场景
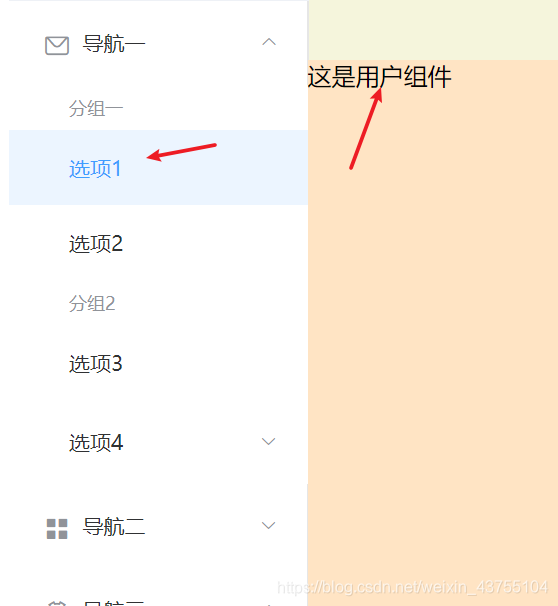
当我点击后台管理页面的侧边栏有关选项时,右边的main显示不同的内容
算是一个总结吧,之前一直迷糊不知道怎么写

步骤1.在侧边栏开启路由模式:router = "true",设置子选项的name
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="user">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
步骤2.新建组件和设置路由
路由是设置子路由,在布局父容器中设置
图中的index为后台布局容器
{
path: '/index',
name: 'Index',
component: () => import('../views/index.vue'),
children: [
{name: 'user',path: '/user',component: User},
]
},