多适用于:整版以图片为主,大小不一的图片按照一定的规律排列的网页布局。
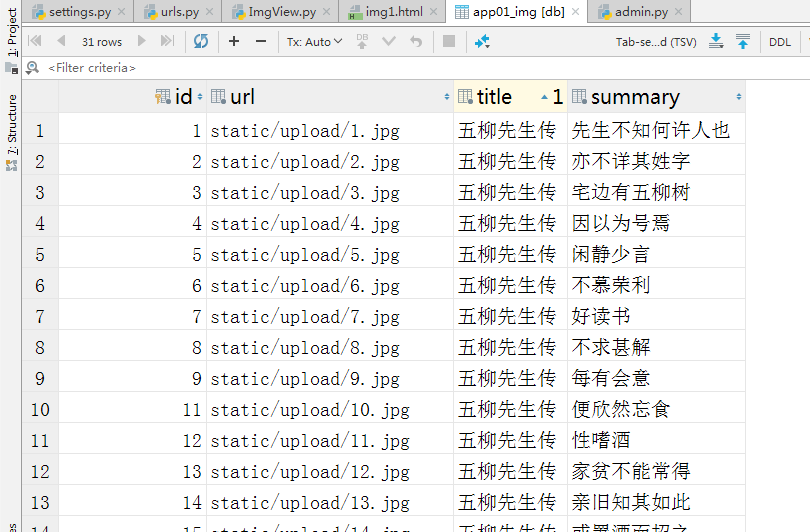
1:创建model类,并生成数据表

from django.db import models # Create your models here. # 图片表 class Img(models.Model): url=models.FileField(max_length=32,verbose_name="图片路径",upload_to='static/upload') title=models.CharField(max_length=16,verbose_name='标题') summary=models.CharField(max_length=128,verbose_name='简介') class Meta: verbose_name_plural='图片' def __str__(self): return self.title
2:注册到django后台管理页面中,并创建管理员

from django.contrib import admin from app01 import models # Register your models here. admin.site.register(models.Img)
3:添加对应的文件夹,修改settings配置,准备数据

""" Django settings for WaterfallFlow project. Generated by 'django-admin startproject' using Django 2.1.5. For more information on this file, see https://docs.djangoproject.com/en/2.1/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/2.1/ref/settings/ """ import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/2.1/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = 'p5)q997@c#&(xtv79l24+(u-%3z$=ozv4_khe4$sz)$z$f=8cx' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True ALLOWED_HOSTS = [] # Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'WaterfallFlow.urls' TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'WaterfallFlow.wsgi.application' # Database # https://docs.djangoproject.com/en/2.1/ref/settings/#databases DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } # Password validation # https://docs.djangoproject.com/en/2.1/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/2.1/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/2.1/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS=( os.path.join(BASE_DIR,'static'), )

4:url配置

"""WaterfallFlow URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/2.1/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.conf.urls import url from django.urls import path from app01.ImgTest import ImgView urlpatterns = [ # path('admin/', admin.site.urls), url(r'^admin/', admin.site.urls), url(r'^img1.html$',ImgView.img1), url(r'^getImgs$', ImgView.getImgs), ]
5:View设置

from django.shortcuts import render from django.http import JsonResponse from app01.models import Img # Create your views here. def img1(request): return render(request,"ImgTest/img1.html") def getImgs(request): nid = request.GET.get('nid') img_list = Img.objects.filter(id__gt=nid).values('id','url','title') img_list=list(img_list) print(img_list) ret = {'status':True,'data':img_list} return JsonResponse(ret)
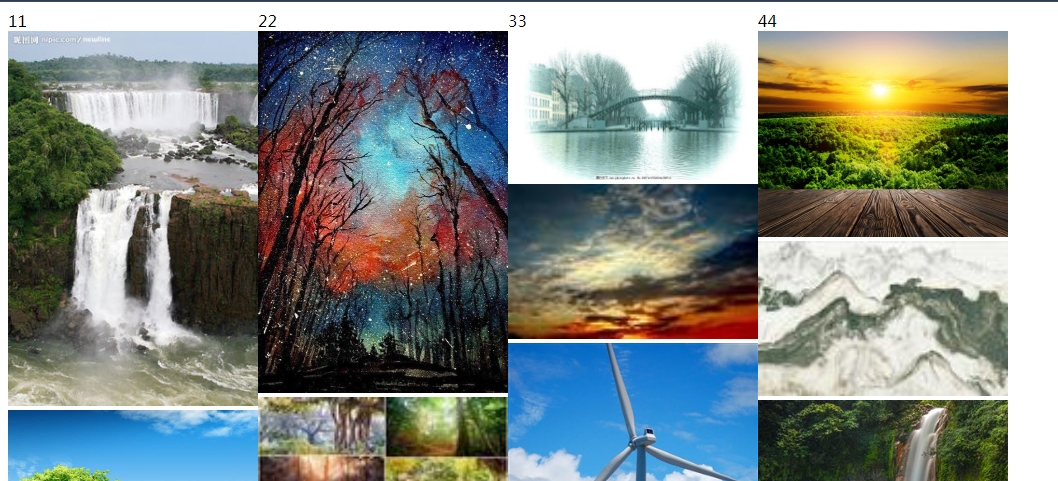
6:html 页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/static/js/jquery-3.3.1.min.js"></script> <style> .w { width: 1000px; margin: 0px; } .item { width: 25%; float: left; } .item img { width: 100%; } </style> </head> <body> <div class="w" id="container"> <div class="item">11 </div> <div class="item">22 </div> <div class="item">33 </div> <div class="item">44 </div> </div> <script> $(function(){ initImg(); }) var nd=0; function initImg() { $.ajax({ url:'getImgs', type:"GET", data:{nid:nd}, datatype:'json', success:function(arg){ var img_list=arg.data; $.each(img_list,function(index,v){ var eqv=index%4; var tag = document.createElement("img"); tag.src='/'+v.url; $("#container").children().eq(eqv).append(tag) }) } }) } </script> </body> </html>

