Web标准要求页面实现:结构、表现、行为三层分离
HTML(结构:页面元素)

CSS(表现:页面样式)

JavaScript(行为:页面交互动态效果)

HTML:超文本标记语言
通过HTML标签对页面中的文本、图片、音频、视频等内容进行描述
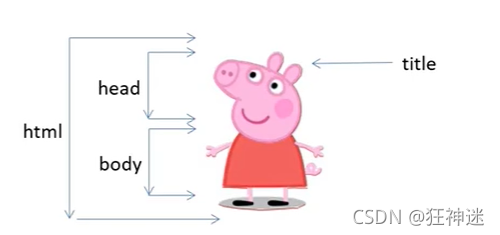
HTML页面固定结构:
<html>
<head>
<title>网页的标题</title>
</head>
<body>
网页的主体内容
</body>
</html>

工具统一规范:
1、谷歌浏览器
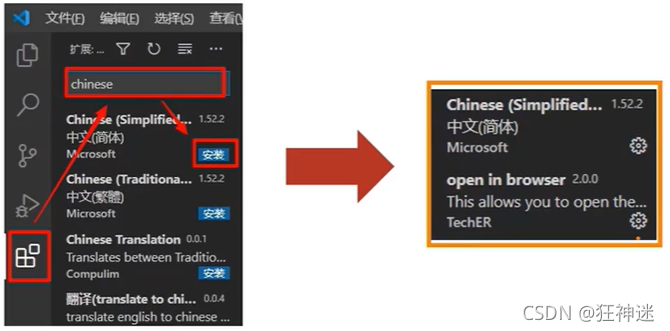
2、VS Code(速度快、体积小、插件多)
在VS Code中安装中文语言插件

VS Code的基本快捷键
1.快速生成标签:英文 + tab
2.保存文件:ctrl + s
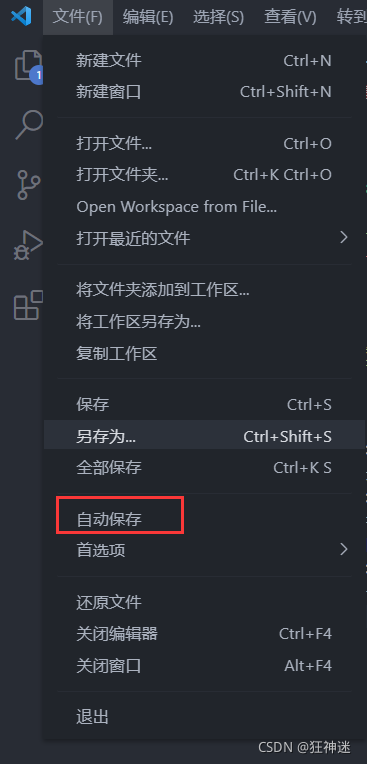
设置为自动保存:

3.快捷创建文件ctrl + n
4.保存并修改文件后缀名为xx.html
5.便捷打开网页:alt + b
6.快捷生成结构标签:! + tab
html语法规范:
注释 ctrl + /
1.帮助开发人员理解代码
2.浏览器执行代码时会忽略所有注释
标签的构成
常见标签由两部分组成,称之为双标签
少数标签由一部分组成,称之为单标签
例:
<p>双标签</p>
<h1>双标签</h1>
<hr>单标签
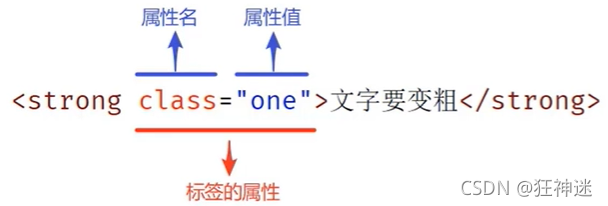
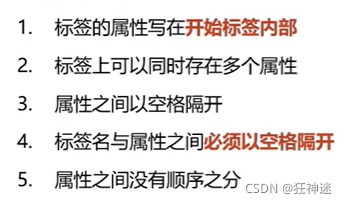
标签的属性


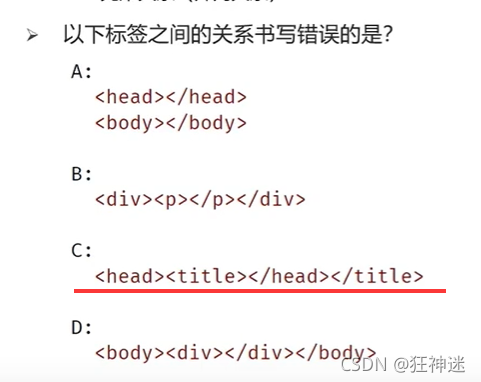
HTML标签之间的关系
1.父子关系(嵌套关系)
<head>
<title></title>
</head>

