今日,我们不啖鸡汤,不饮鸡血
只有干货——关于React的优雅升级
双手奉上,来,干了!

-2019年第4期-

夫 子 说
本次升级基础包情况:react 15.6 -> 16.6
升级流程:
1、升级React
2、功能测试
OK,下面开始和我一起升级吧~
首先,新拉一个分支,避免“意外事故”的出现~
![]()
然后,放手开干。
React 15 到 React 16
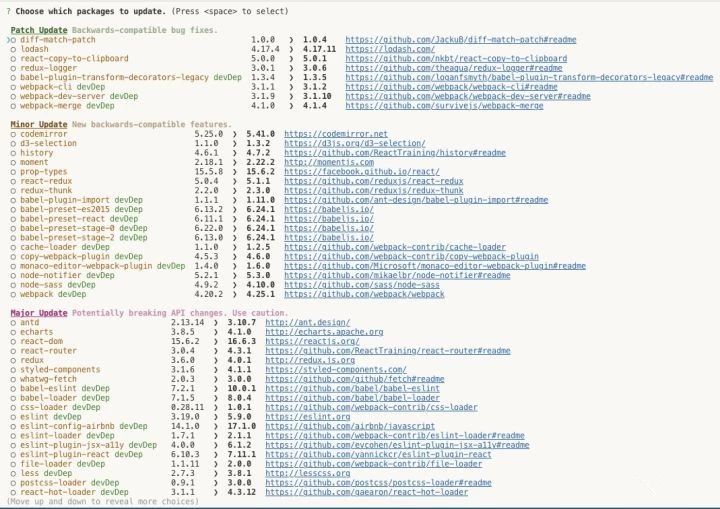
用npm-check检测一下,用-u参数进行交互式UI展示。
npm-check是一款可以在命令行通过图形化界面进行检测package.json文件的包有没有版本更新情况的插件,通过使用npm-check不仅能够节省时间效率,还能直观的选择特定需要升级的包,另外它还会提供包地址、具体版本信息、当前版本信息等等,是一款不可多得npm效率工具。

Good,按上下键选择react,按一下空格选择,按enter就开始安装了。(此处省略安装过程)
安装完成后我可以看到package.json文件也更新了,现在的react是16版本的了:
![]()
下面运行dev跑起来,出意外的话就不会报错了。

激动ing...

果然没出意外,下面看一下具体输出。
上面说,这些dependencies没有找到,然后列了很多路径。一个关键字眼:react-dom 跃入眼帘
![]()
在来看看我的dom版本:
![]()
居然是15版本的,难道是版本不兼容导致的吗,太令人匪思所夷了,不管怎样,我还是升级dom试一下吧。
npm-check -u
![]()
选择dom,然后按enter。

开始安装
安装完成
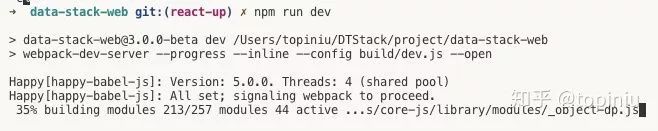
再次运行npm run dev命令:

开始构建,静静等候奇迹的出现吧~
![]()
嘘出一口气,终于运行起来了,接下来就是功能测试。
功能测试
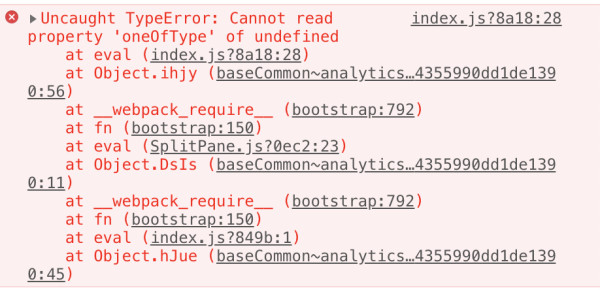
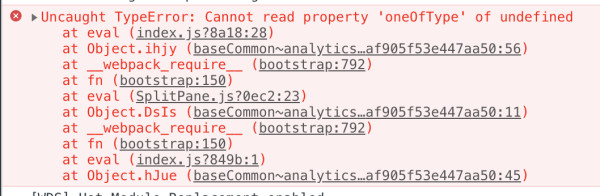
一打开首页,不出所料,控制台出错了……

