-
输入框组
- 通过在文本输入框
<input>前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。为.input-group赋予.input-group-addon或.input-group-btn类,可以给.form-control的前面或后面添加额外的元素。
注意:只支持文本输入框
<input>这里请避免使用
<select>元素,因为 WebKit 浏览器不能完全绘制它的样式。避免使用
<textarea>元素,由于它们的rows属性在某些情况下不被支持。<div class="input-group"> <div class="input-group-addon">$</div> <input type="text" class="form-control"/> <div class="input-group-addon">.00</div> </div>
截图:

尺寸:.
input-group-lg(大)、.input-group(中)、.input-group-sm(小) - 作为额外元素的多选框:
<div class="input-group"> <div class="input-group-addon"> <input type="checkbox" /> </div> <input type="text" class="form-control"/> </div>
截图:

- 作为额外元素的单选框:
<div class="input-group"> <div class="input-group-addon"> <input type="radio" /> </div> <input type="text" class="form-control"/> </div>
截图:

- 作为额外元素的按钮:为输入框组添加按钮需要额外添加一层嵌套,不是
.input-group-addon,而是添加.input-group-btn来包裹按钮元素。由于不同浏览器的默认样式无法被统一的重新赋值,所以才需要这样做。<div class="input-group"> <div class="input-group-btn"> <button class="btn btn-danger">确认</button> </div> <input type="text" class="form-control"/> </div>
截图:

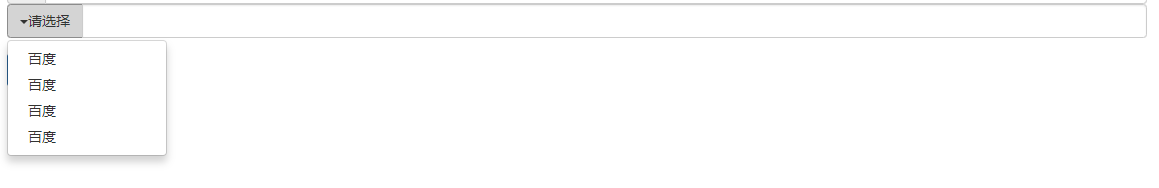
- 作为额外元素的按钮式下拉菜单:
<div class="input-group"> <div class="input-group-btn"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="caret"></span>请选择</button> <ul class="dropdown-menu"> <li><a>百度</a></li> <li><a>百度</a></li> <li><a>百度</a></li> <li><a>百度</a></li> </ul> </div> <input type="text" class="form-control" /> </div>
截图:

-
导航
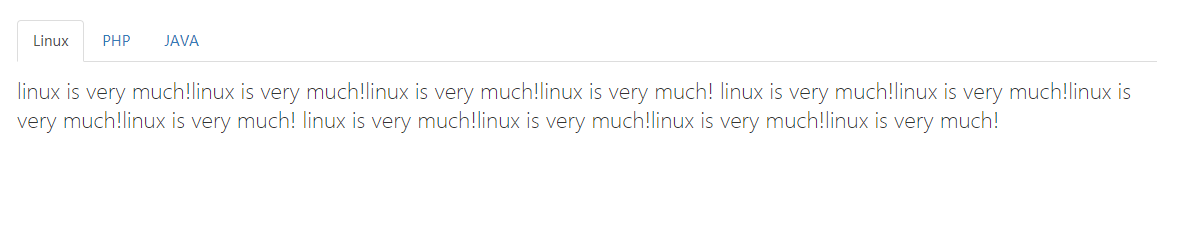
- 标签页式导航:.nav .nav-tabs
<body> <div class="container"> <h1 class="page-header">BootStrap前端框架</h1> <ul class="nav nav-tabs"> <li class="active"> <a href="#">Linux</a> </li> <li > <a href="#">PHP</a> </li> <li > <a href="#">JAVA</a> </li> </ul> <div class="row"> <p class="lead">linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!</p> </div> <div class="row"> <p class="lead">php is very much!php is very much!php is very much!php is very much! php is very much!php is very much!php is very much!php is very much! php is very much!php is very much!php is very much!php is very much!</p> </div> <div class="row"> <p class="lead">java is very much!java is very much!java is very much!java is very much! java is very much!java is very much!java is very much!java is very much! java is very much!java is very much!java is very much!java is very much!</p> </div> </div> </body> <script> $("li").mouseenter(function(){ $(this).addClass("active"); $("li").not($(this)).removeClass("active"); var idx = $(this).index(); $(".row").eq(idx).show(); $(".row").not($(".row").eq(idx)).hide(); }) $(".row").eq(0).show(); </script>
截图:

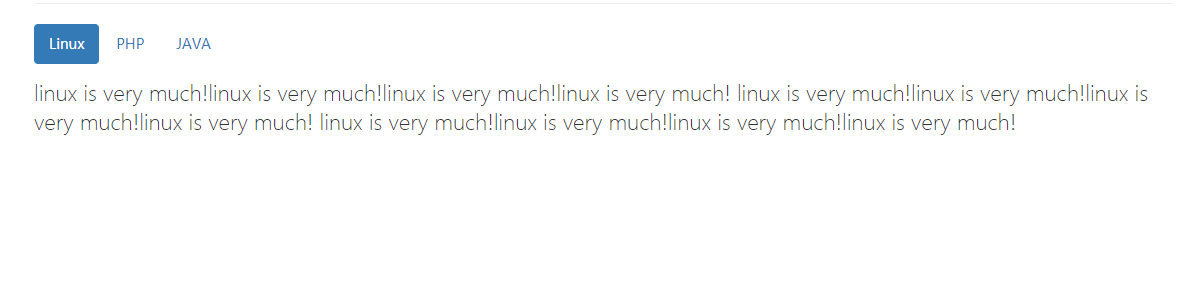
- 胶囊式标签页:.nav .nav-pills
<body> <div class="container"> <h1 class="page-header">BootStrap前端框架</h1> <ul class="nav nav-pills"> <li class="active"> <a href="#">Linux</a> </li> <li > <a href="#">PHP</a> </li> <li > <a href="#">JAVA</a> </li> </ul> <div class="row"> <p class="lead">linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much! linux is very much!linux is very much!linux is very much!linux is very much!</p> </div> <div class="row"> <p class="lead">php is very much!php is very much!php is very much!php is very much! php is very much!php is very much!php is very much!php is very much! php is very much!php is very much!php is very much!php is very much!</p> </div> <div class="row"> <p class="lead">java is very much!java is very much!java is very much!java is very much! java is very much!java is very much!java is very much!java is very much! java is very much!java is very much!java is very much!java is very much!</p> </div> </div> </body> <script> $("li").mouseenter(function(){ $(this).addClass("active"); $("li").not($(this)).removeClass("active"); var idx = $(this).index(); $(".row").eq(idx).show(); $(".row").not($(".row").eq(idx)).hide(); }) $(".row").eq(0).show(); </script>
截图:

胶囊是标签页也是可以垂直方向堆叠排列的。只需添加.nav-stacked类。