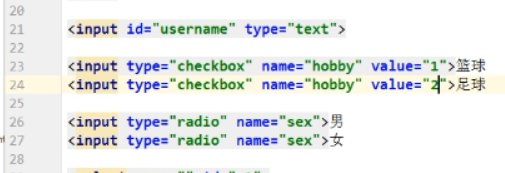
html测试4:(将上边代码改成这样)



上图表示同时选中"篮球"和"足球".
值写1,2目的是节省空间.

什么都拿不到,是因为这个地方的select设置的值是个空字符串!!!
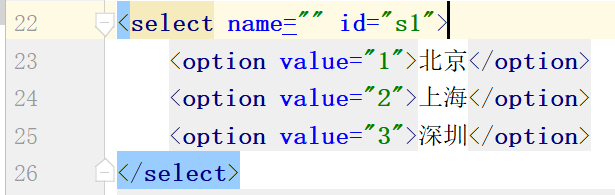
修改html如下:

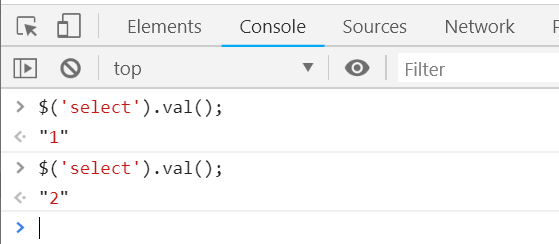
得到结果:


因为是单选框,所以选择哪个,那先就会输出哪个.
将值设置如下,



第一条语句是改成"上海"
第二条语句是改成"深圳"

键输入框内的值,设置成xxxx

将第一行的hello,修改成xxxx