以上这种方法有个弊端是:一次获取所有的数据库数据。完善:只完善部分数据,当滚轮滚到页面最下方的时候再次请求数据获取数据。
扫描二维码关注公众号,回复:
5171854 查看本文章



from django.shortcuts import render from django.http import JsonResponse from app01.models import Img from django.db.models import Q # Create your views here. def img1(request): return render(request,"ImgTest/img1.html") def getImgs(request): nid = request.GET.get('nid') nid2=int(nid)+10 img_list = Img.objects.filter(Q(id__gt=nid)&Q(id__lt=nid2)).values('id','url') img_list=list(img_list) print(img_list) ret = {'status':True,'data':img_list} return JsonResponse(ret)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/static/js/jquery-3.3.1.min.js"></script> <style> .w { width: 1000px; margin: 0px; } .item { width: 25%; float: left; } .item img { width: 100%; } </style> </head> <body> <div class="w" id="container"> <div class="item">11 </div> <div class="item">22 </div> <div class="item">33 </div> <div class="item">44 </div> </div> <script> $(function () { initImg(); scrollEvent(); }) var nd = 0; function initImg() { $.ajax({ url: 'getImgs', type: "GET", data: {nid: nd}, datatype: 'json', success: function (arg) { var img_list = arg.data; $.each(img_list, function (index, v) { var eqv = index % 4; var tag = document.createElement("img"); tag.src = '/' + v.url; $("#container").children().eq(eqv).append(tag) //当循环到最后一个图片时,将图片的id赋值给nd if(index+1==img_list.length){ nd=v.id; } }) } }) } {#当滚轮滚动到底部时,执行initImg()#} function scrollEvent() { $(window).scroll(function () { //什么时候表示滚动到底部 {#文档高度= 窗口高度+滚动条高度#} var docHeight=$(document).height();//文档高度 var winHeight=$(window).height();//窗口高度 var scrHeight = $(window).scrollTop();//滚动条高度 if (winHeight+scrHeight==docHeight){ console.log(1) initImg(); } } ) } </script> </body> </html>
以上这种方法还有瑕疵,就是:定义了公共属性nd,我们可以把公共属性nd封装到对象中

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="/static/js/jquery-3.3.1.min.js"></script> <style> .w { width: 1000px; margin: 0px; } .item { width: 25%; float: left; } .item img { width: 100%; } </style> </head> <body> <div class="w" id="container"> <div class="item">11 </div> <div class="item">22 </div> <div class="item">33 </div> <div class="item">44 </div> </div> <script> $(function () { var obj = new ScrollImg(); obj.initImg(); obj.scrollEvent(); }) function ScrollImg() { {#为了去掉全局变量,创建一个新类#} this.id = 0; this.initImg = function () { var that = this; $.ajax({ url: 'getImgs', type: "GET", data: {nid: that.id}, datatype: 'json', success: function (arg) { var img_list = arg.data; $.each(img_list, function (index, v) { var eqv = index % 4; var tag = document.createElement("img"); tag.src = '/' + v.url; $("#container").children().eq(eqv).append(tag) //当循环到最后一个图片时,将图片的id赋值给nd if (index + 1 == img_list.length) { that.id = v.id; } }) } }) } this.scrollEvent = function () { {#当滚轮滚动到底部时,执行initImg()#} var that = this; $(window).scroll(function () { //什么时候表示滚动到底部 {#文档高度= 窗口高度+滚动条高度#} var docHeight = $(document).height();//文档高度 var winHeight = $(window).height();//窗口高度 var scrHeight = $(window).scrollTop();//滚动条高度 if (winHeight + scrHeight == docHeight) { console.log(1) that.initImg(); } } ) } } </script> </body> </html>
