建表

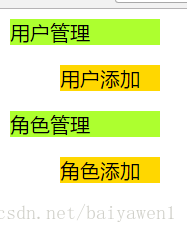
点一下子菜单栏就显示 再点一下侧边栏就隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li {
list-style: none;
}
</style>
<script src="__STATIC__/jquery.js"></script>
<script language="JavaScript">
$("ul").hide();
$(document).on('click','div',function(){
$(this).nextUntil('div').toggle();
});
</script>
</head>
<body>
{volist name="data" id="v"}
<div style="background:greenyellow;width: 120px ">{$v.name}</div>
{volist name="arr" id="vo"}
<ul>
{if condition="$v.id eq $vo.pid"}
<li style="background: gold;width: 80px " >{$vo.name}</li>
{/if}
</ul>
{/volist}
{/volist}
</body>
</html>
控制器 方法
public function show()
{
$arr=Db::table('power')->where('pid=0')->select();
$res=Db::table('power')->where('pid!=0')->select();
return view('show',['arr'=>$res,'data'=>$arr]);
}
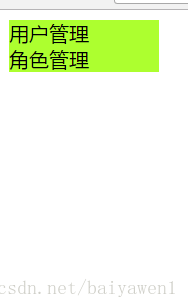
没点击之前

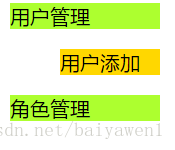
点击第一个绿色一个(出现下面的展示)

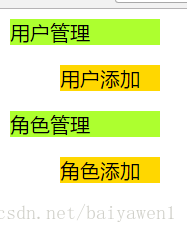
点击第二个绿色一个(出现下面的展示)