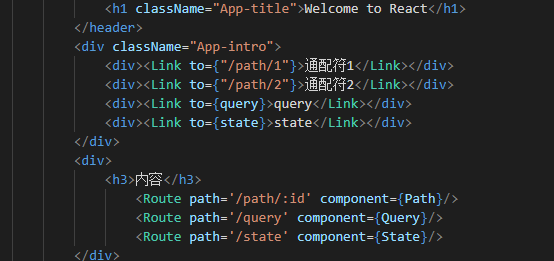
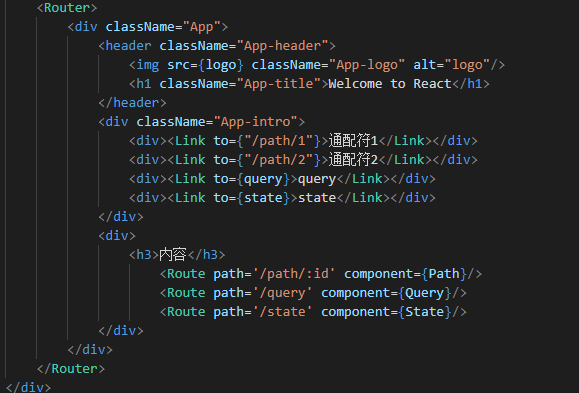
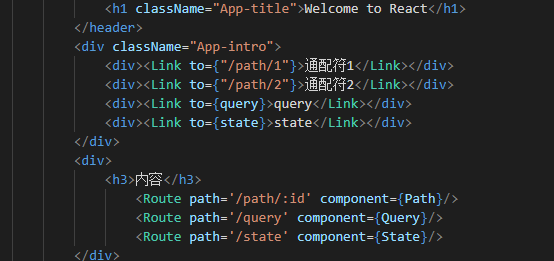
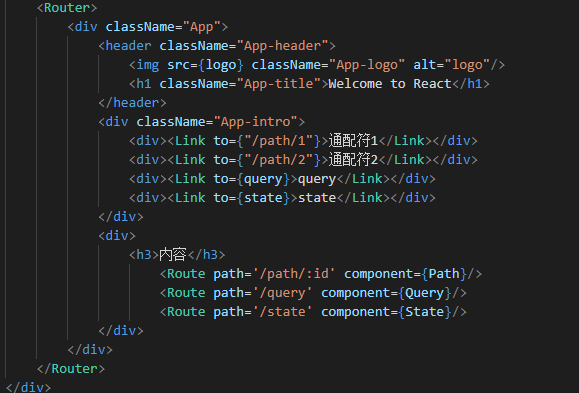
针对多个列表导航公用一个组建,然后 有两种路由方式
1.import {HashRouter as Router,Route,Link} from 'react-router-dom'

不过这个路由中会有#并且开发时会遇到错误,但是上线就没了。
在最外面包裹的此时就是<HashRouter>
2.import {BrowserRouter,Route,Link} from 'react-router-dom'

这种是最好的
针对多个列表导航公用一个组建,然后 有两种路由方式
1.import {HashRouter as Router,Route,Link} from 'react-router-dom'

不过这个路由中会有#并且开发时会遇到错误,但是上线就没了。
在最外面包裹的此时就是<HashRouter>
2.import {BrowserRouter,Route,Link} from 'react-router-dom'

这种是最好的