params传参
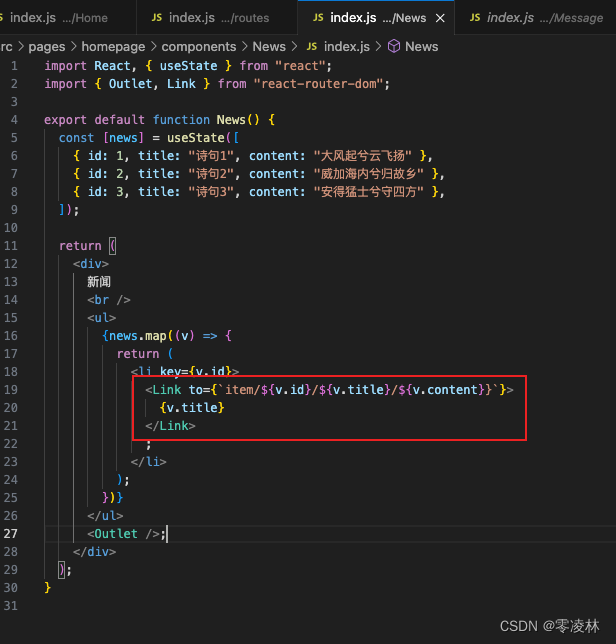
父组件News,父组件传参的格式需要和下面格式保持一致
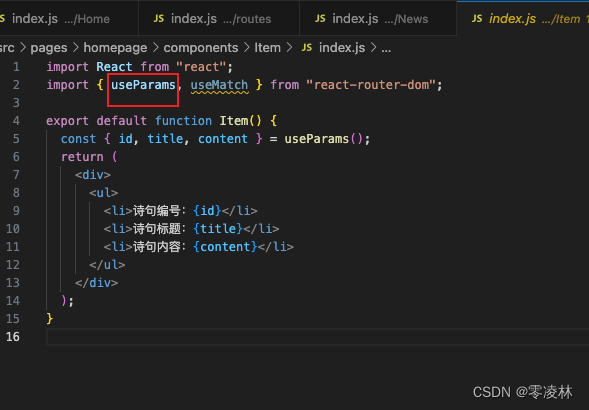
子组件Item接收参数,需要使用useParams解构传过来的参数,当然使用useMatch也可以,不过过于繁杂,不推荐使用

路由表里对于item的组件也需要进行修改

search传参
父组件News,父组件传参的格式需要和下面格式保持一致

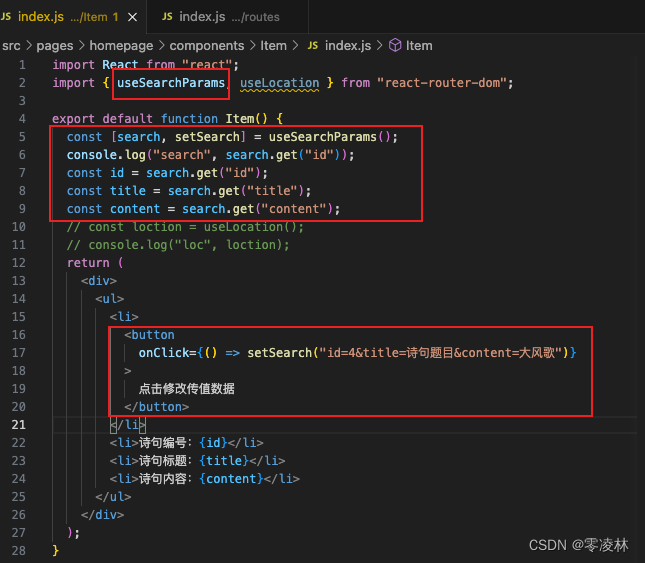
子组件Item接收参数,需要使用useSearchParams解构两个参数,第一个参数用于获取父传过来的值,第二个参数可对传过来的值进行修改
同时我们也可以通过useLocation查看路由相关数据

state穿参
父组件News,父组件传参的格式需要和下面格式保持一致

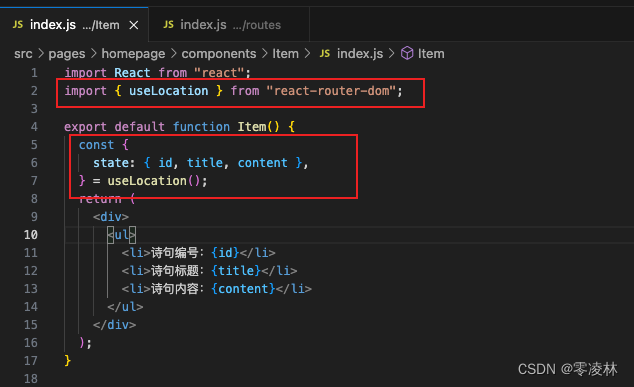
子组件item需要使用useLocation连续结构传过来的参数

编程式路由导航穿参
父组件News
使用useNavigate进行编程式路由导航传参
replace属性默认为false,可以回退到上一个路由
注意按钮点击必须调用函数,不能直接调用一个方法

使用useNavigate可以实现页面的前进和后退
