HTML:
<p id="p3">
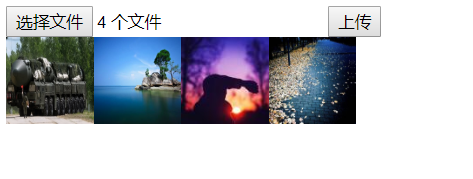
<input name="File" onchange="update()" accept="image/png,image/gif,image/jpg,image/jpeg" id="FS" type="file" multiple>
</p>
js:
function update() {
var Fs=$("#FS")[0];
for (var i=0; i<Fs.files.length; i++){
formData_2.append("file", Fs.files[i]);
//window.URL.createObjectURL可以用于在浏览器上预览本地图片或者视频
var div="<div style='float:left'> <img id='img"+i+"' width='70px' height='70px' src='"+window.URL.createObjectURL(Fs.files[i])+"'/> </div>"
$("#p3").after(div);
}
}