2.兄弟关系(并列关系)
<head></head>
<body></body>


HTML标签学习
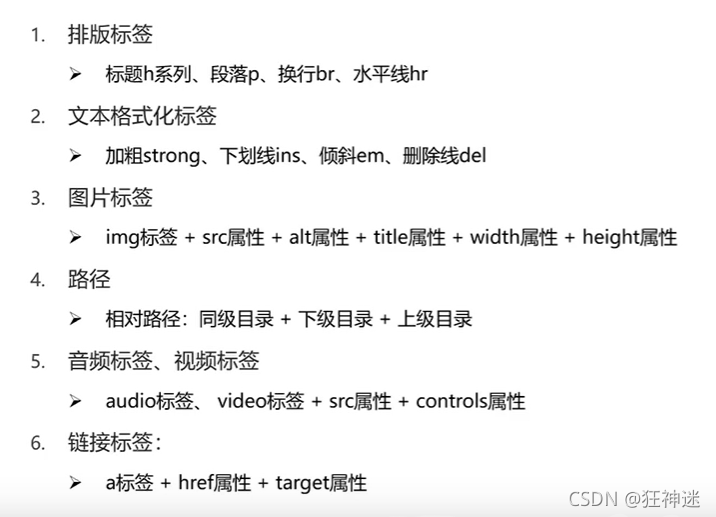
- 排版标签:
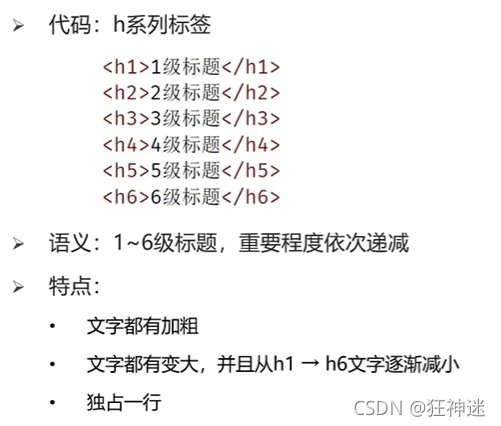
标题标签

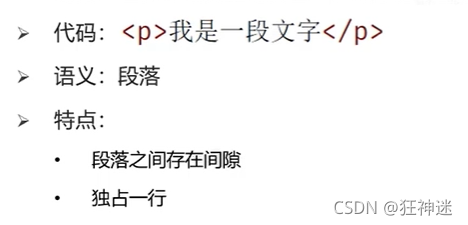
段落标签

换行标签

水平线标签

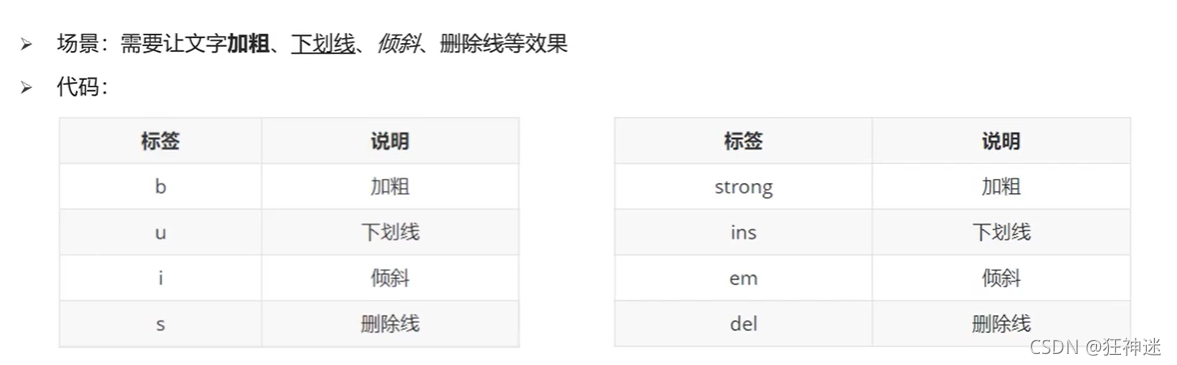
- 文本格式化标签

- 媒体标签
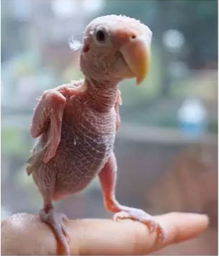
图片标签

src属性:图片地址
alt属性:替换文本
当图片加载成功时,不会显示alt文本
当图片加载失败时,才显示alt文本
title属性:提示文本
当鼠标悬停时,才显示的文本
width和height属性:宽度和高度(数字)
如果只设置了一个width或height,另一个没设置的会等比例缩放
如果同时设置了width和height,若设置不当此时图片可能会变形

路径 - 绝对路径:
盘符开头:E:\作业\前端\day01代码\前端开发.webp
完整网络路径地址:https://pics7.baidu.com/feed/cc11728b4710b912f03f43c070dca10a92452238.jpeg?token=2454f6c38bd1c12d0a3d551ae1a7654b - 相对路径:
同级目录:当前文件和目标文件都在一个文件中
- 方式一:<img src="前端开发.webp">
- 方式二:<img src="./前端开发.webp">
下级目录:目标文件在下级目录中
- 方式一:<img src="目标文件夹/目标文件名">
- 方式二:<img src="./目标文件夹/目标文件名">
上级目录:目标文件在上级目录中
-<img src="../目标文件名">
音频标签