在项目里进行全局搜索,貌似是这句话报了错:
![]()
PropTypes是引用的prop-types包,去检查一下这个包的版本:
![]()
15版本的,赶紧升级一下
![]()
最新的居然是15.6的,希望可以跑起来。
![]()
构建完了,再去看看浏览器。
一打开首页,还是有这个错误。
在stof(stackoverflow)上找到了一个说可能是eslint的原因,我升级一下我的eslint:3.19 -》 5.9
【并没有什么用】
来看看VS提示

删掉node_modules文件夹重新安装然后运行项目。


居然没问题??!!怎么会这样??!!难道是install成旧版本了吗!!!检查package.json:
![]()
不是啊~天呐!不会是package.json文件乱套了吧!难道在dev环境推上去的也是16版本的吗?!
先切换分支检查一下:
![]()
谢天谢地并没有。
再切换回去,不相信这个问题莫名其妙就没有了。
首先检查一下react的包到底是什么版本的。
![]()
看了react的包的package.json文件,的确是16版本的。那么proptypes问题是怎样消失不见的呢?
逆反一下之前做的步骤。
首先卸载@types/prop-types。
![]()
发现问题了~是页面进错导致没有运行使用proptypes相关代码才没报错...
下面正式开始解决这个问题,温习一遍这个错误:

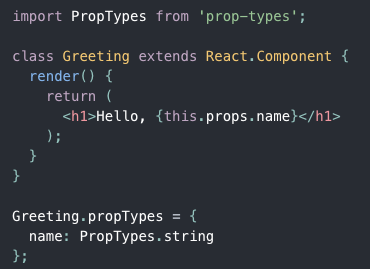
用了oneOfType的只有一个index.js文件里:

这个PropTypes是引自
![]()
根据react16官方的文档在15.5版本就需要使用prop-types使用proptype对象:

其官方的示例也跟我项目的代码一致:

那么就应该不是自己项目业务代码的问题了,点击控制台报错代码定位过去,然后在node_modules文件夹里找一下啥包用了这个:

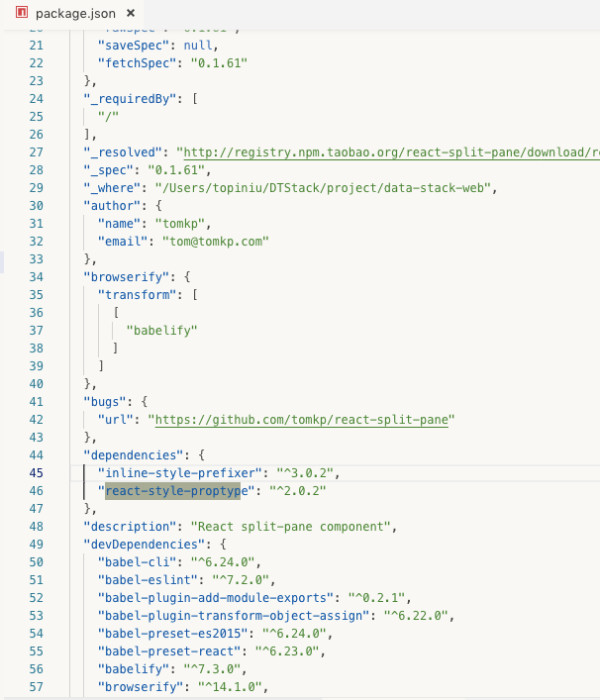
原来是react-style-proptype用到了,在全局找一下看看哪里使用了这个包:

原来是react-split-pane包用到了react-style-proptype的2.0.2版本,最新的react-style-proptype是3.x版本。

plit-pane是0.x版本:
![]()
升级一下split-pane:
![]()
升级结束后split-pane引用了react-style-proptype的3.0.0版本,在react-style-proptype包下的index文件可以看到其使用React.PropTypes变成了单独的PropType对象:

那么我的程序可以正常跑了吗?
并不可以:

用同样的方法定位代码查看proptype使用是不是有问题:


(被any挡住的是string)
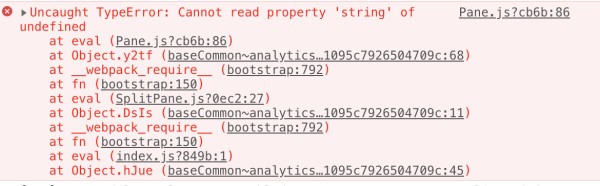
仍然是split-pane报的错,怎么会这样呢?看起来代码有点不一样,难道是没有重新run的缘故吗,我重新run一下。
果然没错,split-pane不报错了,但是项目的代码报了错:
![]()
全局搜索一下哪里是用这种方式的然后统一替换掉吧!

成功运行啦!
经过测试没有发现致命问题,本次react升级就大功告成啦!