现在前端新项目大部分都是单页引用,为了减少首页加载时间过长很多公司会选择懒加载或服务端渲染,服务端渲染基本上属于重构了,不但前端要改大量代码 后端也要做很多配置处理,耗时比较长
本文主要聊聊懒加载,react版本更新比较快 懒加载主要有四种,有些已废弃不推荐使用,本文就讲最好用、最简单的一种配置

新建lazy文件夹和lazy/index.js文件,内容如下
import React from 'react';
const asyncComponent = (importComponent) => {
return class extends React.Component {
constructor() {
super();
this.state = {
component: null
}
}
componentDidMount() {
importComponent()
.then(cmp => {
this.setState({ component: cmp.default });
});
}
render() {
const C = this.state.component;
return C ? <C {...this.props} /> : null;
}
}
};
export default asyncComponent;
route/index.js修改如下
import React from 'react';
import {Switch, Route} from "react-router-dom";
import asyncComponent from '../lazy';
import Home2 from '../pages/Home2';
import OnePage from '../pages/OnePage';
import TwoPage from '../pages/TwoPage';
import This from '../pages/This';
import Mount from '../pages/Mount';
import HooksTest1 from '../hooks/test1';
//import HooksUseState from '../hooks/useState';
const HooksUseState = asyncComponent(() => import ('../hooks/useState'));
const Routers = (
<Switch>
<Route path="/" exact component={Home2} />
<Route path="/onePage" component={OnePage} />
<Route path="/twoPage/:id" component={TwoPage} />
<Route path="/this" component={This} />
<Route path="/mount" component={Mount} />
<Route path="/hooksTest1" component={HooksTest1} />
<Route path="/hooksUseState" component={HooksUseState} />
</Switch>
);
export default Routers
//import HooksUseState from '../hooks/useState'; const HooksUseState = asyncComponent(() => import ('../hooks/useState'));
修改的就是这两行第一行是普通加载方式、改成第二行就是懒加载了,只需要把import asyncComponent from '../lazy';引入进来就可以用了,其他页面如果需要就这样改就OK了
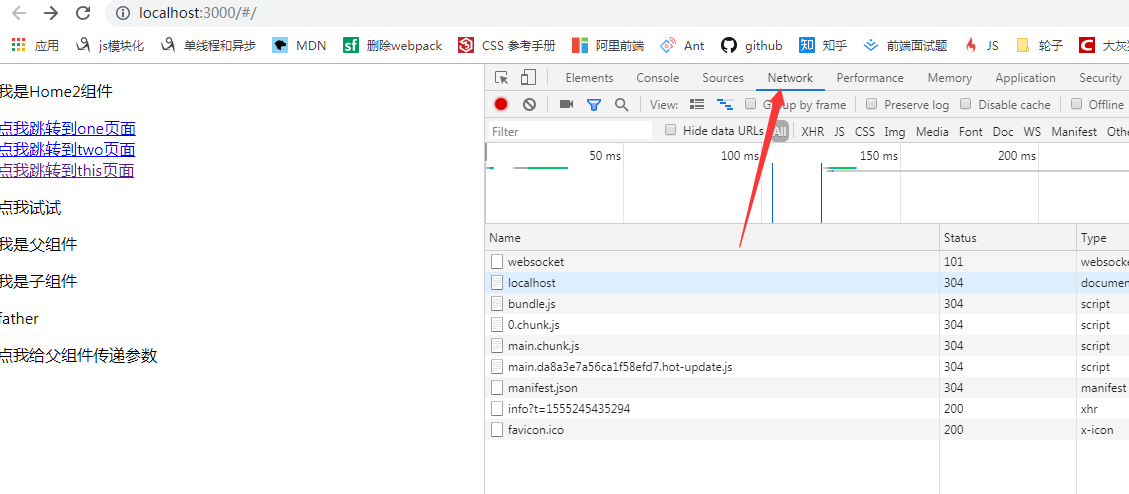
下面看看浏览器里有没有真的实现懒加载吧,首先启动项目,默认打开路径 http://localhost:3000/#/,F12打开控制台,点击network你应该看到的是这样的

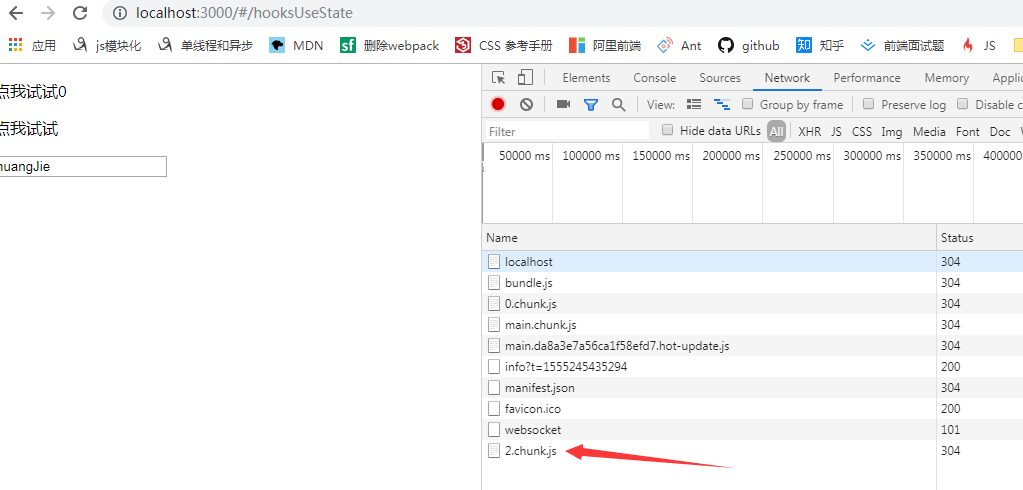
控制台显示加载了9个文件,如果你切换路由到其他页面,控制台的文件不会多加载了,说明我们一开始就把所有的文件都加载完毕了,只有懒加载的没有加载,然后我们切换到 http://localhost:3000/#/hooksUseState

控制台多加载了一个JS文件,说明懒加载配置成功~