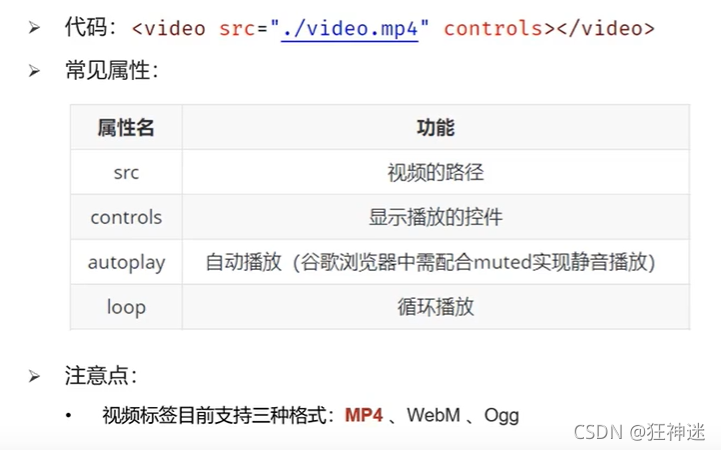
视频标签

- 链接标签

链接标签属性:


第一天前端学习内容总结:

案例一:招聘案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>招聘案例</title>
</head>
<body>
<h1>腾讯科技高级web前端开发岗位</h1>
<hr>
<h2>职位描述</h2>
<p>负责重点项目的前端技术方案和架构的研发和维护工作;</p>
<h2>岗位要求</h2>
<p>5年以上前端开发经验,<b>精通html5/css3/javascript等</b>web开发技术;<br>
熟悉bootstrap,vue,angularjs,reactjs等框架,熟练掌握一种以上;<br>
代码风格严谨,能高保真还原设计稿,能兼容各种浏览器;对web前端的性<br>
能优化以及web常见漏洞有一定的理解和相关实践;具备良好的分析解决问<br>
题能力,能独立承担任务,有开发进度把控能力;责任心强,思路路清晰。<br>
抗压能力好,具备良好的对外沟通和团队协作能力。</p>
<h2>工作地址</h2>
<p>上海市-徐汇区-腾云大厦</p>
<img src="./腾云大厦.png" alt="腾云大厦" title="腾云大厦">
</body>
</html>
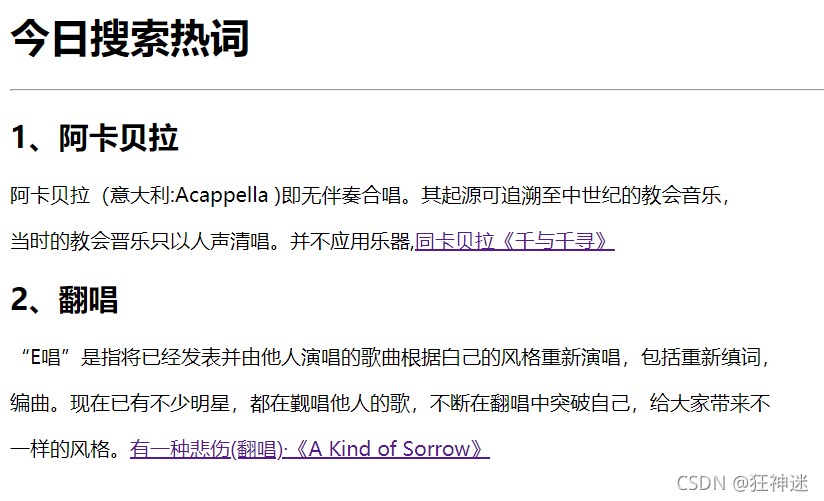
案例二:热词搜索

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>热词案例</title>
</head>
<body>
<h1>今日搜索热词</h1>
<hr>
<h2>1、阿卡贝拉</h2>
<p>阿卡贝拉(意大利:Acappella )即无伴奏合唱。其起源可追溯至中世纪的教会音乐,</p>
<p>当时的教会晋乐只以人声清唱。并不应用乐器,<a href="https://www.bilibili.com/video/av19237061/" target="_blank">同卡贝拉《千与千寻》</a></p>
<h2>2、翻唱</h2>
<p>“E唱”是指将已经发表并由他人演唱的歌曲根据白己的风格重新演唱,包括重新缜词,</p>
<p>编曲。现在已有不少明星,都在觐唱他人的歌,不断在翻唱中突破自己,给大家带来不</p>
<p>一样的风格。<a href="https://music.163.com/#/song?id=1416438318&autoplay=true&market=baiduhd" target="_blank">有一种悲伤(翻唱)·《A Kind of Sorrow》</a></p>
</body>
</html>
第一天的学习到此结束了,未来的路还很长
未来可期!!!