制作思路
1.制作爱心形状。2.引入插件使爱心在全屏显示飘落效果。
制作爱心步骤
1.创建两个大小相同的div(块级元素)并使其各自**产生圆角。
使用属性:border-radius: 100px 100px 0px 0px;
2.旋转:
transform: rotate(-45deg);
transform: rotate(45deg);
效果如下:

使两个div在一行
方法1:css3属性translateX(5px) ,translateY(-16px)
方法2:浮动:float:left;
方法3:定位:position: absolute;!绝对定位!
方法4:块级元素变成行内元素:display: inline-block;
方法5:使用伪类:
.box:before,.box:after{
content: “”;/内容 激活伪元素的必要因素/
position: absolute;
width: 20px;
height: 30px;
background-color: darksalmon;
border-radius: 10px 10px 0 0;
transform: rotate(-45deg);
}
.box:after{
content: “”;
transform: rotate(45deg);
left: 7px;
}
效果如下:

4.平移:translateX(5px)
效果:

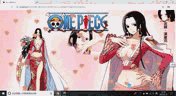
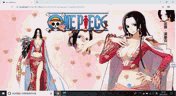
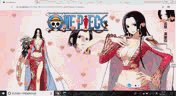
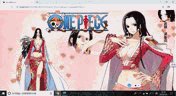
引入插件实现爱心飘落效果:
<script src="js/snowfall.jquery.js"></script>
<script>
$(document).snowfall({
falkeCount:50//设置爱心数目为50个
})
</script>
~~
全部代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>爱心飘落特效</title>
<meta name="keyword" content="爱心飘落">
<meta name="description" content="全屏爱心">
<style type="text/css">
*{margin:0px;
padding: 0px;
}
.snowfall-flakes:before,.snowfall-flakes:after{
content: "";/*内容 激活伪元素的必要因素*/
position: absolute;
width: 20px;
height: 30px;
background-color: darksalmon;
border-radius: 10px 10px 0 0;
transform: rotate(-45deg);
}
.snowfall-flakes:after{
content: "";
transform: rotate(45deg);
left: 7px;
}
body,html{
height: 100%;
width: 100%;
}
body {
overflow: hidden;/*超出部分被修剪,且不可见*!*/
background: url("images/3.jpg");
background-size: 100%;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="right"></div>
<script src="js/jquery-1.2.6.min.js"></script>
<script src="js/snowfall.jquery.js"></script>
<script>
$(document).snowfall({
falkeCount:50//设置爱心数目
})
</script>
</div>
</body>
</html>
最终效果: